Avada主题教程 3:网站Footer页脚元素设计
教程总目录:Avada主题详细教程:从0开始创建一个网站
前面我们制作了网站顶部导航栏的样式。本文接着就把底部页脚部分做好吧,后期在进行中间主题内容的制作。
因为目前整个网站还在制作过程中,所以说顶部导航和底部页脚,可能和其他元素不搭配。后期我们需要再次进行调整,本文仅作为页脚制作步骤展示。
本文目录
制作思路
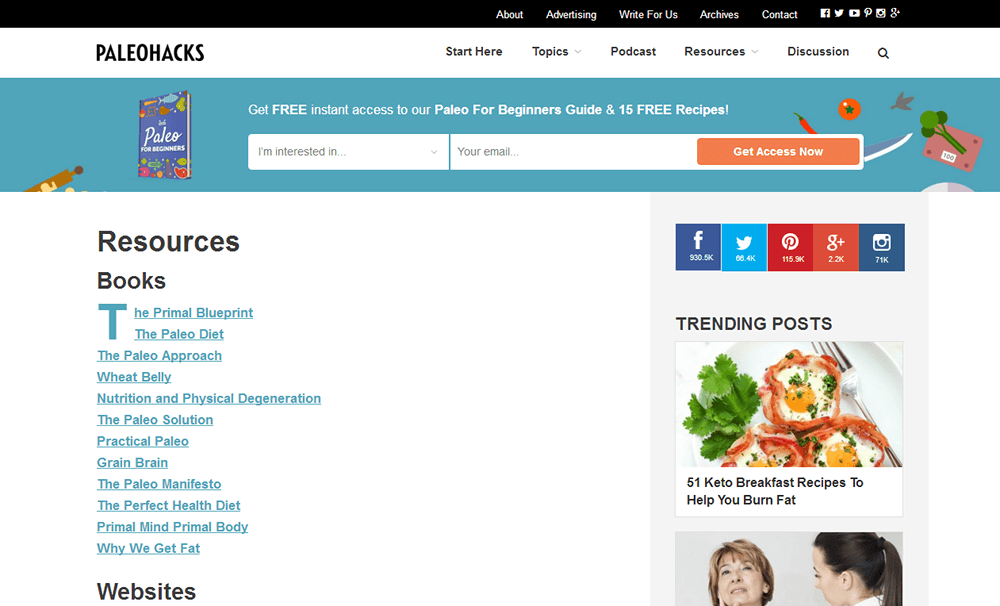
全局底部页脚的制作跟顶部导航其实区别不大。一般来说底部元素不宜过多,不太适合做的花里胡哨。这里就选择官方站点的一个页脚来说下步骤。
页脚预览截图如下:
底色随便选择,实际过程建议改成其他纯色或是带有一层遮罩的背景图片。
全局页脚制作
在开始添加页脚元素前和顶部导航一样,我们需要在布局设置里点加号创建并添加一个页脚显示单元。
然后知识兔直接点击编辑这个底部显示单元“Footer”。
添加容器
添加容器并编辑设置。
容器填充 Padding :上 50px,下 50px 。
容器内链接颜色 Container Link Color: 根据你底色决定,他和下面元素内文字颜色建议统一,本文#0d244c。
容器链接悬停颜色 Container Link Hover Color :本文棕黄 #e2c36c 。
容器边框颜色Container Border Color :本文颜色1 纯白 #ffffff 。
容器背景颜色Container Background Color :本文 #f8f5ef 。
添加列
然后知识兔添加四列元素区域。宽度:25%、20%、20%、35%。
宽度设置默认是比例设置,我们点击可以自定义百分比宽度。
所有列设置中外边距Margin宽度 0px。其他设置默认。
添加元素
下面我们编辑各列内的元素。
第一列
第一列我们内容放一些网站简短介绍和几个媒体分享图标。
Title
第一个我们加一个标题Title元素。里面填上关于我们,或是其他类似文字,比如公司名称。
文字使用H3标题,字号19,其他默认。
Text Block
下面就是简短介绍的文本块Text Block元素。填入介绍,其他设置默认,字体颜色根据你的底色决定。本文因为是偏向粉色的底色,所以使用了#0d244c颜色。
Separator
在上面简短介绍和媒体分享图标之间,我们加一个小的分隔器。分隔器底部15px,其他设置默认(分隔器默认是不显示样式风格的)。
Social Links
下面就是媒体分享图标了。里面可选的基本都是国外的网站图标,这里建议不要选太多,显示够1行即可。
图标大小 :Font Size 15px 。
图标颜色 Icon Color :根据你底色决定,本文 #0d244c 。
背景颜色 Background Color:透明 rgba(0,0,0,0) 。
边框颜色Border Color :透明 rgba(0,0,0,0) 。
有可能你的设置中不显示背景颜色 Background Color 这一项。无需理会
第二列
第二列我们放一竖排商店的链接列表。
Title
先添加一个标题元素。使用H3标题,字号19,其他默认。
Menu
商店下面的几个链接,我们使用菜单进行展示,当然你也可以使用其他元素,比如按钮,文本块等。
菜单展开方向 Direction :垂直 Vertical
主菜单项间距 Main Menu Item Spacing : 10px。
主菜单图标 Main Menu Icon Position :右边。
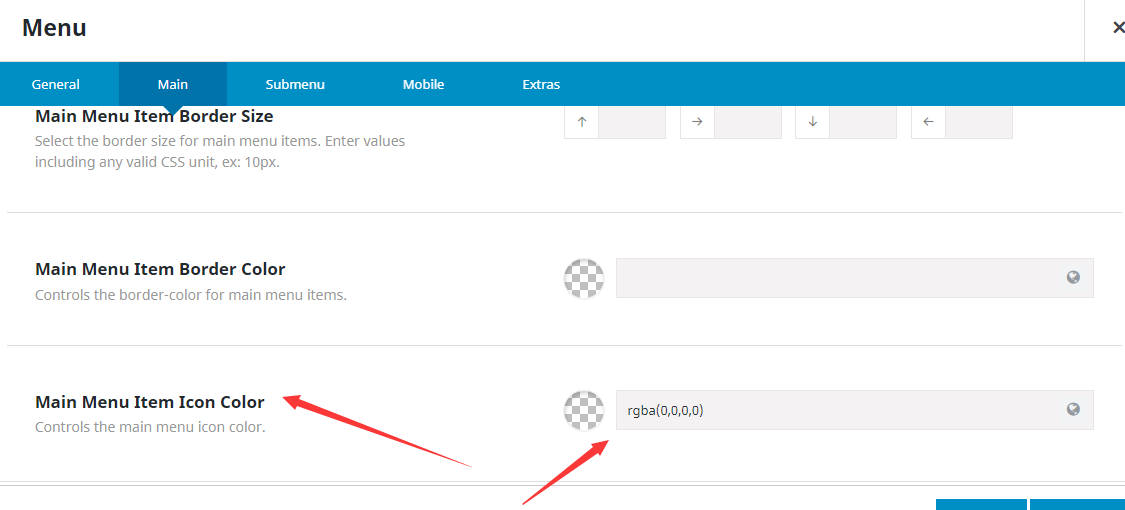
主菜单文本颜色 Main Menu Item Text Color :根据你的底色决定,本文默认 #0d244c 。
主菜单项图标颜色 Main Menu Item Icon Color :透明 rgba(0,0,0,0) 。
子菜单展开方向 Submenu Expand Transition :向上 Slide Up 。
移动端折叠方式 Collapse to Mobile Breakpoint :不折叠 Never 。
这个菜单元素,我们还需要指定显示一个菜单,菜单内容就是你要添加的商店链接。
我们直接创建一个菜单即可,菜单不需要指定显示位置。
示例:
菜单保存后,你在菜单元素里发现看不到那个菜单,只需要将页面更新一下就可以了。
第三列
第三列和第二列,知识兔使用的元素以及设置一样。这里就不讲了。把里面文字和关联的菜单替换一下就可以了。
快捷方法,知识兔可以直接复制元素拖过来。
第四列
第四列是我们的邮件订阅以及一个图片显示元素。
Title
添加一个Title元素,知识兔使用H3标题,字号19,其他默认。
为了排版好看点,文字里我填入的是英文。
Text Block
然后知识兔是一个使用文本块Text Block写的简短订阅说明。
字体颜色Font Color 根据你的底色决定,本文默认 #0d244c 。
Avada Form
下面就是一个订阅提交表单工具Avada Form。这个元素不需要特别设置。我们添加元素后,需要创建一个订阅表单。
订阅表单因为设置项过多,内容比较长。我将其单独发布了一个文章,知识兔可以查看:
Image
支付方式图片工具
这个图片可以自己改成其他的,大小合适,背景透明。你也可以直接下载下面这个图。

对齐方式 Alignment :居中 Center
其他设置默认。
搞完之后看一下效果:
可以看到第四列的订阅表单和上面说明之间间隙有点大,我们给订阅表单改一下外边距 Margin。
现在的效果:
已经可以接受了。
底部版权区域
下面是最底部我们添加一些版权说明的文字区域。这个区域也可以放备案号。
在下面新添加一个横排1/1整列。
Separator
先加一个分隔器,分割一下视觉区域,这样好看一些。
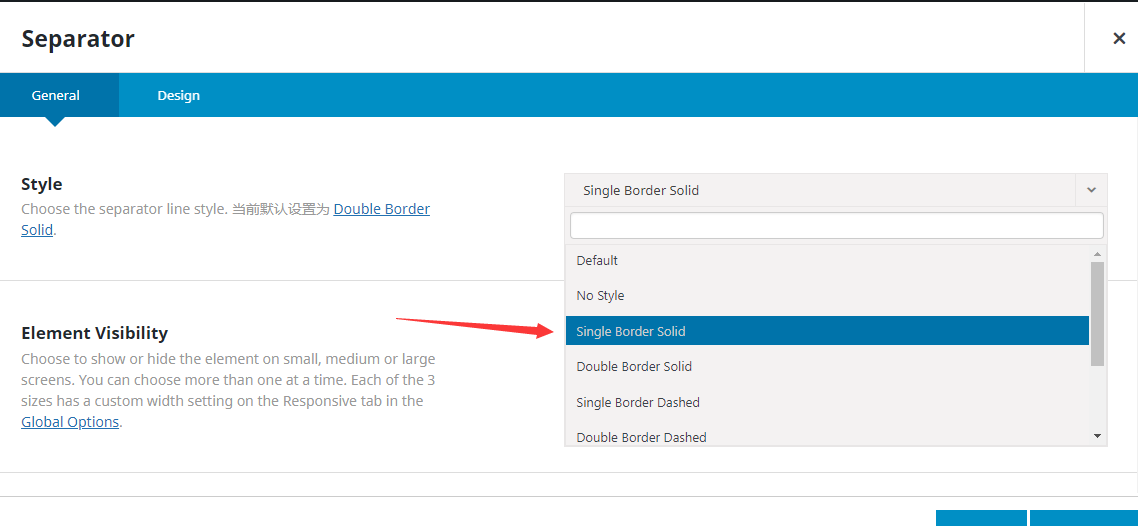
样式 Style :单边框实体 Single Border Solid
外边距 Margin :上下都是20px
Text Block
接着我们添加一个文本块Text Block。
文本块内可以调用动态内容 Content 。里面下拉选择Other分组里面的日期date。
日期格式 Format :Y(仅显示年)
日期前文字 Before :© Copyright 2022 –
日期后文字 After :版权所有
日期前的文字里面”年“写你的建站日期。
对齐方式 Alignment :居中 Center
字号:14
完成后效果如图:
底部空白有点大,我们改一下底部那一列的底部外边距。
最终效果
最终效果如下图,想要和你的网站搭配只需要调整一下配色基本就可以使用了。
下载仅供下载体验和测试学习,不得商用和正当使用。