WP Fastest Cache缓存插件使用介绍
HTML缓存wordpresswordpress缓存WP Fastest Cache
在昨天知识兔安装了WP Fastest Cache缓存插件,经过一天的测试发现效果还不错。下面给大家分享下我的缓存设置。
本文目录
- 1. 缓存预加载
- 2. 发布新文章缓存清除
- 3. 更新文章清除缓存
- 4. 压缩HTML
- 5. 压缩CSS
- 6. 合并CSS
- 7. 合并JS
- 8. Gzip压缩
- 9. 浏览器缓存
- 10. 禁用表情符号
- 11. 删除缓存
缓存预加载
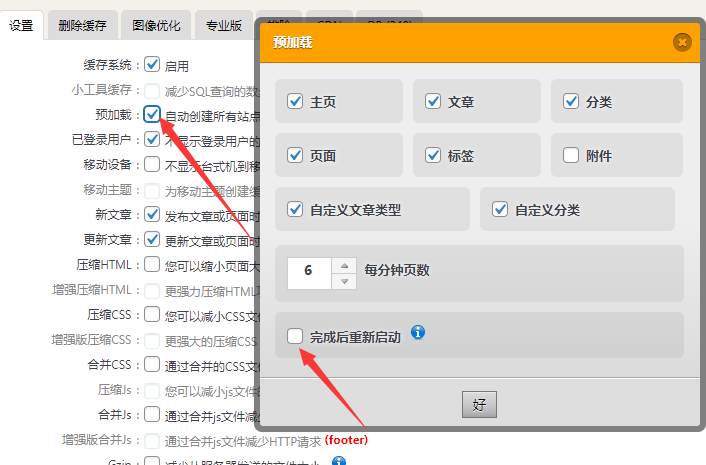
缓存预加载这里需要预加载的页面可以根据自己需求选择。一般是按照图中所示,选上除附件外的所有页面。
每分钟页数不建议设置太高,在加载缓存时会占用较多资源。后期我们是通过自动任务来加载缓存的。
发布新文章缓存清除
这里不要选择清除所有缓存,页面多的话缓存重建还是比较慢的,知识兔建议选择下面的清除关联页面的缓存。
更新文章清除缓存
这里选择同新文章。只刷新关联页面缓存。
压缩HTML
HTML压缩,如果知识兔你使用的主题和其他插件没有相关功能的话建议开启此选项。知识兔主题带有HTML压缩功能所以没有开启。
压缩CSS
如果知识兔你正在使用的主题和插件没有相关功能的话建议开启。如开启后遇到故障可以关闭。
合并CSS
如果知识兔你正在使用的主题和插件没有相关功能的话建议开启。如开启后遇到故障可以关闭。
合并JS
如果知识兔你正在使用的主题和插件没有相关功能的话建议开启。如开启后遇到故障可以关闭。
Gzip压缩
如果知识兔你正在使用的主题和插件没有相关功能的话建议开启。如开启后遇到故障可以关闭。一般宝塔面板默认nginx都开启了此选项。
浏览器缓存
建议开启,开启后一些静态文件比如css、js、图片等内容将会在访客浏览器中保存一定时间,下次访问直接从浏览器中读取。
禁用表情符号
这里大部分人也用不到WP的表情符号。WordPress是通过加载一个脚本wp-emoji-release.min.js和内联CSS来完成的。禁用后可以节省几kb的大小。
删除缓存
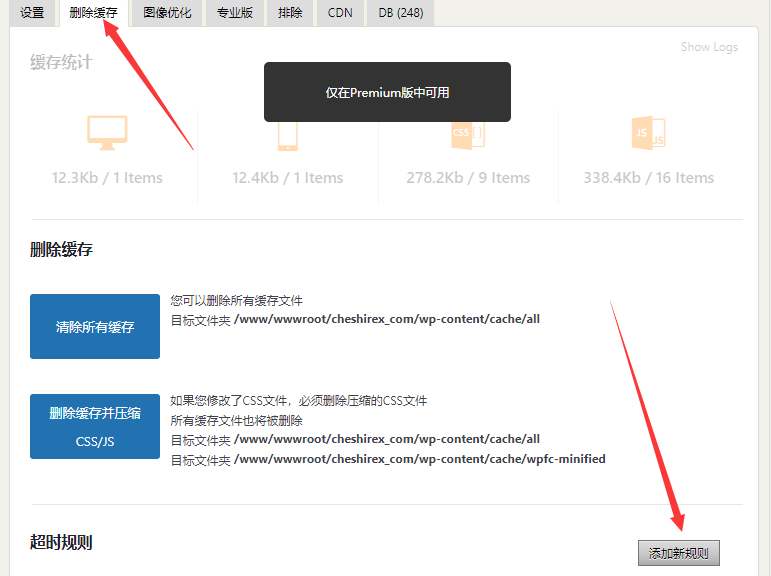
某些页面我们会经常进行更新,如果知识兔你不是更新的文章和页面,默认情况下WP Fastest Cache不会删除缓存。在这里我们可以设置一些规则来定时删除页面的缓存。
这里我们使用下面的添加新规则来自动删除缓存。
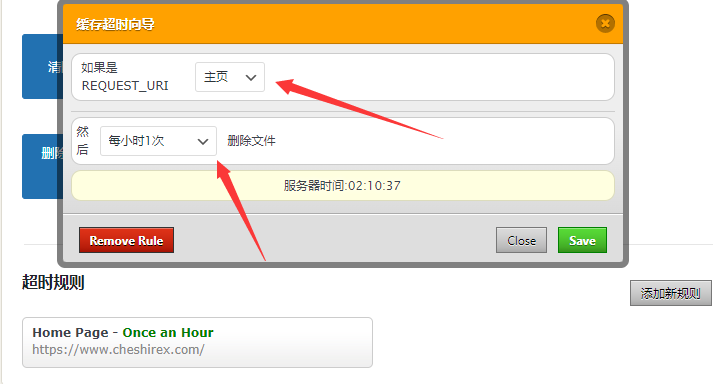
以首页自动删除缓存为例:
直接在规则中选择URL等于首页,然后知识兔选择合适的缓存删除时间即可。
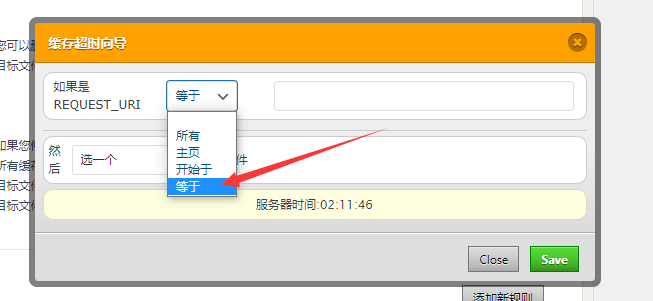
其他页面缓存超时时间选择等于,后面填入URL即可。
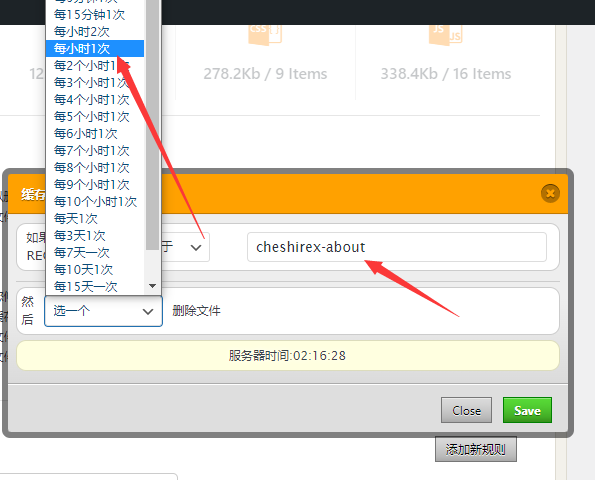
URL格式示例,比如我要定时删除关于页面的缓存,超时时间1小时。
我的关于页面地址是https://www.zhishitu.com/cheshirex-about
则填入:
我们设置了定时删除缓存后,知识兔可以在预加载缓存中开启“自动重新启动”。
或者是配合WP Fastest Cache手动进行缓存预加载 使用定时任务(时间根据删除缓存时间来定)自动预加载上面删除缓存后的页面。
个人建议选择第二种定时任务比较好。第一种设置只能选择每分钟重建一次缓存。
两种方式都可以达到自动完成缓存刷新和重建的效果。
下载仅供下载体验和测试学习,不得商用和正当使用。