使用Elementor创建wordpress文章目录小工具
教程总目录:菜鸟建站进阶篇–使用Elementor设计wordpress网站页面
大家应该经常在网站上看到文章的目录导航之类的东西,有了文章目录小工具访客可以快速寻找到自己需要的内容。
创建目录小工具有两种方式:
一种是使用Elementor的目录工具来创建
另一种是在Elementor设计的页面中添加侧栏小工具区域,然后知识兔我们使用wordpress插件来创建目录小工具。
因为第二种方式只要解决Elementor侧栏小工具的创建即可,我在另一篇文章会写
这里只讲使用Elementor创建的方式。
本文目录
1.编辑Elementor文章模板
Elementor自带有生成文章目录的小工具,我们在编辑文章页面模板时顺手就可以给他添加上去。
Elementor的文章目录工具名为:Table of Contents直接拖到对应区域即可显示本页面的目录
你可以让目录显示在右侧,知识兔也可以选择其他位置
2.目录工具详细设置
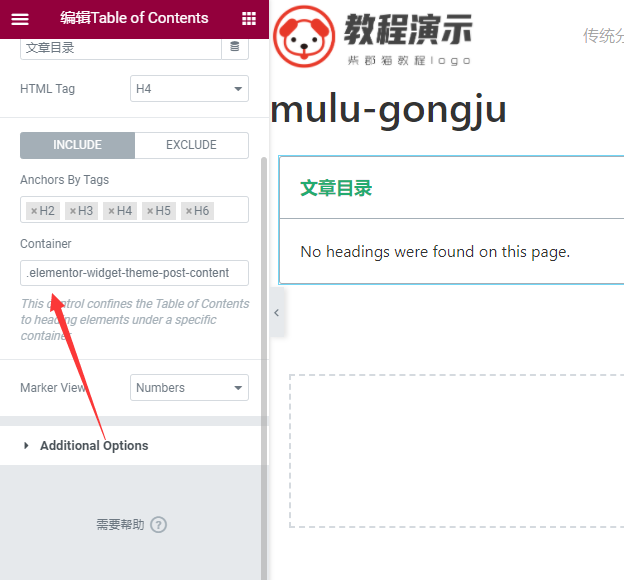
title:自己改,比如改成“文章目录”
Anchors By Tags:这里一般默认即可,不要手动加H1标签,我们文章标题默认是H1。
Anchors By Tags:这里可以设置目录列表上是显示目录序号还是小图标。区别如下
Container:也叫容器,是限制自动获取文章目录的区域,这一块大部分情况下都需要我们手动选一下。
原因是默认目录小工具获取的是整个页面内容的h2、h3、h4等标题。有时候我们文章模板下面添加的有最新文章,或者是其他内容的元素。这些元素里面的标题可能也是h2等标题标签,会影响我们目录的生成。
如何选择Container容器区域?
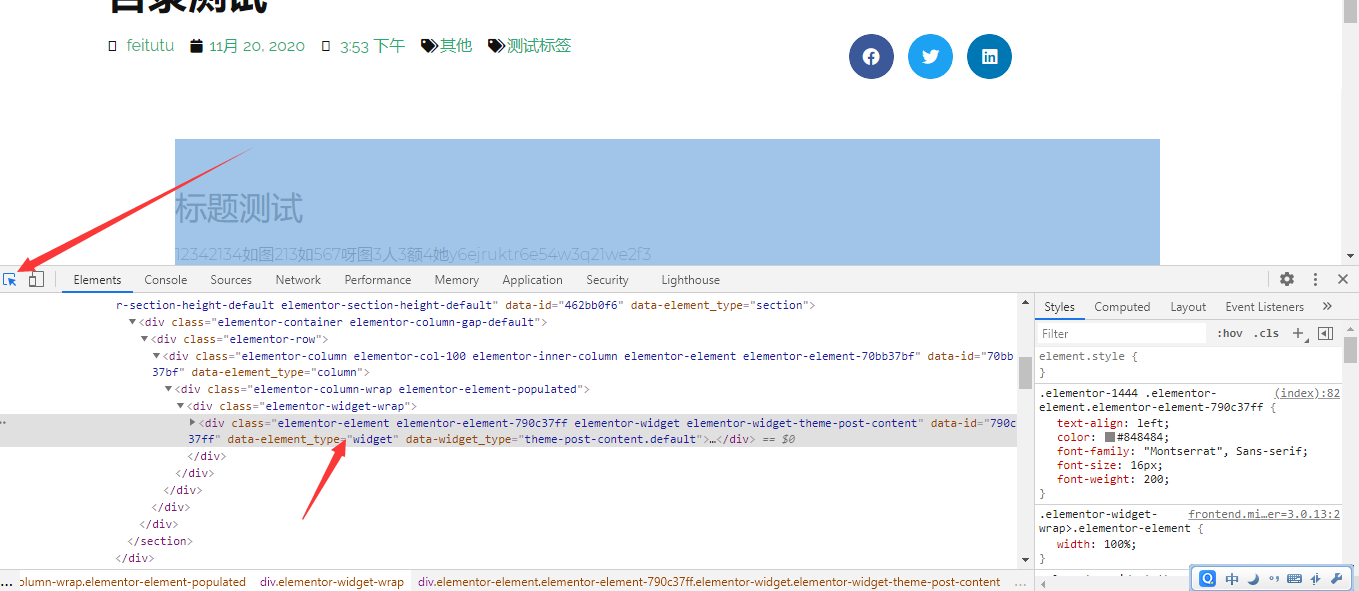
我们随便打开一篇我们网站上的文章,看下正文的区域。
使用浏览器的F12选择文章的显示区域。
然后知识兔找到文章正文所在容器是elementor-widget-theme-post-content
将其填入Container设置,填入时候在容器名前面加个点.
其他的样式和颜色这里就不讲了,自己设置即可。
3.设置目录工具固定悬浮显示
知识兔的因为排版还没处理好,所以是在文章右上角固定显示的,有时候需要目录工具跟随我们屏幕下拉一直悬浮显示。知识兔可以进行如下设置。
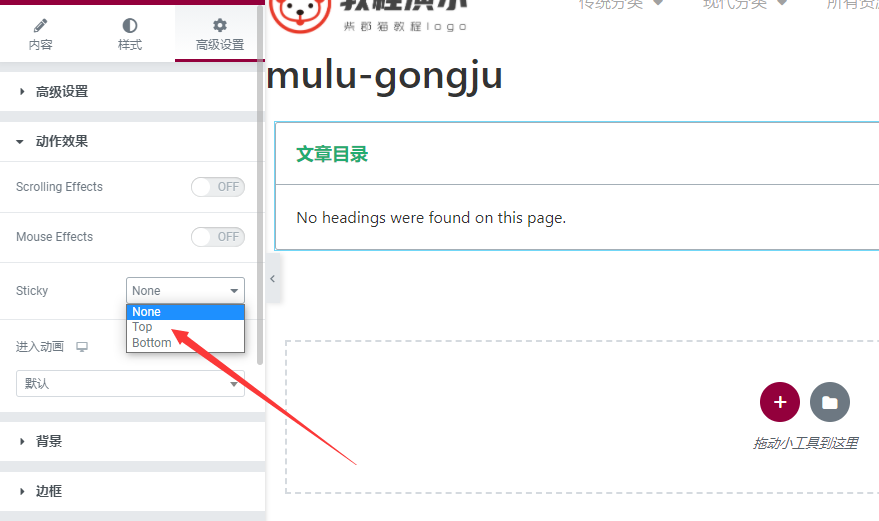
在Table of Contents小工具的高级设置中有“动作效果”选项,其中的“Sticky”就是固定悬浮设置,打开即可。
下载仅供下载体验和测试学习,不得商用和正当使用。