使用Cloudflare Workers和Workers KV搭建静态博客详细步骤
可在Workers上运行JavaScript、Rust、C 和 C++ 等。
有1G的存储空间,文章等内容都是静态,知识兔可以存很多,几万应该没问题。
workers的日访问量10w,大约能承受2万IP /日
此教程来自于大佬:https://blog.gezhong.vip/
github:https://github.com/gdtool/cloudflare-workers-blog
知识兔搭建的CFblog:https://cfblog.aigaos.com/
详细教程如下
本文目录
- 1. 1.创建workers
- 2. 2.创建Workers KV
- 3. 3.添加域名DNS记录
- 4. 4.域名绑定到workers
- 5. 5.创建清理缓存的API令牌
- 6. 6.粘贴index.js内容
- 7. 7.将Workers和Workers KV绑定
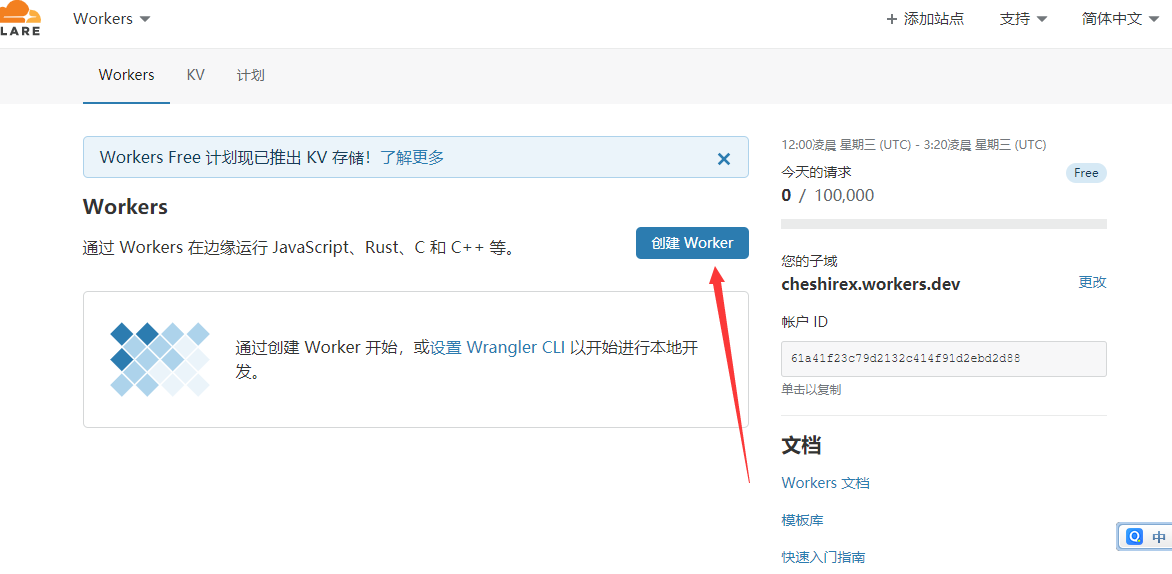
1.创建workers
点管理Workers,然后知识兔创建
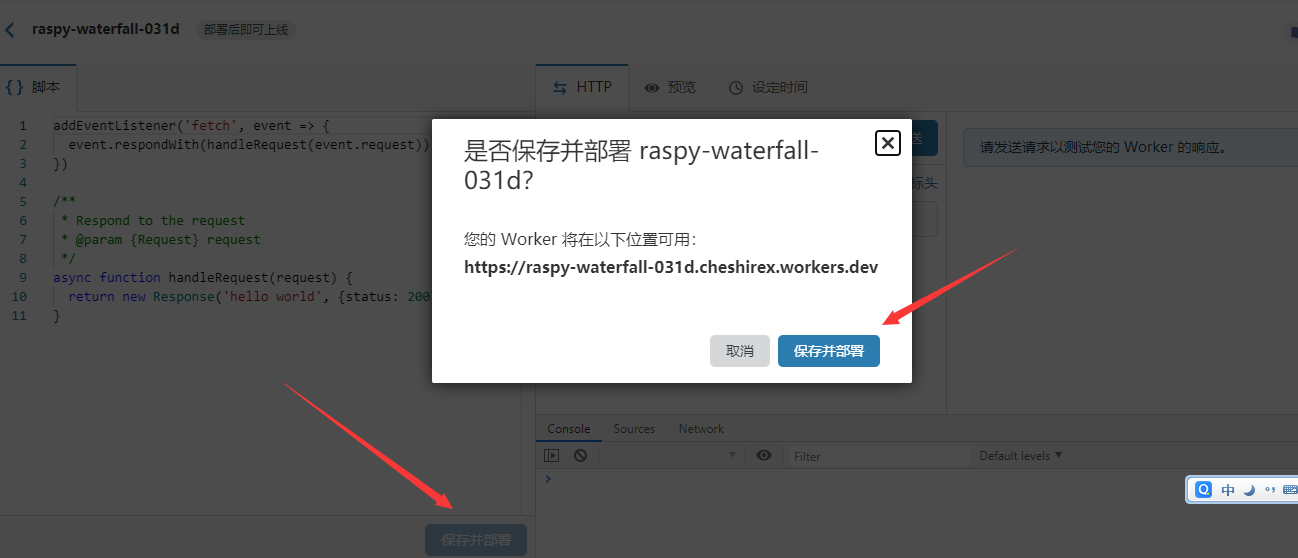
创建后自动进入代码编辑界面,我们现在不用编辑,直接保存部署
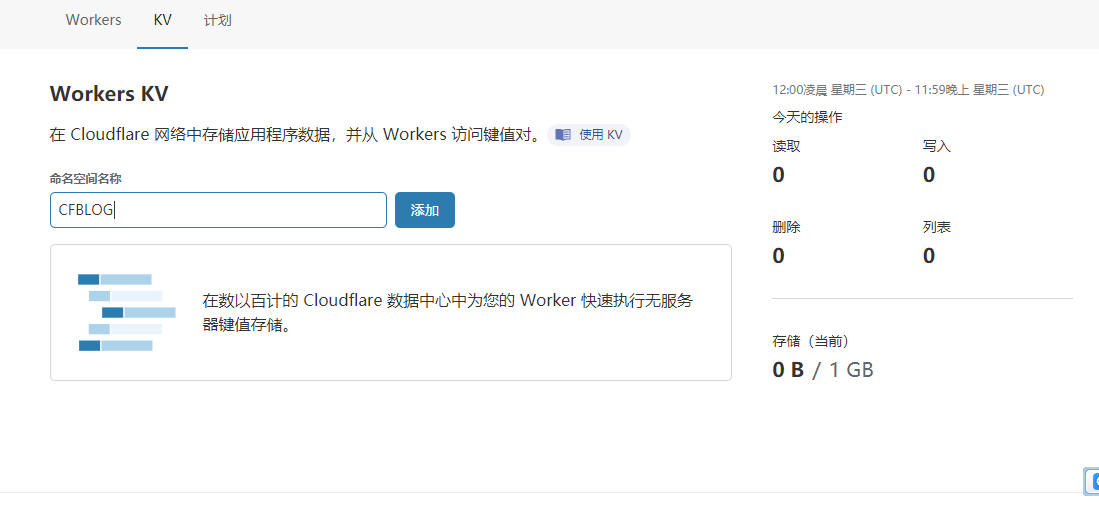
2.创建Workers KV
创建时变量名CFBLOG要大写。
3.添加域名DNS记录
这个随便搞个二级域名就可以,解析IP随便写!
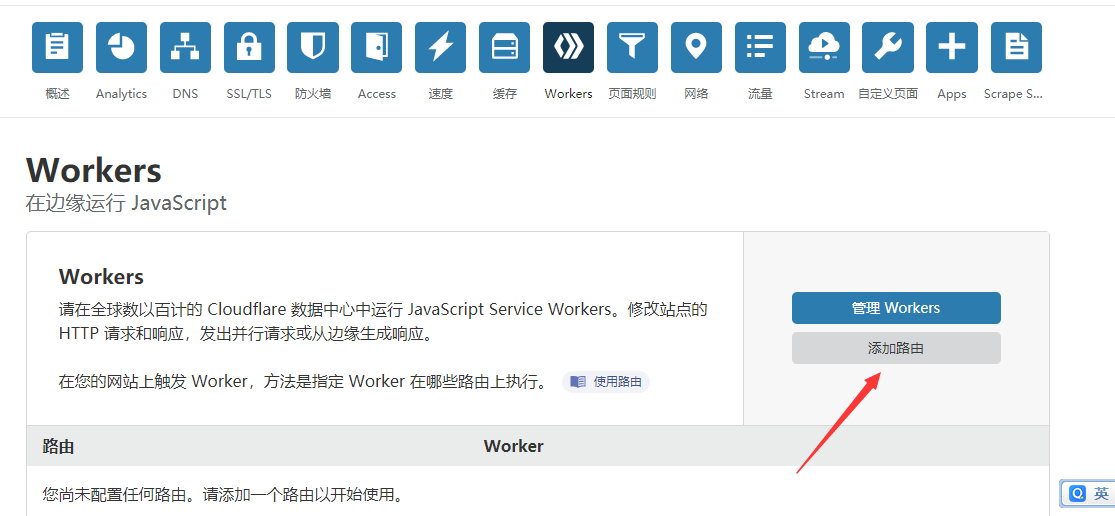
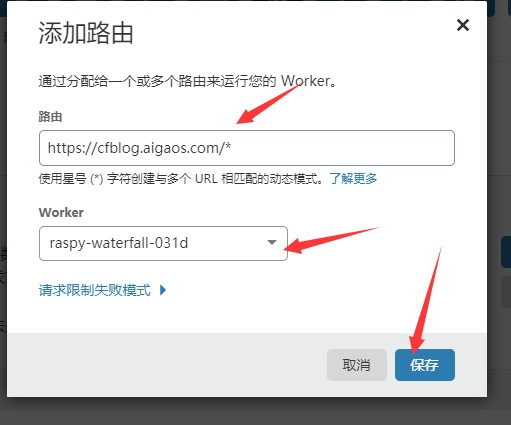
4.域名绑定到workers
示例:https://cfblog.aigaos.com/*
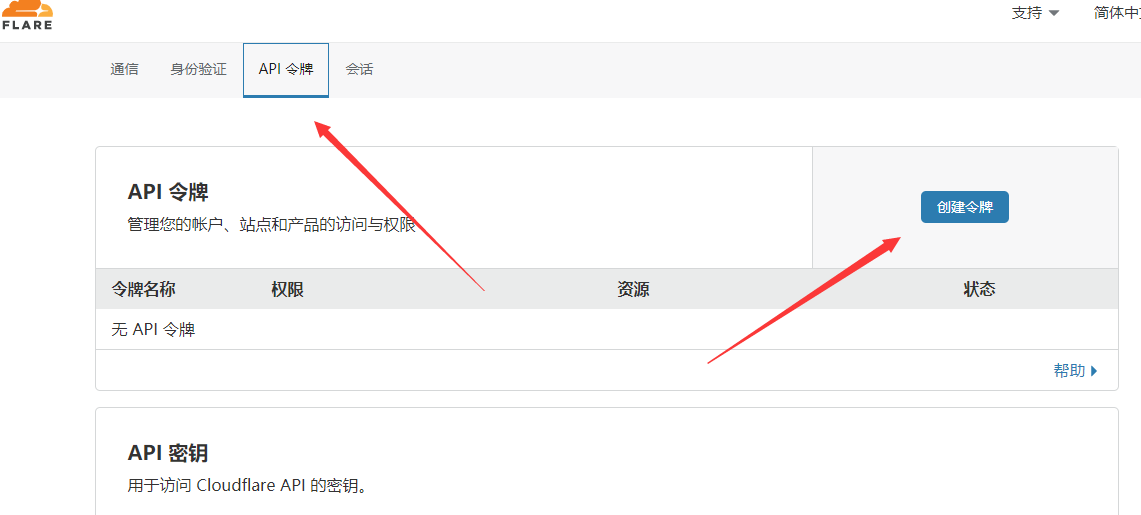
5.创建清理缓存的API令牌
在域名概述页面,右下角有区域ID和账户ID,下面有个获取您的API令牌,点他
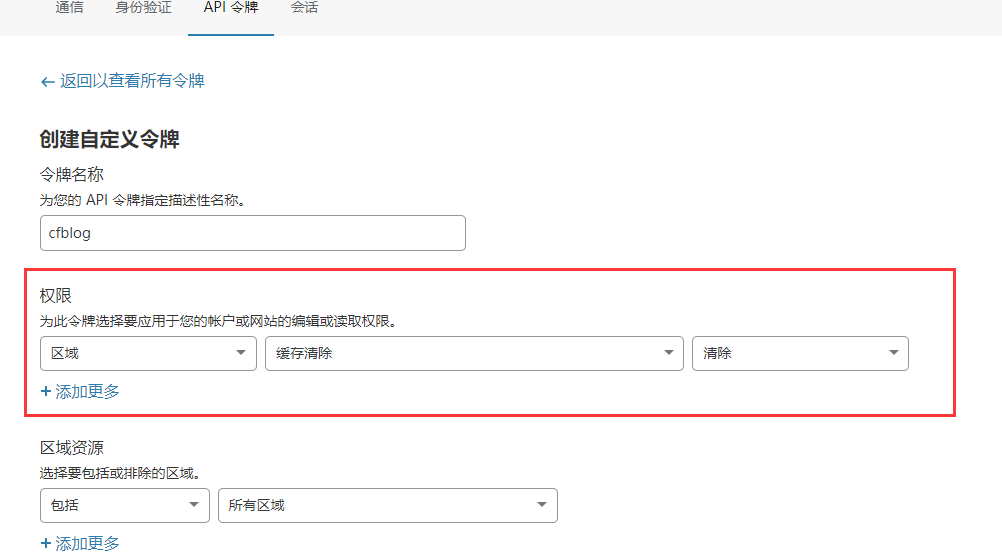
创建一个自定义令牌,里面权限选择区域,缓存清除,清除。然后知识兔保存即可。保存后会弹出令牌月,复制下来
6.粘贴index.js内容
将github:https://github.com/gdtool/cloudflare-workers-blog这里面的index.js的内容复制粘贴到Workers里。
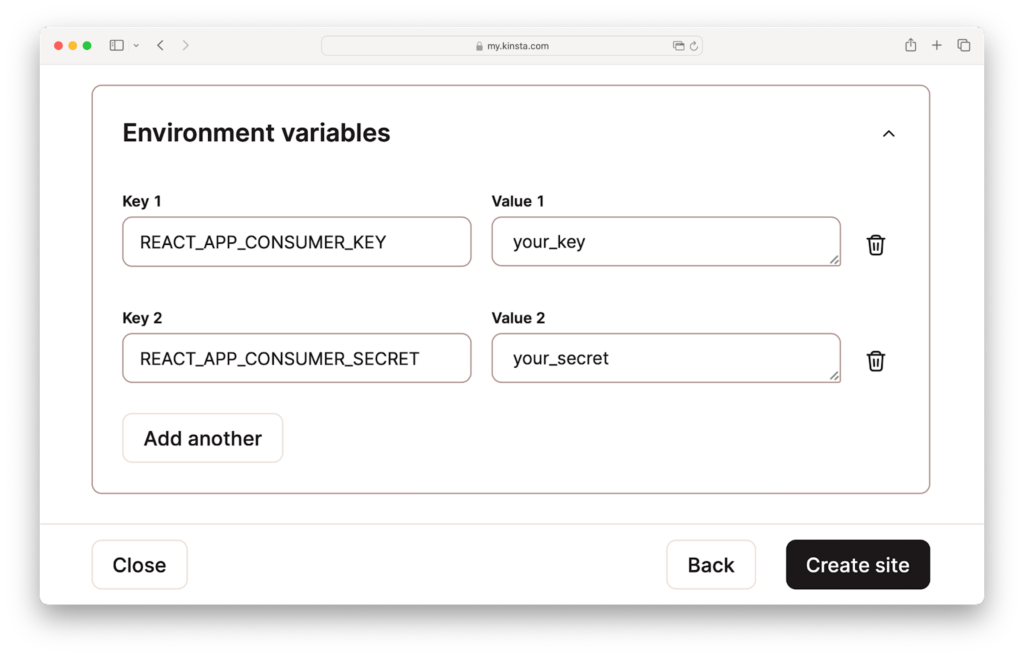
index.js里面上面的参数需要修改成我们自己的。其他内容无需修改。
cf区域 ID:在域名概述页面右下角
cf API token:是我们前面创建的那个令牌后显示出来的密钥。
"user" : "admin", //后台密码 "password" : "yourSelfPwd", //后台密码 "siteDomain" : "cfblog.aigaos.com",// 域名(不带https 也不带/) "siteName" : "CF workers blog",//博客名称 "siteDescription":"A Blog Powered By Cloudflare Workers and KV",//博客描述 "keyWords":"cloudflare,KV,workers,blog",//关键字 "cacheZoneId":"cc868e8edce4027ad4a735741111111",//清理缓存用 cf区域 ID "cacheToken":"LNxRWH-MPMIGnp8qhyT8FUsjDRN6tdOnmaaaaaaa",//清理缓存用 cf API token
将index.js内容全部复制到前面我们创建的Workers里面,然后知识兔保存下。
7.将Workers和Workers KV绑定
在我们创建的Workers里,知识兔点击进入详情,设置,下面有个“KV 命名空间绑定”
绑定上我们创建的KV即可。
以上就搭建好了。
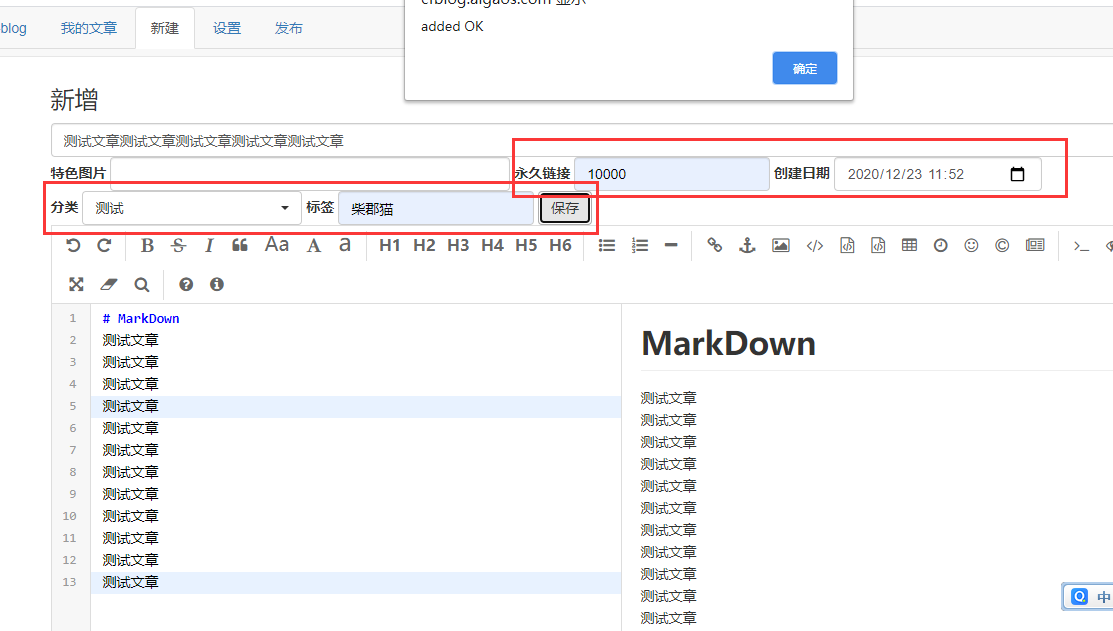
访问域名/admin可进入博客后台发布文章。
每次更改博客内容后点一下顶部的发布,会自动更新缓存。
下载仅供下载体验和测试学习,不得商用和正当使用。