wordpress文章侧边栏调用文章自定义栏目信息 并添加icon图标
wordpress文章侧边栏调用文章自定义栏目信息并添加icon图标
效果:
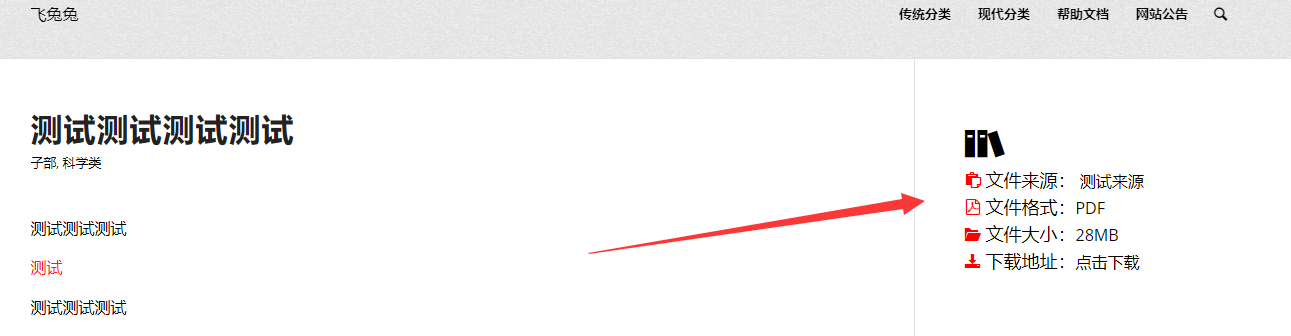
在网站前台页面,文章侧边栏小工具调用对应文章的自定义栏目信息。
效果图:
教程:
真手把手喂到嘴里的教程,小白也可以完成操作。
本文目录
1.在写文章时创建自定义栏目信息
在写文章时顶部会有一个“显示选项”,点开它里面有个“自定义栏目”。将其选择上。然后知识兔我们看一下写文章页面的底部,会有自定义栏目。
在这里我们就可以根据自己需求来填入栏目。左侧的是名称,知识兔可以选择已有的也可以选择新建。我们一定要新建。
比如我们创建4个信息:
fei_source 本人将其作为文件来源
feiformat 本人将其作为文件格式
feisize 本人将其作为文件大小
feidown 本人将其作为下载地址
名字随便写,不可使用_开头,下划线开头的属于wordpress内部使用的。你无法调用。
这个用于表示这一栏的信息是啥内容。而且知识兔在侧边小工具调用信息时填的也是这个。
右侧的值就是我们调用出来的信息。右侧值可以填入href等链接信息
2.添加侧边栏小工具
侧边栏小工具个人习惯使用文本小工具,当然你也可以使用html或者其他的小工具。
小工具内这样来调用自定义栏目信息:
示例:
我们调用上面提到的四个自定义栏目:
中间加了
换行,防止内容都堆到一起。
效果:
可以看到内容已经正确的显示出来了。
但是可能显示效果不好看,我们可以在前面加上标题
文件来源:
文件格式:
文件大小:
下载地址:
效果:
这时候大致已经可以用了,但是还是不怎么好看。
3.添加icon图标美化
我们可以给标题字号加大,并且知识兔添加一个icon图标在标题前面。
首先我们安装一个分享icon图标的插件,比如WP SVG Icons,后台插件市场搜索icon下载安装即可。有很多插件可用。他们内置的icon图标不同。
点开插件的界面,他会直接显示很多图标,知识兔选择我们要用的图标。插件会显示调用代码。
比如,我用这个笔的图标,会显示代码
[wp-svg-icons icon="pencil" wrap="i"]
然后知识兔我们就可以吧代码加到小工具栏里面标题前面
[wp-svg-icons icon="pencil" wrap="i"]文件来源:
[wp-svg-icons icon="pencil" wrap="i"]文件格式:
[wp-svg-icons icon="pencil" wrap="i"]文件大小:
[wp-svg-icons icon="pencil" wrap="i"]下载地址:
效果:
继续美化
我们把图标改成红色。后面标题字体大小设为18px,并且知识兔在上面加一个40×40像素的大图标。
最终代码如下:
[wp-svg-icons icon="pencil" wrap="i"] 文件来源:
[wp-svg-icons icon="pencil" wrap="i"] 文件格式:
[wp-svg-icons icon="pencil" wrap="i"] 文件大小:
[wp-svg-icons icon="pencil" wrap="i"] 下载地址:
效果图:
这一段代码就是小工具顶部的大图标’font-size:40px;line-height:40px;是我们给他设置的显示大小。自己可以根据需求调整。[wp-svg-icons icon=”newspaper” wrap=”i”]这个是图标调用代码。
[wp-svg-icons icon="pencil" wrap="i"] 文件来源:
这一段代码是小工具栏图标、标题、和自定义栏目值。图标我们加了来让图标变成红色。标题加了 来设置标题文字的大小。
end
下载仅供下载体验和测试学习,不得商用和正当使用。