wordpress给没有tags页面的主题添加TAG页面
wordpress给没有tags页面的主题添加TAG页面
tag页面有利于wordpress文章tag的抓取,我个人认为是有利于SEO的。
注意事项:
每个主题你要添加他的tags页面,都使用对应主题目录下的page.php文件来修改!否则可能会出现其他错误问题!
我们在wordpress创建页面时能在右侧看到一些页面模板,这些模板其实都是我们当前所用主题目录内的php文件生成的。
有些主题没有做tag页面,我们又想要这种页面的话就可以自己手动来创建。并且知识兔创建的页面和其他页面排版规则都完全相同。
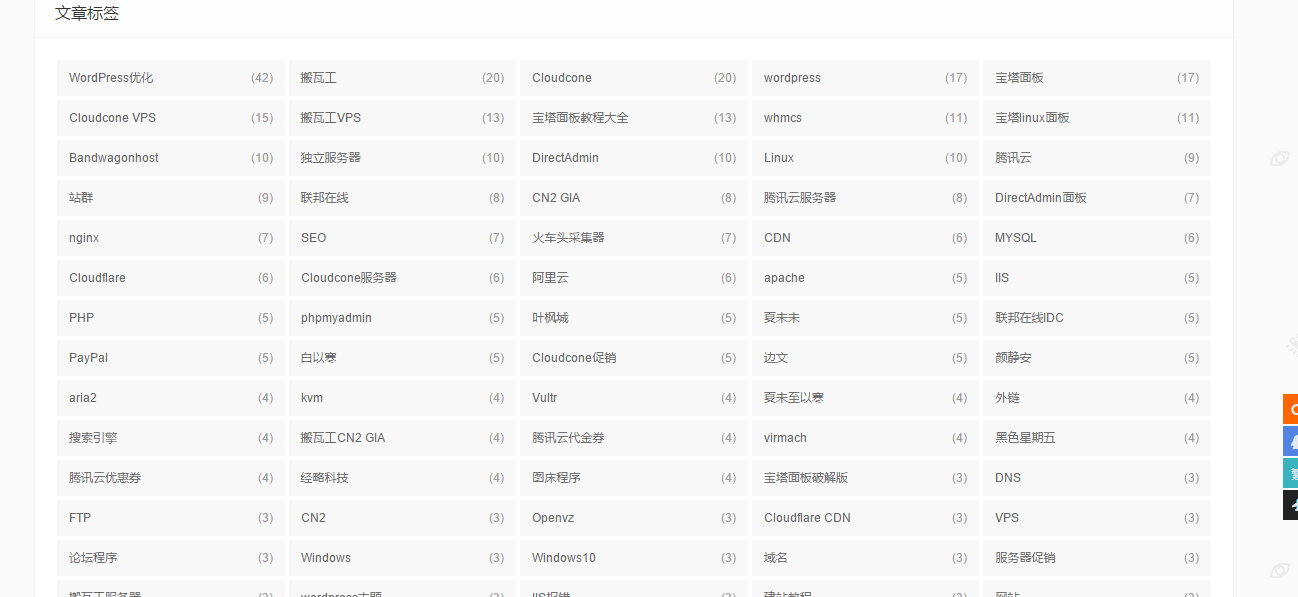
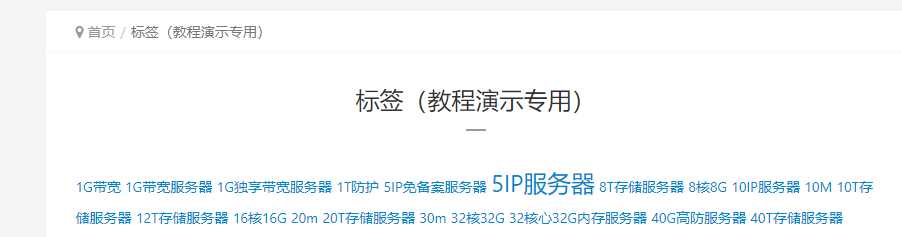
tag页面可以看下知识兔的,知识兔这个是主题自带的。
https://www.zhishitu.com/tagscloud

我们打开当前所用主题的目录,里面有个page.php文件,文件位于:你的博客目录/wp-content/themes/主题名称/
然后知识兔把这个文件复制一份,知识兔可以直接下载到本地来编辑。
打开文件
在顶部添加:
上面这段代码意思是定义一个模板文件。后面我们创建页面就可以调用这个模板了。Template Name: Tags就是模板名字,知识兔可以自己改成其他的。
然后知识兔在page.php文件里找到这一段,把他删除替换成:
这一句的意思是:
smallest定义了tag的最小字体
largest定义了tag的最大字体
number定义了tag显示的标签个数
然后知识兔保存文件,并且知识兔文件重命名为tags.php
把文件上传到主题目录下。跟page.php一个目录。
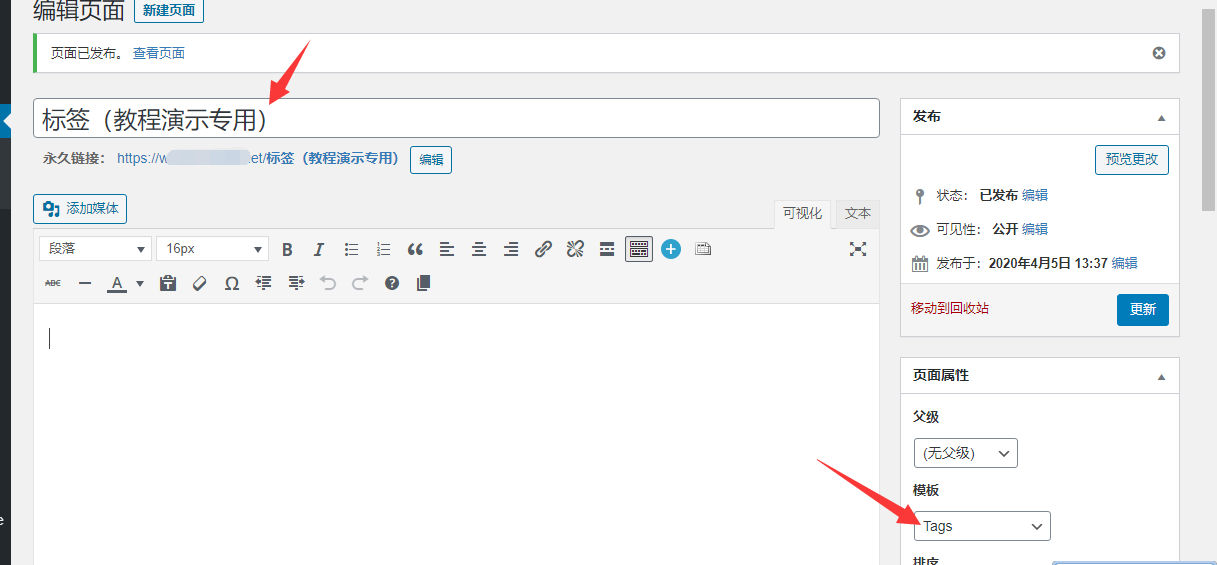
我们打开wordpress后台,创建新页面
页面名字随便写,你想叫什么名就写什么名
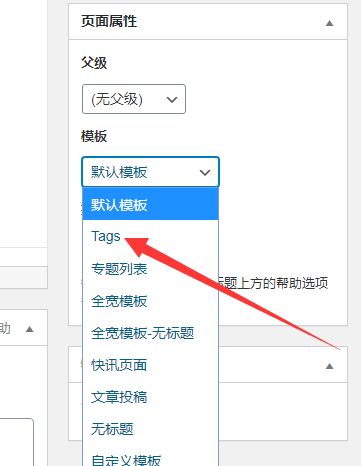
然后知识兔在右侧有个选择页面模板的地方,我们选择tags这个模板

内容里什么都不填!
点发布!

默认链接名可能是标题,这个自己改下就行了。
看下效果

附加信息:
知识兔这个tags页面比较好看,我贴一下他的代码吧,有能力的可以参考这个代码,自己来修改。
可能只法这一个文件的话代码不全,这里只是参考使用。其他文件的代码我这里也不贴了。
">
下载仅供下载体验和测试学习,不得商用和正当使用。