WordPress终极优化指南–修复阻止网页渲染的CSS和JavaScript
CSS阻塞渲染JS阻塞渲染WordPress优化修复阻止网页渲染的CSS和JavaScript
WordPress终极优化指南–修复阻止网页渲染的CSS和JavaScript
教程总目录:WordPress终极优化指南
在页面顶部的JS(JavaScript)和CSS未下载执行前会阻止网页的渲染过程。
这个影响比较大,好些网站打开后一直转圈,然后知识兔等了几秒后一下好了就是这个原因。在网页调用的js等文件没有下载并且知识兔执行之前,网页一直是等待渲染状态。
特别是一些挂着广告联盟JS广告的网站,他们的JS源站不是一定靠谱的,我见到了好些因为广告阻塞了网页加载过程。
面对此问题一般是采用异步加载+延时加载的方式。
1.使用Async Javascript Plugin插件

应用商店可直接搜索安装。
安装完毕启用,然后知识兔在左侧设置–Async JavasSript插件设置。在设置菜单里点击启用。

下面是插件的详细使用说明:
快速设置:一次延时加载所有脚本
以下设置可以一键延时所有脚本。知识兔建议先使用Apple Defer(jQery Excluded)进行测试,因为许多脚本依赖jQuery,如果知识兔jQuery没有加载的话 其他脚本也会加载失败。
理想的设置是jQuery保持异步加载,然后知识兔其他脚本延时加载

异步加载JS(Javascript)
在下方设置JS是延时加载还是异步加载,具体使用哪个根据你的实际网页情况来决定。知识兔建议使用默认的Defer。
如果知识兔你的网页有很多JS的话,就不适合使用延时了,应该考虑进行异步加载Async。

jQuery设置
jQuery建议选择异步加载Async。因为其他很多脚本都依赖于jQuery。但是一些网站jQuery采用异步加载可能会出现问题,这时候我们将jQuery从优化项中排除即可。

通过上面3个设置,就可以控制需要同步加载、异步加载、延时加载的脚本了。如果知识兔上面的简单设置没有效果的话,还可以手动输入脚本名称优化其加载过程。

如何寻找需要优化的脚本?
有时候脚本的加载方式优化会导致一些问题,我们可以选择其中比较重要的脚本进行优化操作。
首先是找出所有网站加载的脚本,然后知识兔使用测速工具,比如浏览器的F12控制台、Pingdom网页测速等等。
然后知识兔在测速结果上筛选出来所有js文件,知识兔点击可以查看js的详细信息。
排除插件中的脚本
使用下方设置,知识兔可以在优化中排除插件中的脚本,避免受到优化过程的影响。

排除主题中的脚本
使用下方设置,知识兔可以排除所有主题目录下的脚本,避免受优化过程影响。
请注意,很多影响速度的脚本,恰恰是主题中所调用的脚本,一些开发者的水平不够,开发时候并没有考虑全面。所以请谨慎思考后再优化。

在wordprss中加载脚本的推荐方法是使用wp_enqueue_script函数。但是因为一些原因,一些主题和插件会绕过此而加载脚本。如果知识兔你安装了这类主题或者插件,就可以在下方设置中显示他们加载的脚本,并且知识兔可以对其进行优化。

设置完成后,记得点击保存按钮,保存更改。

除了以上的插件我们还可以使用其插件来优化脚本的加载。
2.使用W3 TOTAL CACHE插件
W3 TOTAL CACHE是一个全面的,一体化的WordPress缓存和优化解决方案

对于没有经验的人来说,缓存会将一些文件存储在访客的浏览器下,这样后续的访问过程就可以减少许多加载过程。
除了缓存之外W3 Total Cache还可以优化我们网页中阻止网页渲染的JS和CSS。
去除阻止网页渲染的JS
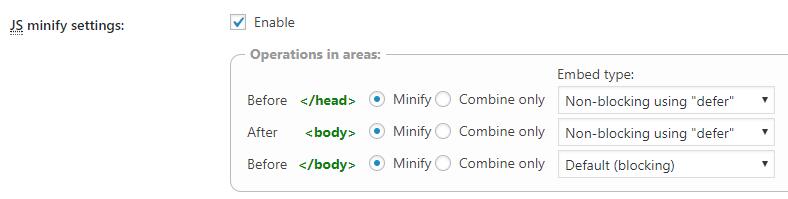
插件安装完成后打开性能–常规设置,在里面找到Minify部分。勾选Enabled并选择Manual模式:

保存设置后,进入浏览器控制台Performance>Minify,然后知识兔查找JS部分。
给Before 和 After
设置选择使用“defer”设置。
然后知识兔向下找到JS管理JS file management部分,知识兔选择你正在使用的主题,单机下面的添加脚本按钮Add a Script

想要准确找到JS脚本地址,知识兔可以使用谷歌的网页检测工具Google PageSpeed Insights。然后知识兔运行网站分析,等待出来结果时找到需要修复的部分,查看如何修复,这里面会显示脚本的地址。直接把脚本地址添加进去即可。
添加时后面的Template和Embed Location设置不要动。然后知识兔保存即可。
去除组织渲染的CSS
找到插件的CSS文件管理CSS file management部分,知识兔选择正在使用的主题

然后知识兔就是重复跟上面JS文件一样的排查优化过程,完成后记得保存。然后知识兔清除本地缓存访问看看,再使用在线测速工具看看。
下载仅供下载体验和测试学习,不得商用和正当使用。