WordPress终极优化指南–禁用Dashicons、Google谷歌地图、Contact Form 7 JS/CSS
Contact Form 7 JS/CSSDashiconsGoogle谷歌地图WordPress优化
WordPress终极优化指南–禁用Dashicons、Google谷歌地图、Contact Form 7 JS/CSS
教程总目录:WordPress终极优化指南
禁用Dashicons
许多WordPress主题现在与基于图标的字体捆绑在一起。其中最常见的是Dashicons Icon Library。
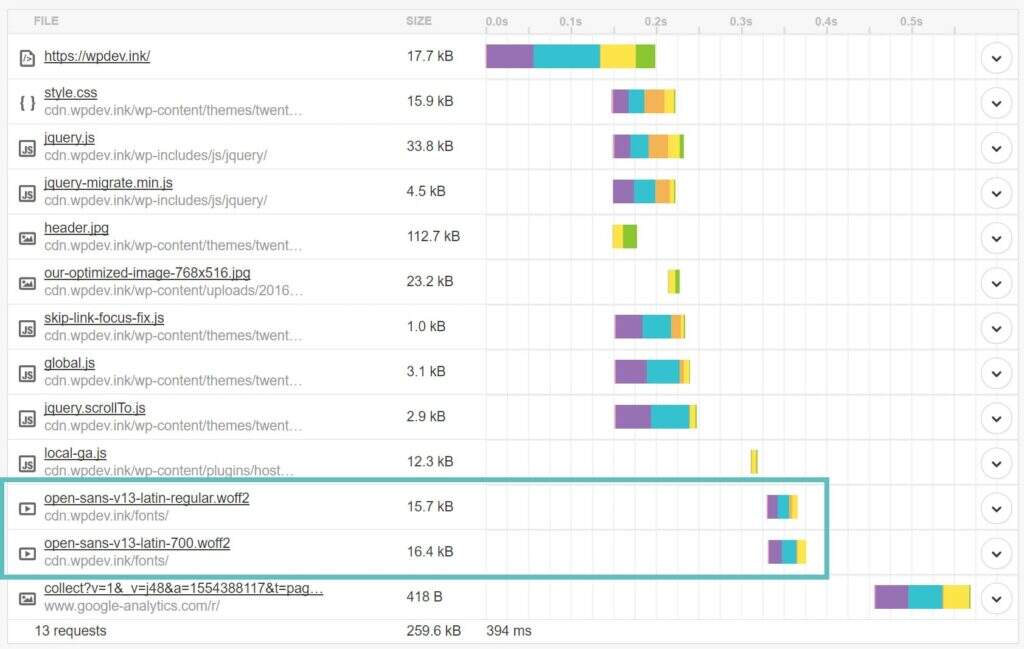
dashicons.min.css是包含图标样式的文件,大小约为30kb。当您将其乘以访问者数量时,您可以了解此单个文件占用的带宽和服务器负载量。
如果知识兔您不使用Dashicons,那么您应该删除它。但是,您无法从WordPress安装中删除该文件。如果知识兔您的主题以需要Dashicons的方式编码,那么它可能会破坏您网站的布局。
要避免该问题,请使用以下代码。
// remove dashiconsfunction wpdocs_dequeue_dashicon() {if (current_user_can( 'update_core' )) { return;}wp_deregister_style('dashicons');}add_action( 'wp_enqueue_scripts', 'wpdocs_dequeue_dashicon' );
写入functions.php文件保存即可。
请注意,上面的代码是这样创建的,即站点管理员不会禁用Dashicons。这是因为如果知识兔为所有用户禁用Dashicons,它有时会破坏网站前端出现的顶部管理栏。
禁用Google地图
许多主题和插件都将Google Maps API与它捆绑在一起,这可能会破坏您的性能优化工作。虽然Google Maps API是在异步中加载的,但它确实会大幅增加页面的总加载时间。
/** Remove Google Maps API Call*/function disable_google_map_api($load_google_map_api) { $load_google_map_api = false; return $load_google_map_api;}$plugins = get_option('active_plugins');$required_plugin = 'auto-location-pro/auto-location.php';if ( in_array( $required_plugin , $plugins ) ) { add_filter('avf_load_google_map_api', 'disable_google_map_api', 10, 1);}
将代码写入functions.php保存即可。
使用下方的代码将禁用整站的谷歌地图。
add_filter( 'avf_load_google_map_api', '__return_false' );
写入functions.php保存即可。使用此代码会禁用整站的谷歌地图,嵌入的包含地图的网页也会禁止。
禁用联系表格Contact Form7 JS / CSS
联系表格7是WordPress最流行的联系表格插件之一。如果知识兔您使用联系表格7,那么您应该知道他们的CSS和JS文件是加载到您网站的每个页面,无论是否包含表单。这是你应该避免的不必要的资源浪费。
要在每次加载页面时禁用加载文件,请使用此代码。
add_filter( 'wpcf7_load_js', '__return_false' );add_filter( 'wpcf7_load_css', '__return_false' );
写入functions.php保存即可
下载仅供下载体验和测试学习,不得商用和正当使用。
小鱼网 » WordPress终极优化指南–禁用Dashicons、Google谷歌地图、Contact Form 7 JS/CSS