WordPress终极优化指南–指定wordpress图片尺寸及图片预览缩放优化
WordPress优化WordPress图片尺寸WordPress缩略图
WordPress终极优化指南–指定wordpress图片尺寸及图片预览缩放优化
教程总目录:WordPress终极优化指南
指定wordpress图片尺寸
先说一下为什么要指定图片的尺寸。
在浏览一个网页时,首先是下载文本内容,然后知识兔浏览器绘制页面布局,然后知识兔逐个的下载图片填充进去。在图片填充的过程,浏览器会查找图片的尺寸,然后知识兔重新调整页面的布局。这会导致访客在图片加载期间无法阅读文字的情况出现,大家肯定遇到过。
指定图片尺寸之前我们需要先查找wordpress媒体库的图片,看看尺寸是多大的,然后知识兔将尺寸内容添加到img标记里面,是不是有点麻烦?
不要怕!有插件!插件会自动扫描你的网站并且知识兔自动添加图像尺寸
图片预览缩放优化
一些主题比如知识兔的主题,在预览页面会加载缩放图像,如果知识兔我们不进行设置的话,默认是加载完整的图片的。这会大量浪费我们的服务器带宽。
我们需要将其优化一下,知识兔使用插件可以自动生成缩小版的预览图像。
插件:Force Regenerate Thumbnails
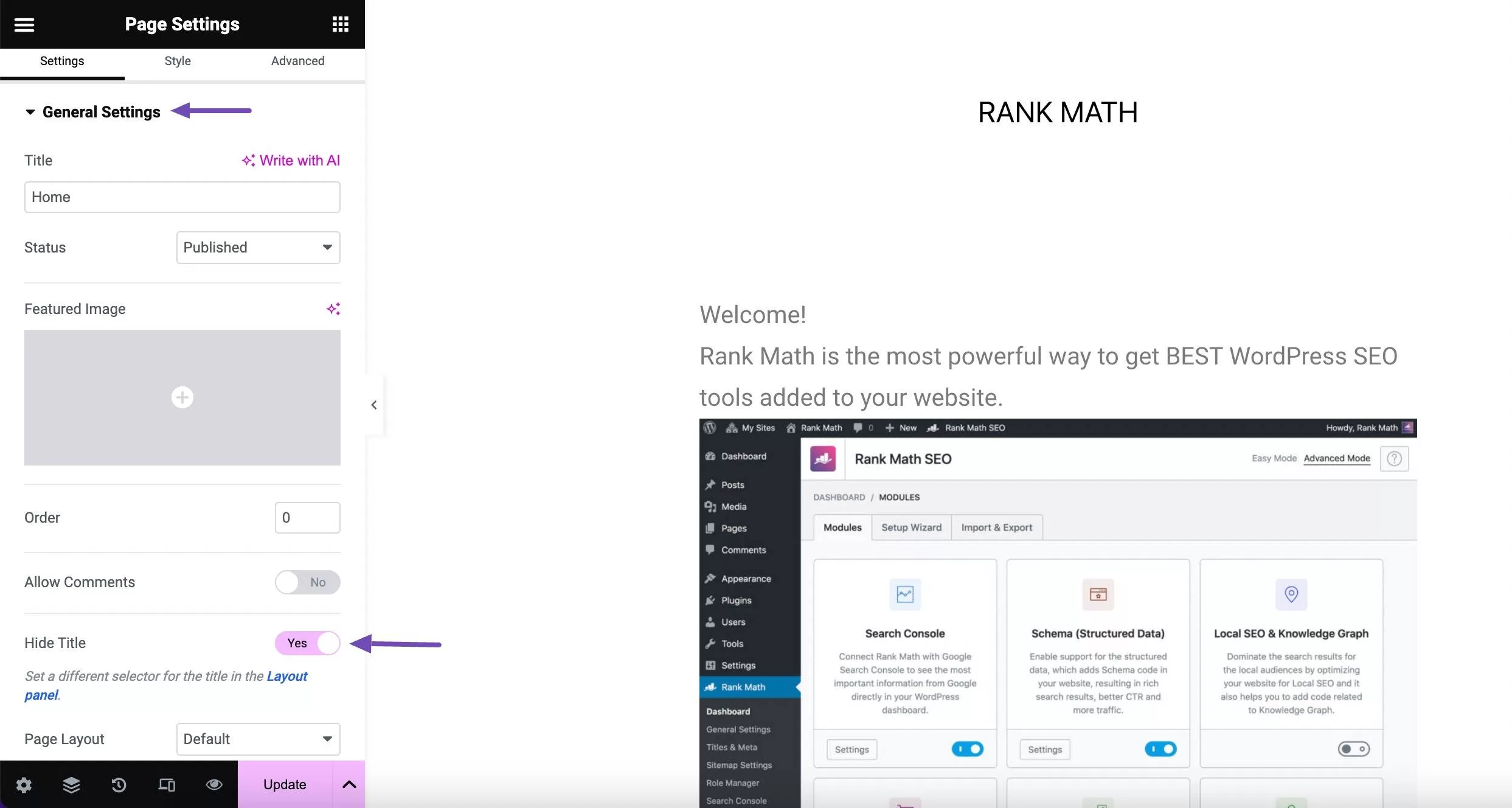
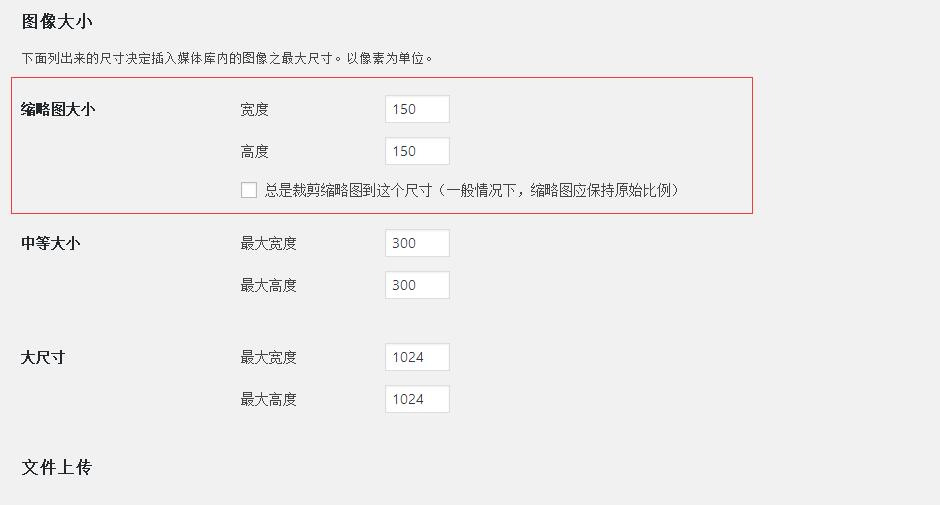
进入WordPress设置-媒体
记下主题使用的预览图像大小,然后知识兔添加其他图像尺寸

下载仅供下载体验和测试学习,不得商用和正当使用。