什么是SVG?它的优点和用途及如何应用到WordPress

可缩放矢量图形 (SVG) 是一种独特的图像格式。与其他品种不同,SVG不依赖于独特的像素来构成您看到的图像。相反,他们使用“矢量”数据。
通过使用SVG,您可以获得可以放大到任何分辨率的图像,这在许多其他用例中对网页设计非常有用。在本教程中,我们将问一个问题:什么是SVG 文件?然后知识兔我们将教您如何使用该格式。
什么是SVG文件?
SVG是使用矢量构建的图形。对于初学者来说,向量是具有特定大小和方向的元素。理论上,您可以使用矢量集合生成几乎任何类型的图形。以这张带有黑色边框和阴影的蓝色矩形图像为例:

这是另一种称为便携式网络图形 (PNG)的图像文件,知识兔用于插图和绘图。如果知识兔您想使用矢量图形复制类似的内容,则需要使用XML代码生成它(与用于站点地图的代码相同。)以下代码可以获得相同的结果:
理论上,如果知识兔您将这段代码放入一个HTML文件中,您将看到一组与PNG相似的矩形——也就是说,只要您使用的浏览器支持SVG文件。尽管两个图像看起来相同,但SVG文件分享了其他格式所没有的一大堆好处。例如,SVG能够在放大或缩小时保持图像质量。
如果知识兔您继续放大PNG矩形,您会注意到它的质量在某个时候开始下降。对于更复杂的基于像素的图形,退化会更快地变得明显。然而,SVG在几乎任何分辨率下看起来都不错。
假设您正在建设一个网站。您可能需要一些图片。
你应该使用哪种文件类型?
你的直觉可能是 JPEG 或 PNG。也许你会疯狂地加入一些 GIF。

但是……有什么区别呢?下面是几种常见格式的比较:
JPEG(联合图像专家组)
- 优点 文件较小,非常适合复杂图像。
- 缺点:压缩后质量下降,没有透明度。
PNG(便携式网络图形)
- 优点:无损压缩,知识兔支持透明度: 无损压缩,知识兔支持透明度。
- 缺点:文件比 JPEG 大。
GIF(图形交换格式)
- 优点:支持简单动画,文件小: 支持简单动画,文件小。
- 缺点:颜色有限,看起来有像素感。

这些格式看似多种多样。然而,它们都是光栅图像的例子。
光栅(或位图)图像由精确放置的像素绘制而成。它们有固定的尺寸、颜色和形状。
这些文件类型非常适合共享细节丰富的图像,如高质量照片。
缺点是无法更改或拉伸原始图像。你只能在上面涂画或添加更多像素。
SVG 为何如此有用
SVG(可缩放矢量图形)格式则不同。
矢量文件包含一组关于如何构建图像的文本说明。这些文件是用 XML(可扩展标记语言)编写的。
当你尝试加载一个 SVG 文件时,你的设备会查看这些说明,并按需构建图片。
这种系统有几个优点:
- SVG 可以缩放成任何大小,而且知识兔看起来依然完美。
- 它们还可以像代码文件一样进行编辑。
- 您甚至可以使用 CSS 为其设计样式。
- 由于 SVGs 是由文本组成的,因此它们的文件大小非常小。
- 这意味着它们在网络服务器上占用的存储空间更少。
- 而且知识兔它们的加载速度比光栅图形更快。
使用 SVGs 的另一个好处是提高了可访问性。你可以根据用户的需求在本地设备上调整这些文件,屏幕阅读器也可以解读它们。
SVGs 的缺点是,如果知识兔包含大量细节,它们会变得非常大。另外,您无法像优化光栅图像那样优化它们。如果知识兔要分享摄影作品,最好使用 JPEG。
但对于大多数其他视觉内容来说,SVG 格式是一个不错的选择。
| 特征 | SVG | JPEG | PNG | GIF |
| 扩展性(无损放大) | 强 ✅ | 不可以 ❌ | 不可以 ❌ | 不可以 ❌ |
| 文件体积 | 通常比较小 ✅ | 可以很小 ✅ | 一般较大 ❌ | 简单的会比较小 ✅ |
| 透明度 | Yep ✅ | 不可以 ❌ | Yep ✅ | 可以,但有效 ⚠️ |
| 动画 | 必须得! ? | 不可以 ❌ | 不可以 ❌ | 基础 ⚠️ |
| 最佳用途 | 图形、图标和Logo | 照片 | 需透明度的图片 | 简单的动图 |
| 可编辑性 | 通过代码修改! ? | 不可以 ❌ | 不可以 ❌ | 不可以 ❌ |
| 浏览器兼容 | 大部分现代浏览器 ✅ | 所有 ✅ | 所有 ✅ | 所有 ✅ |
SVG 图像的常见用途
虽然 SVG 的用途非常广泛,但它们在网页设计中主要以以下形式出现:
- 图标:从社交媒体链接到购物车按钮,SVG 图标在任何设备上都显得清晰明了。
- Logo:将您的品牌 Logo 保存为 SVG,知识兔可以确保它在任何地方都能完美呈现–从小小的移动屏幕到巨大的广告牌。
- 插画:现在,许多网站都使用 SVG 插画,而不是图片库中的图片。即使知识兔图形非常精细,它们也能完美缩放。
- 动画:是的,SVG 可以移动!您可以将它们制作成动画,为网站增添光彩,比如旋转的徽标或跳舞的角色。
- 信息图表:由于 SVGs 可以缩放,因此您还可以用它来制作交互式数据可视化图。非常酷!
免费 SVG 资源
使用别人的设计是更简单的选择。幸运的是,网上有成千上万的 SVG 可供下载。
许多SVG对于个人项目是免费的,但如果知识兔用于商业用途,则可能需要付费。
以下是我们最喜欢的一些资源:
- Font Awesome:广受欢迎的 SVG 图标包。
- Freepik:庞大的矢量图形、插画和图标数据库。
- Lineicons:包含 8,400 多个简洁的图标。
- Free SVG:完全免费的 SVG 插画库。
- Open Doodles:免费的彩色人物插画。
- IconScout:可搜索超过 950 万个资产库,包括免费和付费图标、插画、Logo 等。
- DrawKit:多个免费和收费的 2D/3D 插画包。
- unDraw:大量优秀的免费 SVG 插画。
为什么要使用SVG文件?
许多网站几乎可以互换使用PNG和JPEG等格式。不过,SVG并不是那么通用。如果知识兔您尝试使用矢量重新创建复杂的照片,通常最终会得到大量且无法使用的SVG文件。
不过,SVG格式是一整套其他场景的绝佳选择:
- Logo设计。由于您可能会在网站和社交媒体上重复使用Logo,因此使用SVG可以解决任何潜在的可扩展性问题。
- 简图。SVG非常适合图表和任何其他依赖于纯线条的插画。
- 动画元素。您可以使用CSS为SVG设置动画,这使它们成为网站设计中的有用组件,特别是对于微交互。
- 图表和图形。 您可以使用SVG创建支持动画的可缩放图形和图表。
由于SVG使用XML格式,这也使它们既可搜索又可索引。只要您使用正确的辅助功能标签,屏幕阅读器就可以解释SVG文件。
最后,SVG文件往往比其他格式的高分辨率文件小得多。在纸面上,这意味着您可以缩小一些页面大小并减少加载时间。但是,除非您计划将大部分图像转换为 SVG,否则性能提升可能很小。
如何创建SVG文件
对于SVG文件,您可以采用两种方法。您可以从头开始创建它们或获取现有图像并进行转换。让我们从手动方法开始。
1. 手动创建SVG文件
创建SVG文件通常不需要像我们之前所做的那样输入矢量信息。那只是展示概念的一个例子。相反,您可以像创建任何其他图形一样创建SVG-通过使用设计程序并将文件另存为SVG。许多现代图形设计工具都支持开箱即用的 SVG。一些顶级选项包括:
- Adobe Illustrator、Photoshop、Animate和InDesign
- Microsoft Visio
- Inkscape
- GIMP
- Figma:非常适合协同设计工作。
- Sketch:Illustrator 的轻便替代品,深受界面设计师的欢迎。
此列表中的 Inkscape 和 GIMP 两个选项是开源解决方案。这使它们成为尝试创建 SVG 的绝佳选择,而无需支付高级软件费用。事实上,它们可能就是你所需要的。
如果知识兔您没有任何图形设计经验,为您的网站创建自己的徽标或其他元素将是一个挑战。在这种情况下,最好的办法是获取现有图像并将它们转换为SVG。
下面以 Inkscape 为例,简单介绍如何通过软件创建 SVG:
Step 1. 设置画布
如果知识兔你要重新开始,你需要为你的作品创建一个画布。在 Inkscape 中,访问 File > New,然后知识兔选择新图像的尺寸。

如果知识兔你想编辑现有的 SVG 文档,请访问 File > Open,启动编辑器。
Step 2. 绘制你的设计
矢量编辑中最重要的工具是 Bezier 工具。你可以从工作区左侧的工具栏中选择它。其图标看起来就像一支正在绘制曲线的钢笔。

使用该工具,只需点击几下就能创建直线和完美曲线。
您创建的每个形状都包含单独的路径和点,这些路径和点都记录在底层 XML 代码中。
一旦对结构感到满意,就可以通过 Object Properties(对象属性) 面板添加自己喜欢的颜色。

对象属性选项将出现在右侧菜单中。

专业提示:想深入学习矢量编辑吗?Inkscape 的免费教程库就在这里。
Step 4. 另存为 SVG
对图形满意后,前往 File >Save As,知识兔选择 SVG 作为格式。

给它取一个很酷的名字,然后知识兔点击保存!
2. 将现有图像转换为SVG
您可以使用许多免费工具将其他格式的图像转换为SVG。我们在上一节中提到的大多数软件都可以让您打开图像并将它们保存为SVG文件。
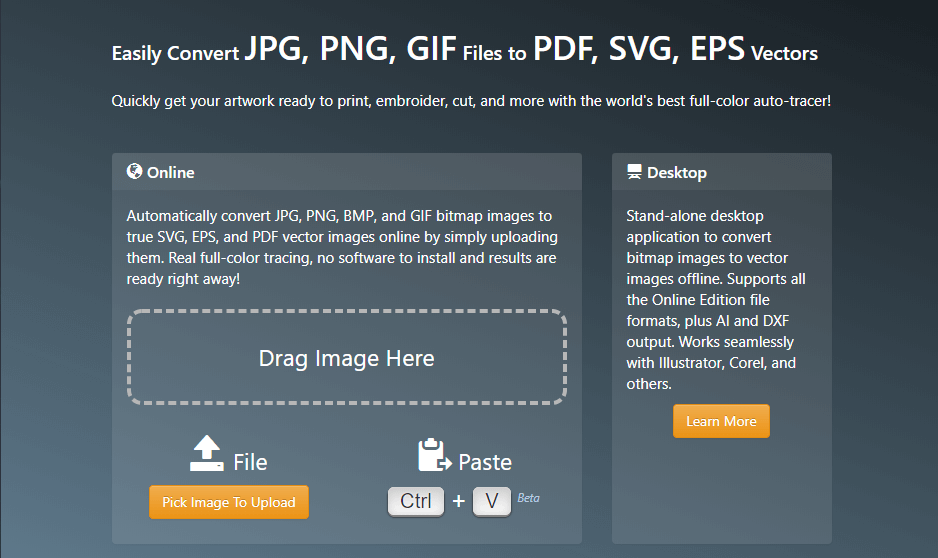
如果知识兔您不想下载任何软件,知识兔也可以使用在线转换工具——您可以使用大量 服务。一个例子是Vector Magic,您可以使用它来将各种文件类型转换为SVG:

我们喜欢这个特殊的工具,因为它会在您下载之前显示您的SVG文件的预览。您还可以使用内置编辑器在下载文件之前进行小的更改和更正:

当然,这只是一种选择。其他PNG和JPG到SVG格式转换服务包括 Convertio 和 Img2Go。您需要进行一些研究,以找到最适合您需求的解决方案。
根据我们的经验,大多数SVG格式转换工具分享类似质量的结果。为了获得最佳效果,您使用的格式转换工具与您选择的图像无关。
根据经验,仅将SVG格式用于“简单”图像——即具有明确边界和清晰线条的图像。图像越复杂,你就越有可能最终得到一个巨大的SVG文件,这是一项手动编辑或动画制作的苦差事。
如何使用SVG文件
下面我们将对 SVG 的网站应用进行详细的说明,包括如何添加 SVG 至网站,启用 WordPress 网站 SVG 支持及对 SVG 文件进行样式化等。
如何在网站上添加 SVG
您已经完成了矢量杰作。现在,全世界都应该看到它。
您可以在网站的 HTML 中嵌入 SVG。您所需要的只是一个指向文件的
另外,您也可以使用 标签将 SVG 文件中的 XML 代码直接插入网页。
下面是一个例子:
这段代码将生成一个漂亮的圆形按钮,红色轮廓,绿色内部。
在 WordPress 中启用 SVG
SVG并不是那么难使用。将SVG文件添加到您的网站就像获取其代码并将其粘贴到HTML文档中一样简单,只要您希望图像可以放置。
如果知识兔您和您网站的访问者使用支持SVG文件的浏览器(现在大多数都支持),他们将能够看到该元素。当然,动画SVG更棘手,因为它需要使用CSS。
但是,如果知识兔您使用的是WordPress,则该过程会发生变化。内容管理系统 (CMS) 不支持开箱即用的SVG。如果知识兔您想启用SVG支持以便可以将文件直接上传到您的网站,您需要使用诸如 Safe SVG 和 SVG Support 之类的插件:

也可以在WordPress中手动启用SVG支持,但这个过程要复杂得多。在这种情况下,知识兔使用插件是更安全的选择。
使用 CSS 创建 SVG 风格
如果知识兔您使用 标记嵌入 SVG 文件,您可以使用 CSS 更改图像的外观。
假如你创建了一个绿色图形,但你希望它在网站上显示为红色。无需创建新的副本,只需编写以下样式即可:
svg {stroke: red;fill: blue;}
stroke 属性定义图形轮廓的颜色。同时,填充属性控制线条之间的颜色。
提示:还有更多属性可以使用。
让 SVG 图像具有响应性
SVG 文件可以无限扩展,因此可以用于响应式设计。这只需要一点 CSS 技巧。
下面是一个分步演示:
1. 使用 标记嵌入图片。这意味着你可以通过 CSS 进行修改。
2. 移除高度和宽度尺寸。这将迫使 SVG 适应其容器。确保保留 viewBox 部分。它应该是这样的
3. 设置 SVG 的最大尺寸。这样可以防止图像溢出容器。例如
svg { display: inline-block; max-width: 100%; }
这样就完成了!
专业建议:如果知识兔这一切听起来有点技术性,不妨试试 .NET Framework。它是一款人工智能建站工具,能为你处理网站的样式设计。
SVG 高级技巧
我们已经介绍了创建和共享 SVG 的基础知识。最后,知识兔让我们来学习一些高级技巧。
1. 为 SVG 图形制作动画
你知道可以让 SVG 跳舞吗?是的,这种文件类型可以制作动画。

与原始图像一样,您可以使用简单的 XML 代码为图形制作动画。只需在形状中添加一个
看起来应该是这样的:
您可以使用此技术为图标添加一点动感,创建页面加载指示器,甚至设计动画广告。
2. 使用 SVG Sprites 加快加载速度
SVG Sprites 就像是图标的精选集。你可以将所有图标捆绑到一个 SVG 文件中,而不是拥有几十个单独的图标文件。
这意味着无论使用多少图标,每个页面都只需进行一次 HTTP 请求。这是缩短加载时间和节省带宽的好方法。
如今,许多图标包都以 Sprite 形式分享。你也可以自己制作。
要在网站上嵌入某个图标,只需在 Sprite 文件中精确定位保存该图标的区域即可。您可以使用基本的 CSS 代码来实现这一点:
#button {width: 20px;height: 20px;background: url('sprite.svg') -128px 0;}
建议:我们建议使用 CSS Sprites Generator 这样的在线工具来计算正确的距离。
3. 优化 SVG 文件,提高性能
虽然 SVG 文件一开始很小,但您可以对其进行优化,使其更加轻便。
具体方法如下:
- 使用 SVGOMG 这样的工具。是的,这是一个真实的东西。这是一个很棒的小网络应用程序,能让你在不降低质量的情况下压缩 SVG。
- 尽可能简化路径。复杂的图形会变成大量的 XML 代码。许多矢量图形编辑器都有这方面的工具。(在 Inkscape 中,Path > Simplify)。
- 考虑懒加载首屏下方的 SVG。通过延迟加载页面下方的图片,知识兔可以减少多张图片的影响。
4. 让您的图形易于访问
由于 SVGs 是基于文本的文件,因此屏幕阅读器和其他辅助软件很容易理解。
尽管如此,您仍然可以采取一些措施,使它们更易于访问:
- 在 SVG 文件中包含
</code> 和 <code><desc></code></strong>。这些元素分享了对图形的描述,对依赖屏幕阅读器的用户特别有帮助。</li> <li><strong>添加 <code>role="img"</code> 属性</strong>。这将告知辅助技术,SVG 是一幅图像。</li> <li><strong>填写 <code>aria-labelledby</code> 属性。 </strong>该属性应引用 <code><title></code> 和 <code><desc></code> 元素的 ID,将它们链接为图片的标签。</li> <li><strong>对于更复杂的 SVG,可分享 alt 文本</strong>。对图片进行描述,这样屏幕阅读器就不需要进行解释了。</li> </ul> <p><img decoding="async" class="aligncenter 85987 size-large" title="SVG代码优化" src="https://static.wbolt.com/wp-content/uploads/2024/09/09_make_your_graphics_accessible-1024x426.webp" alt="SVG代码优化" w="1024" h="426" srcset="https://static.wbolt.com/wp-content/uploads/2024/09/09_make_your_graphics_accessible-1024x426.webp 1024w, https://static.wbolt.com/wp-content/uploads/2024/09/09_make_your_graphics_accessible-800x333.webp 800w, https://static.wbolt.com/wp-content/uploads/2024/09/09_make_your_graphics_accessible-400x167.webp 400w, https://static.wbolt.com/wp-content/uploads/2024/09/09_make_your_graphics_accessible-768x320.webp 768w, https://static.wbolt.com/wp-content/uploads/2024/09/09_make_your_graphics_accessible-1536x639.webp 1536w, https://static.wbolt.com/wp-content/uploads/2024/09/09_make_your_graphics_accessible-600x250.webp 600w, https://static.wbolt.com/wp-content/uploads/2024/09/09_make_your_graphics_accessible.webp 1600w" sizes="auto, (max-width: 768px) calc(100vw - 40px), (max-width: 1200px) 550px, (max-width: 1400px) 730px, 880px" /></p> <p>让 SVG 具有超级可访问性的另一个好处是,你还可以优化它们的搜索功能。</p> <h2><b>关于 SVG 的常见问题</b></h2> <p>如果知识兔您仍然对 SVGs 感到好奇,没关系。我们还有更多知识要分享。以下是我们可能遗漏的一些问题的快速汇总:</p> <h4><b>如何将 SVG 转换为 JPEG?</b></h4> <p>您可以使用桌面矢量编辑器或<a href="https://zhishitu.com/" target="_blank" rel="noopener noreferrer nofollow" target="_blank"> CloudConvert</a> 等在线工具快速完成转换。</p> <h4><b>能否直接在文本编辑器中编辑 SVG?</b></h4> <p>可以!SVG 基于 XML,因此您可以直接修改其代码。</p> <h4><b>SVG 比 PNG 清晰吗?</b></h4> <p>大多数情况下是的。如果知识兔尝试放大 PNG 文件,这一点尤其明显。</p> <h4><b>能否使用 JavaScript 编辑 SVG?</b></h4> <p>可以。这对于根据用户输入进行动态更改非常有用。</p> <h4><b>所有浏览器都支持 SVGs 吗?</b></h4> <p>所有现代网络浏览器都支持 SVGs,包括 Chrome、Firefox、Safari 和 Edge。</p> </p> <p>下载仅供下载体验和测试学习,不得商用和正当使用。</p> <div class="ppw-restricted-content ppw-pcp-container" id="1093557"> <form method="post" autocomplete="off" action="https://xiaoyuo.com/202505101093.html?action=postpass&r=10" target="_top" class="post-password-form ppw-form ppw-pcp-password-form" data-submit="1093"> <h3 class="ppw-headline ppw-pcp-pf-headline">下载体验</h3> <p class="ppw-description ppw-pcp-pf-desc">请输入密码查看下载!</p> <p><a href="https://zhishitu.net/11-11.html" target="_blank" title="如何免费获取密码?">如何免费获取密码?</a></p> <div class="ppw-input"> <input type="hidden" value="0" name="area" /> <input placeholder="输入密码..." type="password" tabindex="1" name="1093" class="ppw-password-input ppw-pcp-pf-password-input" autocomplete="new-password"> <input class="ppw-page" type="hidden" value="1" /> <input name="submit" type="submit" data-loading="Loading..." class="ppw-submit ppw-pcp-pf-submit-btn" value="下载"/> </div> <div class="ppw-pcp-pf-desc-below-form"></div> <div class="ppw-error ppw-pcp-pf-error-msg" style="color: #dc3232"> </div> </form> </div> <p><a class="btn" href="https://zhishitu.com/ke" target="_blank"><b>点击下载</b></a></p> </div> <div id="pay-single-box"></div> <div class="article-copyright">小鱼网是一个美好的开源学习社区,学习编程,学习WordPress,下载WordPress插件主题,<br/><a href="https://xiaoyuo.com">小鱼网</a> » <a href="https://xiaoyuo.com/202505101093.html">什么是SVG?它的优点和用途及如何应用到WordPress</a></div> <div id="help" class="m main"> <h2 class="mt mt20">常见问题FAQ</h2> <div class="mb"> </div> </div> <div class="article-footer"> <div class="author-box"> <div class="author-image"> <img alt='King' data-src='https://xiaoyuo.com/wp-content/themes/ripro/assets/images/avatar/1.png' class='lazyload avatar avatar-140 photo ' height='140' width='140' /> </div> <div class="author-info"> <h4 class="author-name"> <a href="https://xiaoyuo.com/author/king">King</a> <span class="label label-default"><i class="fa fa-diamond"></i> 普通</span> </h4> </div> </div> <div class="xshare"> <span class="xshare-title">分享到:</span> <a href="javascript:;" title="收藏文章" etap="star" data-postid="1093" class="ripro-star"><i class="fa fa-star-o"></i></a> <a href="" etap="share" data-share="qq" class="share-qq"><i class="fa fa-qq"></i></a> <a href="" etap="share" data-share="weibo" class="share-weibo"><i class="fa fa-weibo"></i></a> </div> </div> </div> </div> </article> <div class="entry-navigation"> <nav class="article-nav"> <span class="article-nav-prev">上一篇<br><a href="https://xiaoyuo.com/202505101092.html" rel="prev">推荐27个在线学习WordPress资源网站</a></span> <span class="article-nav-next">下一篇<br><a href="https://xiaoyuo.com/202505101094.html" rel="next">9个常见的WordPress用户体验问题及解决这些问题的实用技巧</a></span> </nav> </div> <!-- # 标准网格模式... --> <div class="related-posts-grid"> <h4 class="u-border-title">相关推荐</h4> <div class="row"> <div class="col-6 col-sm-3 col-md-3 mt-10 mb-10"> <article class="post"> <div class="entry-media"> <div class="placeholder" style="padding-bottom: 66.666666666667%;"> <a href="https://xiaoyuo.com/202505101368.html"> <img class="lazyload" data-src="https://static.wbolt.com/wp-content/uploads/2021/08/switch-wordpress-themes-58127507d5dbab815d655040ea8a16f26f44ed0c227c62328a5e0e75ece9eef2.jpg" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="如何安装WordPress主题"> </a> </div> </div> <div class="entry-wrapper"> <header class="entry-header"> <h4 class="entry-title"><a href="https://xiaoyuo.com/202505101368.html" title="如何安装WordPress主题" rel="bookmark">如何安装WordPress主题</a></h4> </header> </div> </article> </div> <div class="col-6 col-sm-3 col-md-3 mt-10 mb-10"> <article class="post"> <div class="entry-media"> <div class="placeholder" style="padding-bottom: 66.666666666667%;"> <a href="https://xiaoyuo.com/20241004841.html"> <img class="lazyload" data-src="https://xiaoyuo.com/wp-content/themes/ripro/assets/images/thumb/1.jpg" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="WordPress终极优化指南–禁用RSS源"> </a> </div> </div> <div class="entry-wrapper"> <header class="entry-header"> <h4 class="entry-title"><a href="https://xiaoyuo.com/20241004841.html" title="WordPress终极优化指南–禁用RSS源" rel="bookmark">WordPress终极优化指南–禁用RSS源</a></h4> </header> </div> </article> </div> <div class="col-6 col-sm-3 col-md-3 mt-10 mb-10"> <article class="post"> <div class="entry-media"> <div class="placeholder" style="padding-bottom: 66.666666666667%;"> <a href="https://xiaoyuo.com/202505101138.html"> <img class="lazyload" data-src="https://static.wbolt.com/wp-content/uploads/2023/07/default-avatar.png" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="如何配置WordPress讨论设置"> </a> </div> </div> <div class="entry-wrapper"> <header class="entry-header"> <h4 class="entry-title"><a href="https://xiaoyuo.com/202505101138.html" title="如何配置WordPress讨论设置" rel="bookmark">如何配置WordPress讨论设置</a></h4> </header> </div> </article> </div> <div class="col-6 col-sm-3 col-md-3 mt-10 mb-10"> <article class="post"> <div class="entry-media"> <div class="placeholder" style="padding-bottom: 66.666666666667%;"> <a href="https://xiaoyuo.com/202505111759.html"> <img class="lazyload" data-src="https://static.wbolt.com/wp-content/uploads/2021/10/om-floatingbar-screenshots.png" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="如何找到WordPress网站最重要的页面"> </a> </div> </div> <div class="entry-wrapper"> <header class="entry-header"> <h4 class="entry-title"><a href="https://xiaoyuo.com/202505111759.html" title="如何找到WordPress网站最重要的页面" rel="bookmark">如何找到WordPress网站最重要的页面</a></h4> </header> </div> </article> </div> </div> </div> <div class="bottom-area"> <div id="comments" class="comments-area"> <div id="respond" class="comment-respond"> <h3 id="reply-title" class="comment-reply-title">发表回复 <small><a rel="nofollow" id="cancel-comment-reply-link" href="/202505101093.html#respond" style="display:none;">取消回复</a></small></h3><form action="https://xiaoyuo.com/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-form-comment"><textarea id="comment" name="comment" rows="8" aria-required="true"></textarea></p><div class="row comment-author-inputs"><div class="col-md-4 input"><p class="comment-form-author"><label for="author">昵称*</label><input id="author" name="author" type="text" value="" size="30" aria-required='true'></p></div> <div class="col-md-4 input"><p class="comment-form-email"><label for="email">E-mail*</label><input id="email" name="email" type="text" value="" size="30" aria-required='true'></p></div> <div class="col-md-4 input"><p class="comment-form-url"><label for="url">网站</label><input id="url" name="url" type="text" value="" size="30"></p></div></div> <p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"> <label for="wp-comment-cookies-consent">下次发表评论时,请在此浏览器中保存我的姓名、电子邮件和网站</label></p> <p class="form-submit"><input name="submit" type="submit" id="submit" class="button" value="发表评论" /> <input type='hidden' name='comment_post_ID' value='1093' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /> </p></form> </div><!-- #respond --> </div> </div> </main> </div> </div> <div class="sidebar-column col-lg-3"> <aside class="widget-area"> <div id="block-2" class="widget widget_block widget_search"><form role="search" method="get" action="https://xiaoyuo.com/" class="wp-block-search__button-outside wp-block-search__text-button wp-block-search"><label for="wp-block-search__input-1" class="wp-block-search__label" >搜索</label><div class="wp-block-search__inside-wrapper " ><input type="search" id="wp-block-search__input-1" class="wp-block-search__input" name="s" value="" placeholder="" required /><button type="submit" class="wp-block-search__button wp-element-button" >搜索</button></div></form></div><div id="block-3" class="widget widget_block"><div class="wp-block-group is-layout-flow"><div class="wp-block-group__inner-container"><h2 class="wp-block-heading">Recent Posts</h2><ul class="wp-block-latest-posts__list wp-block-latest-posts"><li><a class="wp-block-latest-posts__post-title" href="https://xiaoyuo.com/202505132531.html">Smart Coupons for WooCommerce插件免费版下载</a></li> <li><a class="wp-block-latest-posts__post-title" href="https://xiaoyuo.com/202505132530.html">WooCommerce bundled products插件免费版下载</a></li> <li><a class="wp-block-latest-posts__post-title" href="https://xiaoyuo.com/202505112242.html">如何清除/刷新DNS缓存(Windows,Mac,Linux)</a></li> <li><a class="wp-block-latest-posts__post-title" href="https://xiaoyuo.com/202505112241.html">站长必藏:26个Linux服务器管理常用SSH命令行</a></li> <li><a class="wp-block-latest-posts__post-title" href="https://xiaoyuo.com/202505112240.html">使用XAMPP本地搭建WordPress网站图文教程</a></li> </ul></div></div></div><div id="block-4" class="widget widget_block"><div class="wp-block-group is-layout-flow"><div class="wp-block-group__inner-container"><h2 class="wp-block-heading">Recent Comments</h2><div class="no-comments wp-block-latest-comments">没有评论可显示。</div></div></div></div><div id="block-5" class="widget widget_block"><div class="wp-block-group is-layout-flow"><div class="wp-block-group__inner-container"><h2 class="wp-block-heading">Archives</h2><ul class="wp-block-archives-list wp-block-archives"> <li><a href='https://xiaoyuo.com/2025/05'>2025年5月</a></li> <li><a href='https://xiaoyuo.com/2024/12'>2024年12月</a></li> <li><a href='https://xiaoyuo.com/2024/11'>2024年11月</a></li> <li><a href='https://xiaoyuo.com/2024/10'>2024年10月</a></li> </ul></div></div></div><div id="block-6" class="widget widget_block"><div class="wp-block-group is-layout-flow"><div class="wp-block-group__inner-container"><h2 class="wp-block-heading">Categories</h2><ul class="wp-block-categories-list wp-block-categories"> <li class="cat-item cat-item-1"><a href="https://xiaoyuo.com/uncategorized">Uncategorized</a> </li> </ul></div></div></div></aside> </div> </div> </div> </div><!-- end sitecoent --> <div class="module parallax"> <img class="jarallax-img lazyload" data-srcset="https://xiaoyuo.com/wp-content/themes/ripro/assets/images/background/bg-1.jpg" data-sizes="auto" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt=""> <div class="container"> <h4 class="entry-title"> 分享最优质的学习资料 </h4> <a class="button" href="#">立即查看</a> <a class="button transparent" href="#">了解详情</a> </div> </div> <div class="footer-statistics"> <div class="site-data-wp" id="J_siteDataBar" data-bg="https://xiaoyuo.com/wp-content/themes/ripro-child/assets/images/data_bar_bg.png" style="background-image: url("https://xiaoyuo.com/wp-content/themes/ripro-child/assets/images/data_bar_bg.png");"> <ul class="data-items"> <li> <span class="srctive">2448</span><strong>本站运营(天)</strong> </li> <li> <span class="srctive">3</span><strong>用户总数</strong> </li> <li> <span class="srctive">2050</span><strong>资源数(个)</strong> </li> <li> <span class="srctive">0</span><strong>近7天更新(个)</strong> </li> <li> <span class="srctive srcshujia">1000</span><strong>资源大小(GB)</strong> </li> </ul> <a class="btn btn-outlined" href="#" rel="nofollow">立即查看</a> </div> </div> <footer class="site-footer"> <div class="container"> <div class="footer-widget"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-3 widget--about"> <div class="widget--content"> <div class="footer--logo mb-20"> <img class="tap-logo" src="https://xiaoyuo.com/wp-content/themes/ripro/assets/images/logo/logo-light.png" data-dark="https://xiaoyuo.com/wp-content/themes/ripro/assets/images/logo/logo-light.png" alt="小鱼网"> </div> <p class="mb-10">小鱼网是免费的知识教育平台,学习改变命运,欢迎来分享/学习。</p> </div> </div> <!-- .col-md-2 end --> <div class="col-xs-12 col-sm-3 col-md-2 col-md-offset-1 widget--links"> <div class="widget--title"> <h5>本站导航</h5> </div> <div class="widget--content"> <ul class="list-unstyled mb-0"> </ul> </div> </div> <!-- .col-md-2 end --> <div class="col-xs-12 col-sm-3 col-md-2 widget--links"> <div class="widget--title"> <h5>友情链接</h5> </div> <div class="widget--content"> <ul class="list-unstyled mb-0"> </ul> </div> </div> <!-- .col-md-2 end --> <div class="col-xs-12 col-sm-12 col-md-4 widget--newsletter"> <div class="widget--title"> <h5>快速搜索</h5> </div> <div class="widget--content"> <form class="newsletter--form mb-30" action="https://xiaoyuo.com/" method="get"> <input type="text" class="form-control" name="s" placeholder="关键词"> <button type="submit"><i class="fa fa-arrow-right"></i></button> </form> </div> </div> </div> </div> <!--Friendship Links Start--> <div class="codesign-dw"> <div class="col-xs-12 friend-links"> <ul class="codesign-fl"> <li> <a class="ctrl-apply" href="/link"><svg xmlns="http://www.w3.org/2000/svg" width="15" height="15"><path fill-rule="nonzero" d="M7.5.5a7 7 0 110 14 7 7 0 010-14zm0 1a6 6 0 100 12 6 6 0 000-12zM8 4v3h3v1H8v3H7V8H4V7h3V4h1z"></path></svg> 申请友链</a> </li> </ul> </div> </div> <!--Friendship Links End--> <div class="site-info"> <div class="footer-shouquan">小鱼网是免费的知识教育平台,学习改变命运,欢迎来分享/学习。</div> © 2018 版权所有 - <a href="https://zhishitu.com/" target="_blank" rel="noreferrer nofollow">知识兔</a> & 小鱼网. All rights reserved <a href="https://beian.miit.gov.cn" target="_blank" class="text">京ICP备18888888号 <br></a> </div> </div> </footer> <!--跟随样式开始--> <link rel="stylesheet" href="//at.alicdn.com/t/font_1691494_rmmzr5cl9bk.css" type='text/css' media='all'> <div class="rightList bar-v2"> <ul class="sidebar"> <li class="vip"> <a href="/user?action=charge" target="_blank" data-block="666" data-position="1"> <i class="iconfont iconhuiyuan"></i> <span>特惠红包</span> <div class="left-box"> <img src="/wp-content/themes/huzao-child/assets/images/zfb_hb.jpg" alt=""> </div> </a> </li> <li class="sign-in user-sign-in "> <a class="click-qiandao" href="javascript:void(0);" etap="to_top" title="打卡签到"> <i class="iconfont iconqiandao"></i> <span>签到</span> </a> </li> <li class="customer-service"> <a class="custom-w" data-block="666" data-position="4" data-ext-mark="custom-03"> <i class="iconfont iconkefu"></i> <span>客服</span> </a> <div class="service-box"> <div class="service-con" style="background-image:linear-gradient(120deg,#448aff 0,#18cef2 100%); color:#fff;"> <a href="//shang.qq.com/wpa/qunwpa?idkey=b22a0bfe0f039824c08e6f6642a58bb6*****************************************" target="_blank" rel="nofollow"> 官方QQ群 <i class="iconfont icon-cebianlan"></i> </a> <a data-ext-mark="custom-01" href="/faq.html" target="_blank"> 常见问题 FAQ <i class="iconfont icon-cebianlan"></i> </a> <div class="custom-box"> <p>在线客服</p> <a data-ext-mark="custom-02" href="http://wpa.qq.com/msgrd?v=3&uin=10086&site=qq&menu=yes" rel="nofollow" class="btn-contact custom-w" style="color: #448aff;"> 点我联系 </a> </div> <div class="custom-tel"> <p> 直接说出您的需求!<br>切记!带上资源连接与问题! </p> </div> <div class="custom-tel"> <p> 工作时间: 9:30-21:30 </p> </div> </div> </div> </li> <li class="twinkle-point"> <a href="/archives" class="update-log" id="update-log-click" data-block="666" data-position="6" target="_blank"> <i class="iconfont icongengxin"></i> <span>更新<br>日历</span> </a> </li> <li class="recruit"> <a href="/user?action=write" rel="nofollow" data-block="666" data-position="8" target="_blank"> <i class="iconfont iconzhifeiji"></i> <span>投稿<br>赚钱</span> </a> </li> </ul> <div class="rollbar"> <div class="Top" style="display: block;" etap="to_top" title="返回顶部"> <i class="iconfont icontop"></i> <span class="common-gradient"></span> </div> </div> </div> <!--手机跟随样式1--> <div id="foot-memu" class="aini_foot_nav"> <ul> <li> <a href="/" class="foothover"> <i class="nohover iconfont iconhome_light"></i> <p>首页</p> </a> </li> <li> <a class="click-qiandao" href="javascript:void(0);" etap="to_top" title="打卡签到"> <i class="nohover iconfont iconqiandao"></i> <p>签到</p> </a> </li> <li class="aini_zjbtn"> <a href="/user?action=write" rel="nofollow" data-block="666" data-position="8" target="_blank"> <em class="bg_f b_ok"></em> <span class="bg_f"> <i class="iconfont foot_btn f_f iconjiahao"></i> </span> </a> </li> <li> <a class="rollbar-item tap-dark" href="javascript:void(0);" etap="tap-dark" title="夜间模式"> <i class="nohover iconfont iconbrightness-half"></i> <p>切换</p> </a> </li> <li> <a href="mqqwpa://im/chat?chat_type=wpa&uin=10086&version=1&src_type=web&web_src=sucaihu"> <i class="nohover iconfont iconkefu"></i> <p>客服</p> </a> </li> </ul> </div> <!--手机跟随样式1--> <!--跟随样式结束--> <div class="dimmer"></div> <div id="popup-signup" class="popup-signup fade" style="display: none;"> <div class="register-login-modal" role="document"> <div class="modal-content"> <div class="modal-body"> <img class="popup-logo" src="https://xiaoyuo.com/wp-content/themes/ripro/assets/images/logo/logo-light.png" data-dark="https://xiaoyuo.com/wp-content/themes/ripro/assets/images/logo/logo-light.png" alt="小鱼网"> <!-- Nav tabs --> <ul class="nav nav-tabs"> <li class="active"><a href="#login" data-toggle="login">登录</a> </li> <li><a href="#signup" data-toggle="signup">注册</a> </li> </ul> <!-- Tab panes --> <div class="tab-content"> <div class="tab-pane fade in active" id="login"> <div class="signup-form-container text-center"> <form class="mb-0"> <div class="form-group"> <input type="text" class="form-control" name="username" placeholder="*用户名或邮箱"> </div> <div class="form-group"> <input type="password" class="form-control" name="password" placeholder="*密码"> </div> <button type="button" class="go-login btn btn--primary btn--block"><i class="fa fa-bullseye"></i> 安全登录</button> <!-- <a href="#" class="forget-password">忘记密码?</a> --> </form> <!-- form end --> </div> <!-- .signup-form end --> </div> <div class="tab-pane fade in" id="signup"> <form class="mb-0"> <div class="form-group"> <input type="text" class="form-control" name="user_name" placeholder="输入英文用户名"> </div> <!-- .form-group end --> <div class="form-group"> <input type="email" class="form-control" name="user_email" placeholder="绑定邮箱"> </div> <!-- .form-group end --> <div class="form-group"> <input type="password" class="form-control" name="user_pass" placeholder="密码最小长度为6"> </div> <div class="form-group"> <input type="password" class="form-control" name="user_pass2" placeholder="再次输入密码"> </div> <button type="button" class="go-register btn btn--primary btn--block"><i class="fa fa-bullseye"></i> 立即注册</button> </form> <!-- form end --> </div> </div> <a target="_blank" href="https://xiaoyuo.com/wp-login.php?action=lostpassword" class="rest-password">忘记密码?</a> </div> <!-- /.modal-content --> </div> <!-- /.modal-dialog --> </div> <!-- /.modal --> </div> <div class="off-canvas"> <div class="canvas-close"><i class="mdi mdi-close"></i></div> <div class="logo-wrapper"> <a href="https://xiaoyuo.com/"> <img class="logo regular" src="https://xiaoyuo.com/wp-content/themes/ripro/assets/images/logo/logo-light.png" alt="小鱼网"> </a> </div> <div class="mobile-menu hidden-lg hidden-xl"></div> <aside class="widget-area"> </aside> </div> <script> console.log("version:RiPro-子主题_v1.1.0"); console.log("SQL 请求数:73"); console.log("页面生成耗时: 1.96289"); </script> <script type="text/javascript"> jQuery(document).ready(function($){ $('.ct h3 span').click(function(){ $(this).addClass("selected").siblings().removeClass(); $('.ct > ul').eq($(this).index()).addClass('show'); $('.ct > ul').eq($(this).index()).siblings().removeClass('show'); }); $("pre > code").addClass("language-php"); }); jQuery(".header-dropdown").hover(function() { jQuery(this).addClass('active'); }, function() { jQuery(this).removeClass('active'); }); $('.h-screen li').click(function(){ $(this).addClass("on").siblings().removeClass(); $('.ct > ul').eq($(this).index()).addClass('show'); $('.ct > ul').eq($(this).index()).siblings().removeClass('show'); }); $(".h-soup li i").click(function(){ var soupBtn = $(this).parent(); $(".h-soup li").removeClass("open"); soupBtn.addClass("open"); }); $('.srctive').countUp({ delay: 10, time: 500 }); </script> <script> //内容信息导航吸顶 $(document).ready(function(){ var navHeight= $("#navHeight").offset().top; var navFix=$("#navHeight"); $(window).scroll(function(){ if($(this).scrollTop()>navHeight){ navFix.addClass("navFix"); } else{ navFix.removeClass("navFix"); } }) }) var ndt = $("#help dt"); var ndd = $("#help dd"); ndd.eq(0).show(); ndt.click(function () { ndd.hide(); $(this).next().show(); }); </script> <script type="text/javascript"> function extractNodes(pNode){ if(pNode.nodeType == 3)return null; var node,nodes = new Array(); for(var i=0;node= pNode.childNodes[i];i++){ if(node.nodeType == 1)nodes.push(node); } return nodes; } var obj=document.getElementById("rolltxt"); for(i=0;i<4;i++){ obj.appendChild(extractNodes(obj)[i].cloneNode(true)); } settime=0; var t=setInterval(rolltxt,50); function rolltxt(){ if(obj.scrollTop % (obj.clientHeight-0) ==0){ settime+=1; if(settime==50){ obj.scrollTop+=1; settime=0; } }else{ obj.scrollTop+=1; if(obj.scrollTop==(obj.scrollHeight-obj.clientHeight)){ obj.scrollTop=0; } } } obj.onmouseover=function(){clearInterval(t)} obj.onmouseout=function(){t=setInterval(rolltxt,50)} </script> <style> #wp-admin-bar-wvip .ab-item{display:none !important;} #wpadminbar .vip-info { color:#fbeb58; } #wpadminbar .icon-vip{ background:url(https://xiaoyuo.com/wp-content/plugins/wp-wvip/images/vip.gif); width:22px; height:19px; vertical-align:middle; display:inline-block; background-size:22px 19px; } #wpadminbar .icon-vip-none{ background:url(https://xiaoyuo.com/wp-content/plugins/wp-wvip/images/vip-none.gif); width:22px; height:19px; vertical-align:middle; display:inline-block; background-size:22px 19px; } #wpadminbar a.link-vip{ display:inline-block !important; color:#fff; } #wpadminbar a:hover{ color:#00b9eb; }</style> <script type='text/javascript' src='https://xiaoyuo.com/wp-content/themes/ripro-child/assets/js/sucaihu.ui.notice.js?ver=6.2.2' id='notice_js-js'></script> <script type='text/javascript' src='https://xiaoyuo.com/wp-content/themes/ripro-child/assets/js/swiper.min.js?ver=6.2.2' id='swiper_js-js'></script> <script type='text/javascript' src='https://xiaoyuo.com/wp-content/themes/ripro-child/inc/shortcodes/shortcodes.js?ver=2.0' id='wp_script-js'></script> <script type='text/javascript' src='https://xiaoyuo.com/wp-content/themes/ripro/assets/js/plugins.js?ver=1.1.0' id='plugins-js'></script> <script type='text/javascript' id='app-js-extra'> /* <![CDATA[ */ var caozhuti = {"site_name":"\u5c0f\u9c7c\u7f51","home_url":"https:\/\/xiaoyuo.com","ajaxurl":"https:\/\/xiaoyuo.com\/wp-admin\/admin-ajax.php","is_singular":"1","tencent_captcha":{"is":"","appid":""},"infinite_load":"\u52a0\u8f7d\u66f4\u591a","infinite_loading":"<i class=\"fa fa-spinner fa-spin\"><\/i> \u52a0\u8f7d\u4e2d...","site_notice":{"is":"1","color":"rgb(33, 150, 243)","html":"<div class=\"notify-content\"><h3>\u5c0f\u9c7c\u7f51\u5b66\u4e60\uff1a\u5320\u5fc3\u6253\u9020\uff0c\u53ea\u63a8\u7cbe\u54c1<\/h3><div>\u6bcf\u4e00\u4e2a\u5b66\u4e60\u90fd\u662f\u7cbe\u54c1\uff01\u4e00\u4e2a\u4f1a\u5458\uff0c\u5728\u8fd9\u91cc\u53ef\u4ee5\u5b66\u4e00\u8eab\u672c\u9886\uff0c\u9ad8\u85aa\u4e0d\u662f\u68a6\uff0c\u5b66\u4e60\u6539\u53d8\u547d\u8fd0\uff01\u5e74\u4f1a\u545819\u5143\uff0c\u5168\u7ad9\u514d\u8d39\uff01<\/div><\/div>"},"pay_type_html":{"html":"<div class=\"pay-button-box\"><div class=\"pay-item\" id=\"alipay\" data-type=\"1\"><i class=\"alipay\"><\/i><span>\u652f\u4ed8\u5b9d<\/span><\/div><\/div><p style=\"font-size: 13px; padding: 0; margin: 0;\">\u5f53\u524d\u4e3a\u6e38\u5ba2\u8d2d\u4e70\u6a21\u5f0f<\/p>","alipay":1,"weixinpay":0}}; /* ]]> */ </script> <script type='text/javascript' src='https://xiaoyuo.com/wp-content/themes/ripro/assets/js/app.js?ver=1.1.0' id='app-js'></script> <script type='text/javascript' src='https://xiaoyuo.com/wp-content/themes/ripro/assets/js/plugins/jquery.fancybox.min.js?ver=1.1.0' id='fancybox-js'></script> <script type='text/javascript' src='https://xiaoyuo.com/wp-includes/js/comment-reply.min.js?ver=6.2.2' id='comment-reply-js'></script> <script type='text/javascript' id='ppw-cookie-js-extra'> /* <![CDATA[ */ var ppwContentGlobal = {"ajax_url":"https:\/\/xiaoyuo.com\/wp-admin\/admin-ajax.php","restUrl":"https:\/\/xiaoyuo.com\/wp-json\/","ajax_nonce":"0e5c1fd7b5","nonce":"b82310922a","cookieExpiration":"1767257698","supportedClassNames":{"defaultType":"ppw-restricted-content"},"label":{"LOADING":"Loading..."}}; /* ]]> */ </script> <script type='text/javascript' src='https://xiaoyuo.com/wp-content/plugins/password-protect-page//public/js/dist/ppw-rc-form.bundle.js?ver=1.8.3' id='ppw-cookie-js'></script> <link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" href="//cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" ><script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script><script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script><div class="waveHorizontals mobile-hide"> <div id="waveHorizontal1" class="waveHorizontal"></div> <div id="waveHorizontal2" class="waveHorizontal"></div> <div id="waveHorizontal3" class="waveHorizontal"></div> </div> <!-- 弹幕引用 --> <script type="text/javascript" src="https://xiaoyuo.com/wp-content/themes/ripro-child/assets/js/jquery.barrager.js"></script> <!--广告应用--> </div> </div> </div> </body> </html>
