古腾堡编辑器教程:如何使用WordPress空格区块

您在网站上组织和排列元素的方式会对网站的整体外观甚至用户体验 (UX) 产生重大影响。WordPress空格区块是一个简单的工具,知识兔可以帮助您更有效地做到这一点。顾名思义,它在区块之间创建空间,这可以使您的页面和文章更具吸引力且更易于阅读。
在本教程中,我们将解释如何将空间区块添加到您的WordPress文章或页面以及如何使用它。我们将探索区块的各种设置和选项,并分享一些有效使用它的最佳提示和最佳实践。然后知识兔我们将通过回答一些常见问题来结束。
如何将空格区块添加到文章或页面
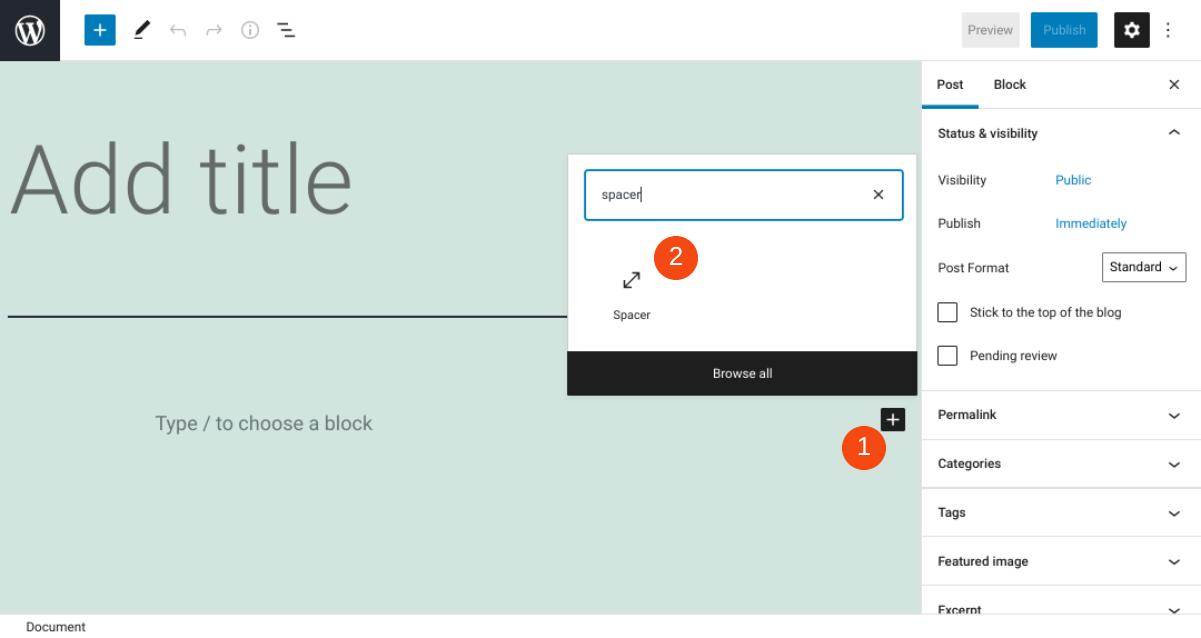
如果知识兔您想为WordPress内容添加一些额外的空间,您可以先导航到任何文章或页面。接下来,单击编辑器中的“添加区块”按钮,该按钮由加号图标 (1) 标记。在那里您可以搜索“spacer”,然后知识兔选择第一个选项 (2):

或者,您可以通过在编辑器的文本字段中输入“/spacer”来将区块添加到文章或页面。打你的输入键,空间区块将自动添加。
插入区块后,您会注意到顶部有一个新工具栏。我们将在下一节探讨它分享的各种选项。
空格区块设置和选项
如果知识兔您熟悉使用WordPress区块,您可能已经知道每个区块都有自己的一组控件,可用于配置它。所述空格区块是没有什么不同。
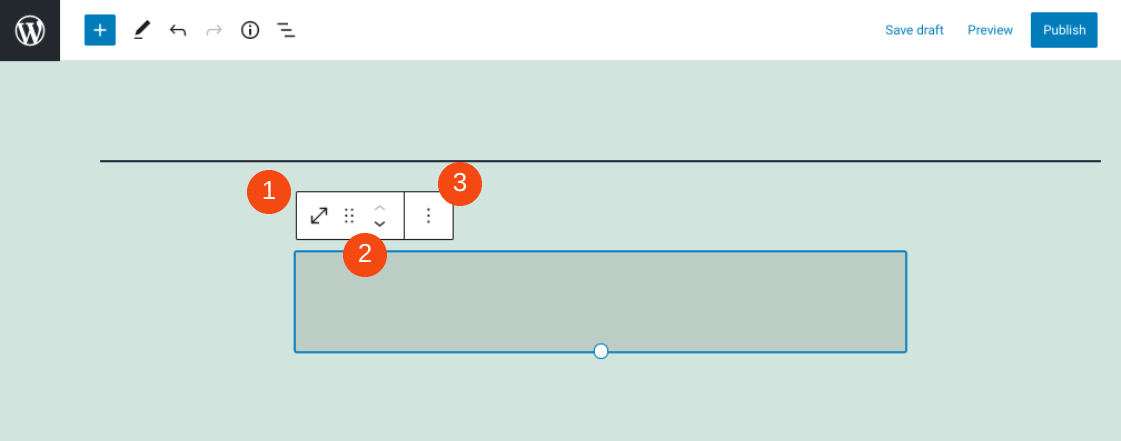
在区块工具栏中,有三个主要选项:
- 转换按钮,它可以让你转换成区块一组或栏目
- 移动手柄(和/或拖动图标),使您能够在页面或文章上向上或向下移动区块
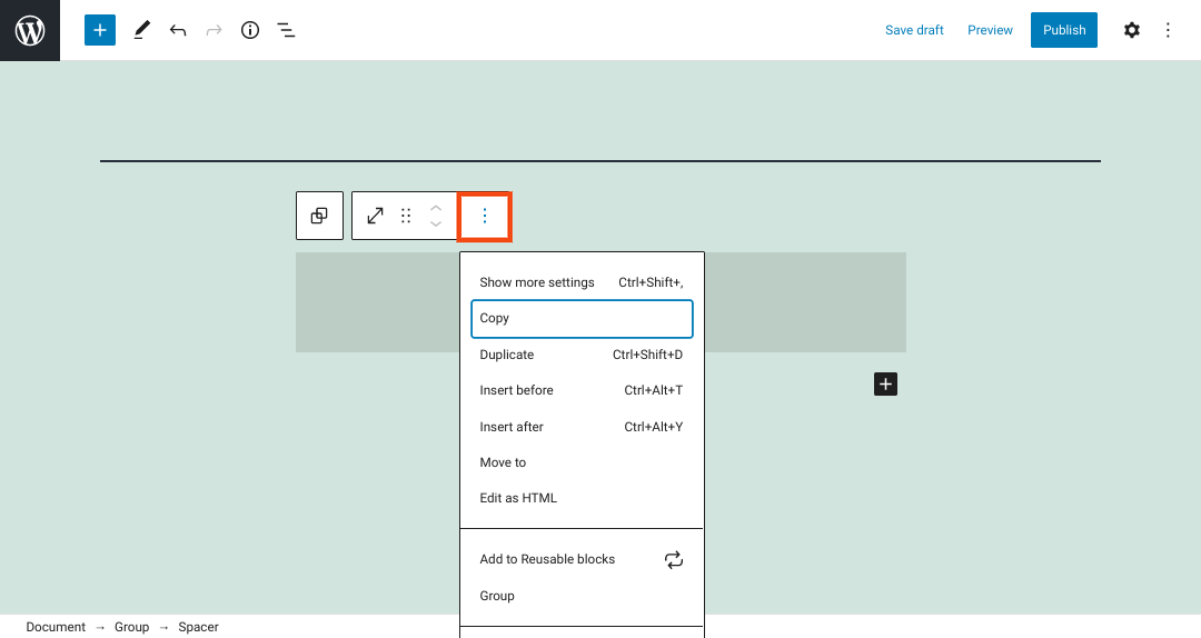
- 更多选项(三个垂直点),打开带有附加设置的菜单
您可以在此处找到这些按钮:

在更多选项菜单下,您可以复制或复制区块:

还有用于将空白区块添加至可重用块、作为HTML编辑等的设置。
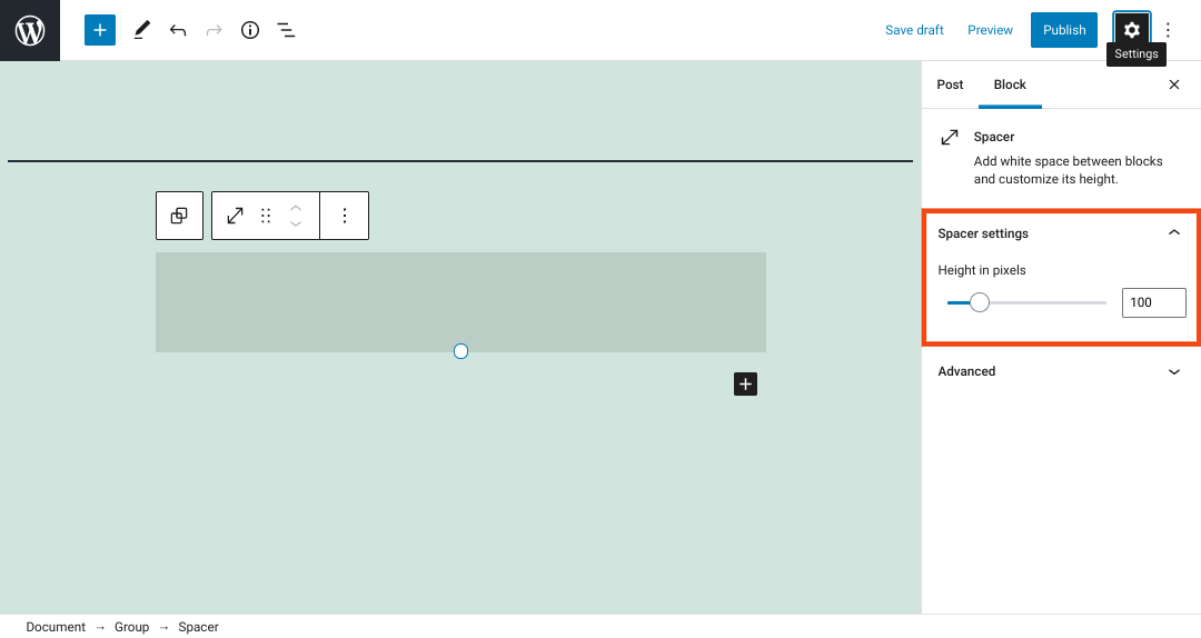
WordPress区块编辑器的有用之处之一是它还允许您调整区块的大小。例如,如果知识兔要调整区块的高度,知识兔可以在右侧菜单中进行:

在“间隔设置”部分下,您将找到以像素为单位调整区块高度的选项。您可以使用滑块或在文本字段中手动输入所需的值。然后知识兔您可以查看高级部分以配置HTML锚点和其他CSS类。
有效使用空格区块的提示和最佳实践
空格区块是比较容易的WordPress区块使用的一个。它没有大量的设置或配置选项。
但是,在使用它时,您可能需要牢记一些提示。例如,请记住,有效利用空白(也称为“负空间”)可以在您的网页设计中大有帮助。它可以帮助使您的页面看起来更干净,从而更专业。因此,在您的内容看起来过于拥挤或难以阅读的区域中考虑使用空格区块是明智之举。
此外,我们还建议您仅在要向页面上的特定区域添加空白时才使用此区块,而不是在段落之间添加空格。对于后者,我们建议改用段落区块。
最后,为了确保页面的外观保持一致,您可能需要考虑为您使用的每个空格区块设置相同的高度。默认情况下,它设置为100像素,但您可以随意使用最适合您网站设计的任何内容。
关于空白区块的常见问题
在这一点上,您应该对这个WordPress区块以及如何使用它感到非常熟悉。但是,知识兔让我们回顾一些关于它的流行和常见问题,以确保我们已经涵盖了所有基础知识。
如何调用空格区块?
要在WordPress中找到这个区块,您有几个选择。第一步是导航到您想要将其添加到的文章或页面。接下来,单击“添加区块”按钮(或加号图标),然后知识兔在文本字段中搜索“空格”。或者,您可以直接在文本编辑器中键入“/spacer”,然后知识兔按Enter键。
空格区块在文章和页面中有什么作用?
正如它的名字一样,这个区块在你的WordPress页面和文章上的其他区块之间增加了空间。当您想在页面上创建更多空白或只是想扩大默认设置的区块之间的区域时,它可以是一个有效的工具。
可在任何地方添加空格区块吗?
您可以在WordPress站点上的任何位置使用空格区块,以授予您对区块编辑器的访问权限。当然,您最有可能使用它的地方是您的页面和文章。但是,您也可以在编辑WordPress工具时添加它。
下载仅供下载体验和测试学习,不得商用和正当使用。