如何创建WordPress网站Coming Soon页面
在网站正式上线之前我们可能需要一个Coming Soon页面。这个页面可以在启动主要网站之前就建立预期,进行炒作和传播信息。
在本教程中,我们将向您详细说明如何为WordPress创建一个漂亮的即将发布页面。

为什么创建Coming Soon页面?
Coming Soon页面不仅仅是您网站的占位符。即使知识兔在网站启动之前,它们也可以成为有效的潜在客户转化工具。
创建Coming Soon页面的主要目的包括:
- 衡量用户兴趣–如果知识兔您不确定某个想法,那么Coming Soon页面可以帮助您评估用户对该项目的兴趣。
- 建立炒作–Coming Soon页面还可以用于建立预期和炒作。分享产品信息并为用户分享分享的动力。
- 捕获潜在客户–开始建立您的电子邮件列表,并要求用户关注社交账号。这样,即使知识兔在启动网站之前,您也可以拥有一批忠实拥趸。



如何创建一个漂亮的Coming Soon页面
首先,您需要安装并启用SeedProd插件。
SeedProd是市场上最好的WordPress页面构建器插件之一。插件支持您创建任何类型的登录页面,包括“Coming Soon”页面,以限制对您站点的访问,并将启动前页面转换为铅块。
注意:可使用免费版本的SeedProd,但是在本教程中,我们演示的为Pro版本,因为它具有更多功能。
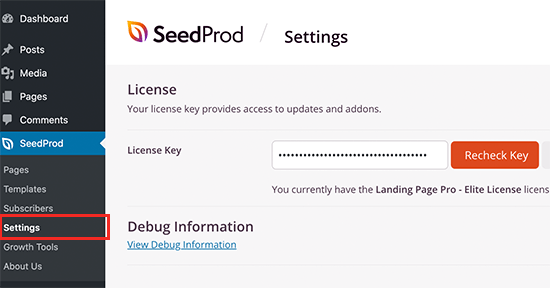
启用后,您需要访问SeedProd » Settings页面以输入插件许可证密钥(您可以在SeedProd网站上的帐户下找到此信息)。

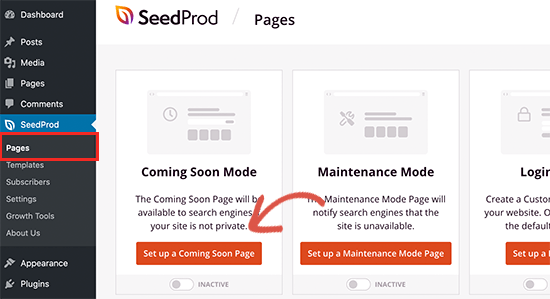
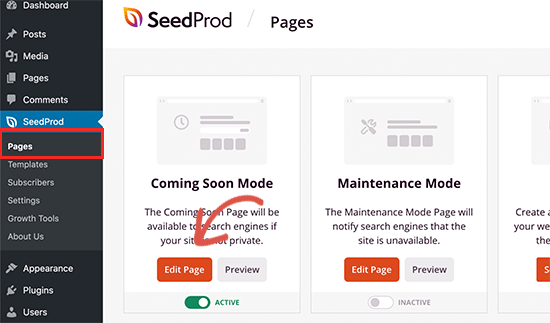
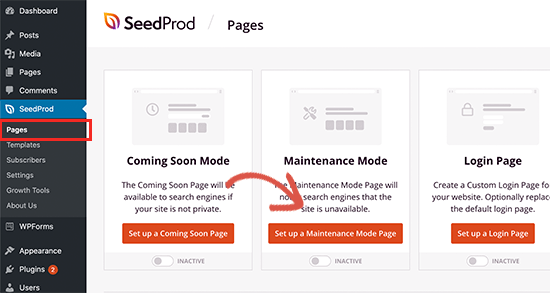
接下来,访问SeedProd » Pages页面,知识兔点击“Set up a Coming Soon Page”按钮。

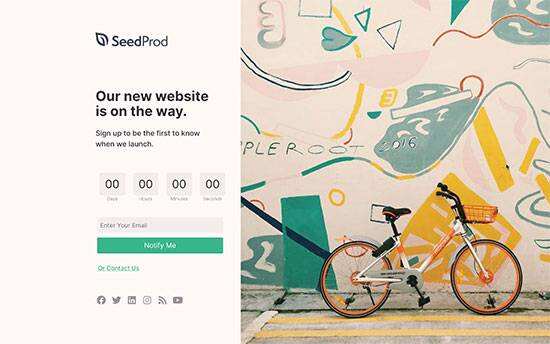
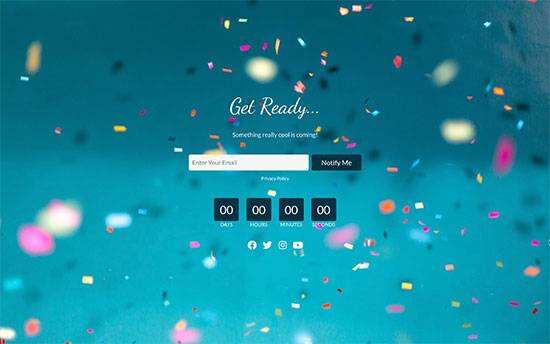
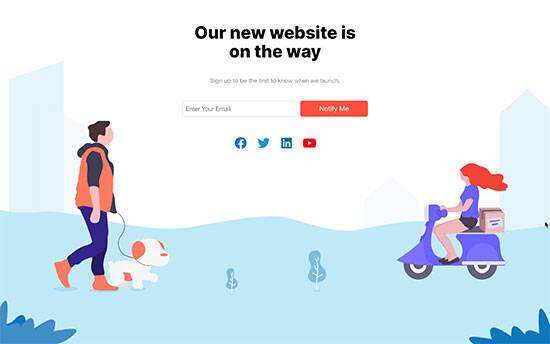
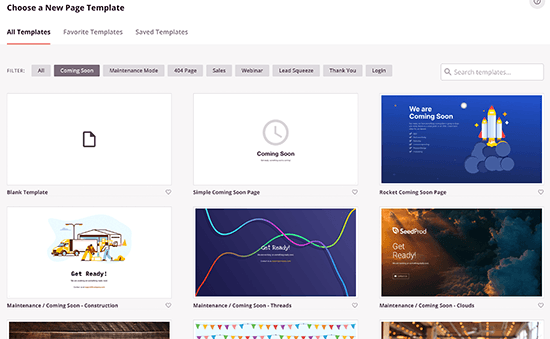
在下一个界面上,您需要选择一个模板。SeedProd带有几个专业设计的Coming Soon页面模板供您选择。只需选择适合您的一个模板进入下一步。

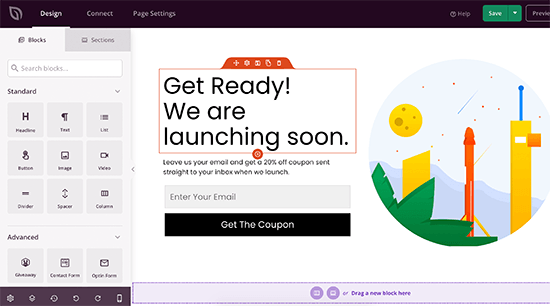
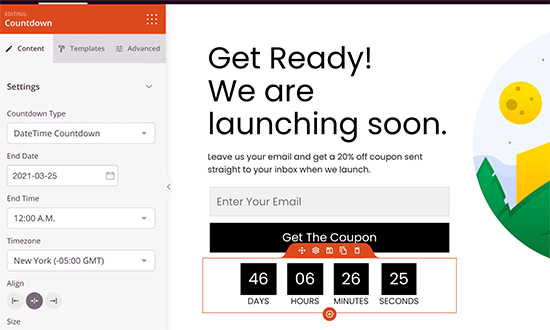
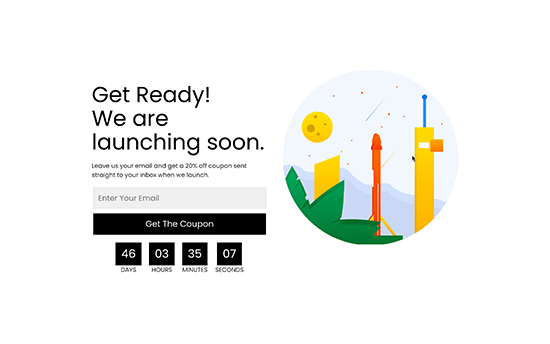
这将启动SeedProd页面构建器界面(傻瓜式)。您可以看到所选模板的实时预览,并支持单击选择和编辑任何项目。

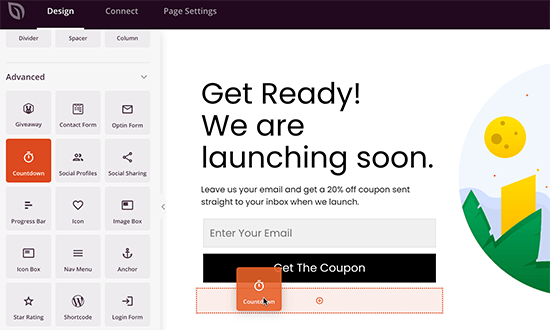
您也可以从左列向页面添加新模块。比如添加一个倒数计时器,告诉用户何时正式上线网站或者活动。
只需将“Countdown”模块拖放到页面预览中您希望显示的位置即可。

之后,鼠标悬浮模块上方并点击倒数计模块,您将在左列中看到其属性。

根据需要编辑页面。尝试添加不同的功能模块,更改文本颜色,添加企业Logo等。
连接至电子邮件营销服务
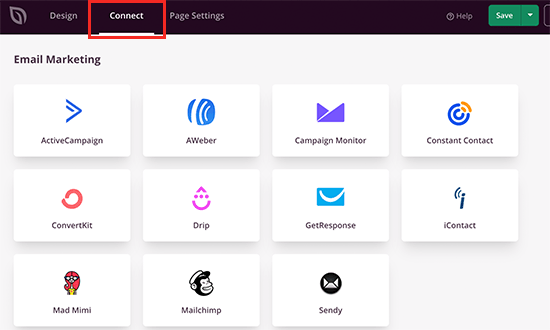
完成设计后,知识兔可以切换到“Connect”选项卡。您可以在此处将电子邮件注册表单连接到电子邮件营销服务分享商(主要是国外的邮件营销服务商)。

SeedProd支持大部分国外主流的电子邮件营销平台。本教程的缘故,我们将以Constant Contact为例。只需单击以选择它,然后知识兔单击“Connect New Account”按钮。

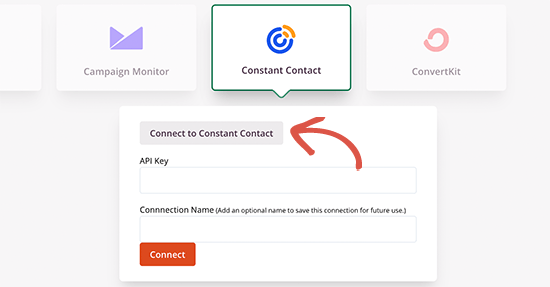
接下来,您需要为此连接分享API密钥和名称。点击“Connect to Constant Contact”按钮继续下一步。

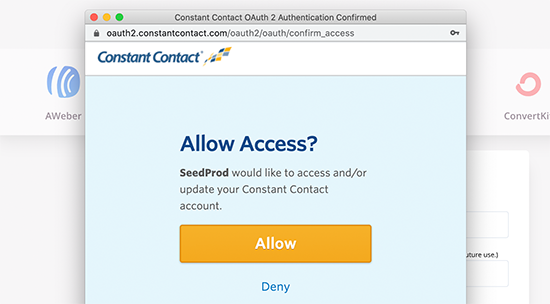
将打开一个弹出窗口,您需要在该弹出窗口中登录到Constant Contact帐户。之后,知识兔点击“Allow”按钮,使SeedProd可以访问您的Contact Contact帐户。

接下来,它将显示您需要复制并粘贴到SeedProd中的API密钥,然后知识兔单击“Connect”按钮。
然后知识兔,SeedProd将获取您的电子邮件列表。您需要选择要使用的电子邮件列表,然后知识兔点击“Save Integration Details”按钮。
发布Coming Soon页面
完成页面设计和集成后,现在可以发布Coming Soon页面了。
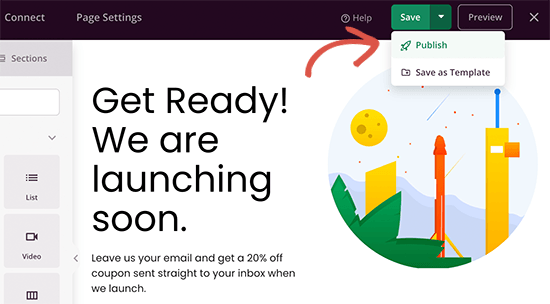
首先,知识兔点击“Save”按钮,然后知识兔选择“Publish”以保存Coming Soon页面并使其公开可用。

SeedProd现在将发布此页面,您可以通过单击关闭按钮退出页面构建器。
接下来,您需要打开“Coming Soon”模式,以确保访问您网站的用户只能看到Coming Soon页面。
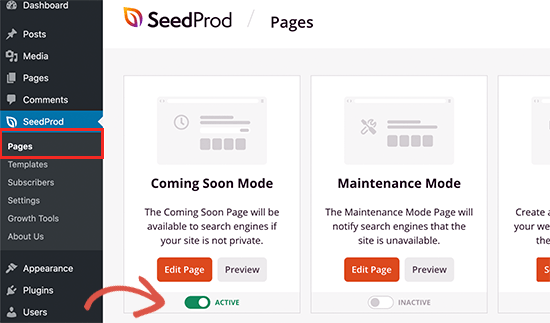
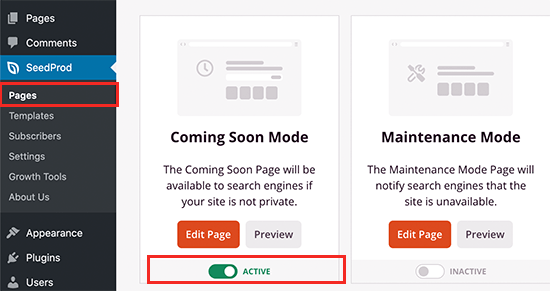
只需转到SeedProd » Pages页面,然后知识兔将“Coming Soon Mode”下的切换开关切换为激活状态即可。

现在,SeedProd将为您的网站打开Coming Soon模式。当然管理员仍然可以登录网站后台工作,但其他未登录用户将仅看到Coming Soon页面。

Coming Soon页面高级设置
SeedProd支持您控制Coming Soon页面的显示方式。您可以通过访问SeedProd » Pages页面并单击“Coming Soon Mode”框下的“Edit Page”按钮来访问这些高级设置。

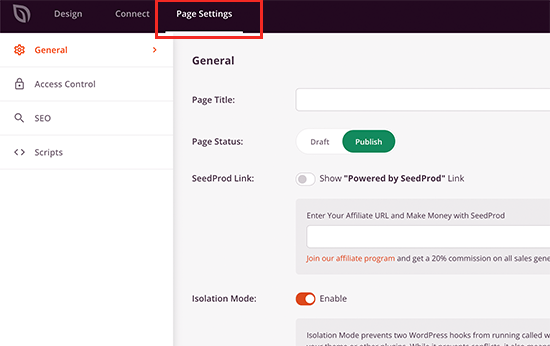
这将启动页面构建器界面,您需要在其中切换到“Page Settings”选项卡。在常规设置下,您可以为页面设置标题,知识兔选择isolation模式或以新模板更改页面模板。

默认情况下,该插件将开始向所有未登录用户显示Coming Soon页面。但是,SeedProd支持完全控制在Coming Soon模式时谁可以访问您的网站。
在某些情况下这很方便。例如:
- 您只想允许客户端在登录时查看站点
- 您想使某些URL可公开访问
- 允许具有特定IP地址的用户查看网站。
对于高级访问规则,请单击“Access Control”菜单以选择在Coming Soon模式时谁可以访问您的网站。

您还可以切换到SEO选项卡,以设置Coming Soon页面的SEO标题,描述,在社交媒体网站上分享链接时要使用的特色图片等。您还可以设置该页面对搜索引擎不可见。
如果知识兔您安装了主流的SEO插件(如All in One SEO),那么SeedProd也会与它们无缝地协同工作。

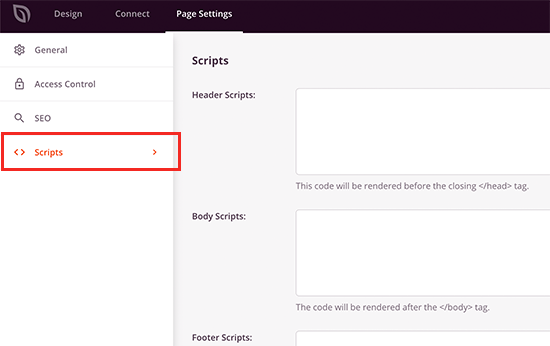
最后,您可以切换到“Scripts”选项卡,在其中可以添加您可能需要添加的任何第三方脚本。例如,您可能要在此处添加Google Analytics代码,Facebook pixel或其他跟踪代码。

切勿忘记点击顶部的“保存”按钮以保存高级页面设置。
关闭Coming Soon页面
准备好发布网站后,SeedProd可以非常轻松地关闭Coming Soon模式。
只需访问SeedProd » Pages页面,然后知识兔关闭“Coming Soon Mode”框下的“Active”开关即可。

创建WordPress维护模式页面
一些网站所有者可能希望显示维护模式页面,而不是即将发布的页面。如果知识兔您的站点正在进行维护,并且知识兔您想让用户知道您很快就会回来,那么维护模式页面将很有帮助。
SeedProd的Coming Soon Pro插件还使您可以在WordPress中创建漂亮的维护页面。
只需转到SeedProd » Pages页面,然后知识兔单击“Set up a Maintenance Mode Page”按钮。

其余过程与创建Coming Soon页面相同。您将获得完全的访问控制,并且知识兔可以在完成后轻松关闭维护模式。
希望本教程能帮助您学习如何在WordPress中创建漂亮的Coming Soon页面。
下载仅供下载体验和测试学习,不得商用和正当使用。