如何合并WordPress外部CSS

在Pingdom、GTmetrix或Google PageSpeed Insights中看到“合并外部CSS”警告?对于许多WordPress网站来说,这是一个非常常见的错误。当您从CDN 和/或子域(外部域)加载10个或更多CSS文件时,通常会显示此警告。解决此问题的一种方法是串联您的CSS文件,或将它们组合起来,以便在单个请求中加载它们。
注意:如果知识兔您使用支持HTTP/2的分享程序通过HTTPS运行,现在通常可以安全地忽略此警告。使用HTTP/2,现在可以通过单个连接并行加载多个CSS文件。

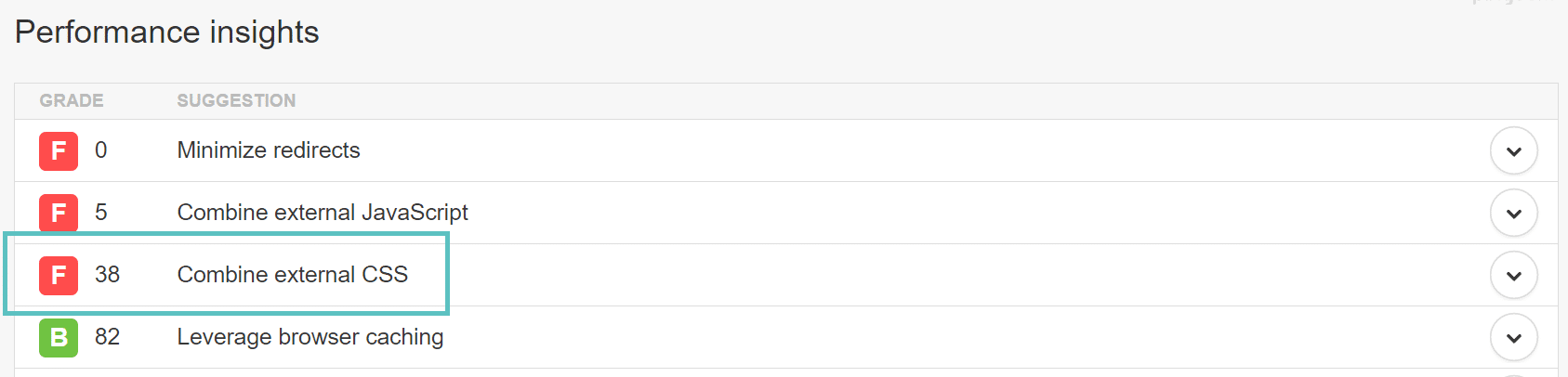
Pingdom合并外部CSS警告
如果知识兔您仍在通过HTTP运行并且知识兔还没有迁移到HTTP/2,您可以按照下面的教程学习如何合并外部CSS文件。同样,串连(concatenation)现在是一种通常被认为已弃用的技术。现在,超过77%的浏览器在通过HTTPS以及许多CDN和网络托管分享商运行时支持HTTP/2。
使用CDN时通常会看到合并外部CSS警告,因为您将CSS文件托管在外部域(例如 cdn.domain.com)上。您可以做的只是将您的CSS文件连接到您的Web服务器上。一旦它们组合在一起,您将不再看到此警告,因为它将在单个请求中加载它们。最简单的方法之一是使用由Frank Goossens开发的名为Autoptimize的免费WordPress插件。

Autoptimize插件
这个插件非常轻巧,准确地说只有176KB。在撰写本文时,它目前有超过1,000,000次活跃安装。该插件可帮助您串联脚本、缩小、添加过期标头,以及将样式移至页眉和将脚本移至页脚的能力。
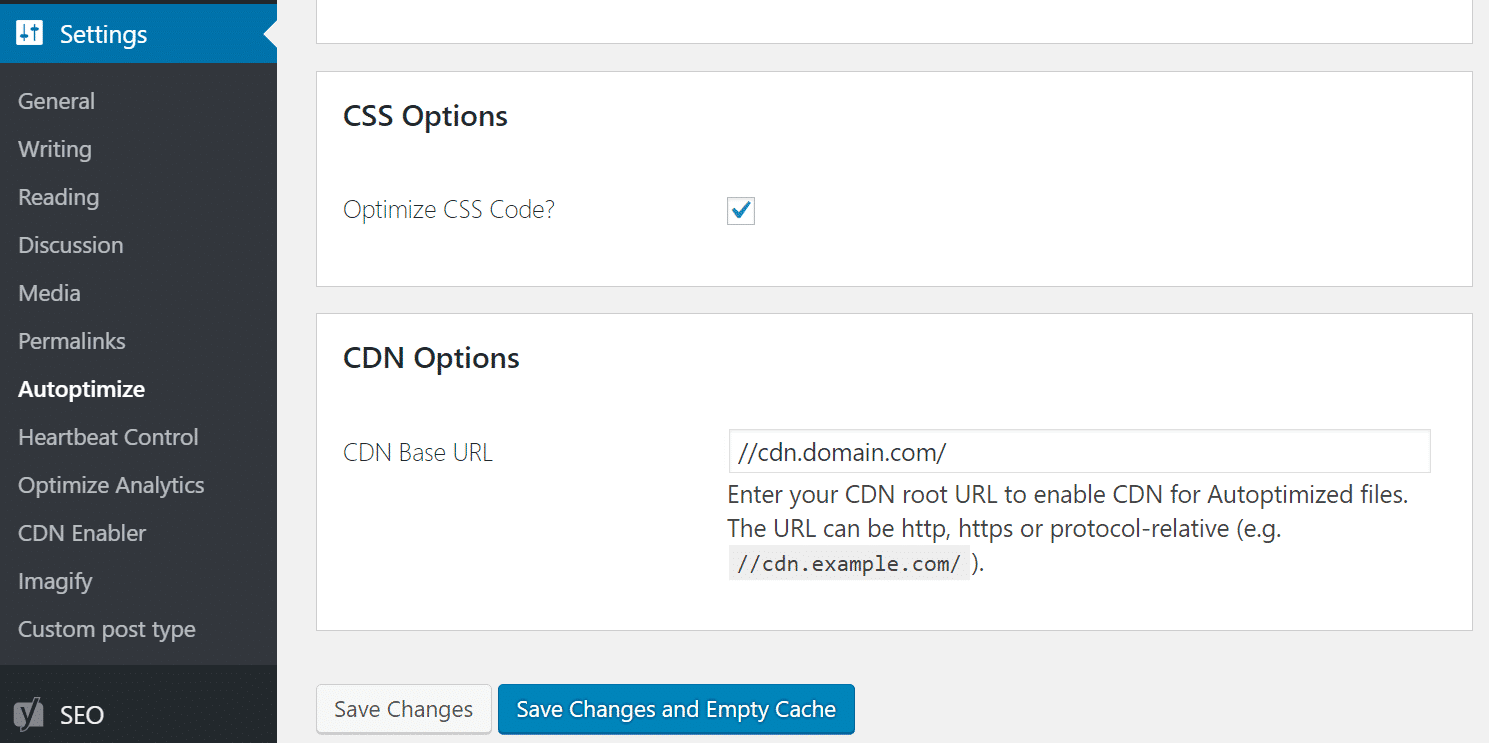
您可以从WordPress插件库下载它 ,知识兔也可以在WordPress仪表盘中的“安装插件”插件下搜索它。安装后,您将需要进入设置并启用“Optimize CSS Code”选项。这将串联(组合)您的 CSS 文件。如果知识兔您使用的是CDN,请确保输入您的CDN URL。这样,您的CSS文件将作为单个请求加载到CDN上。

合并外部CSS文件
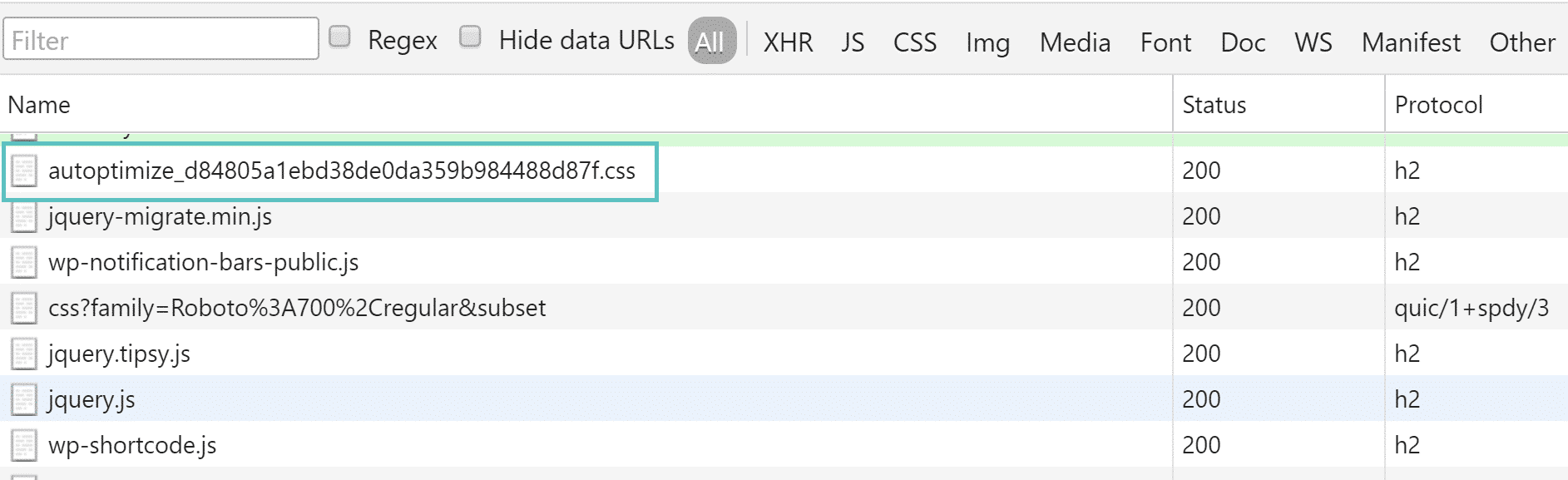
在启用上述设置后,你将看到一个“autoptimize_xxxxx.css”文件的CSS文件。

组合CSS文件
下载仅供下载体验和测试学习,不得商用和正当使用。