如何优化CSS以达网站性能之巅

即使知识兔在2021年,网络性能仍然是一个问题。根据HTTP Archive,平均每个页面需要2MB的下载,发出60多个HTTP请求,在移动设备上完全加载可能需要18秒。样式表占60 kB,分为七个请求,因此在试图解决性能问题时,它很少是最优先考虑的。
然而,CSS确实有影响,不管它看起来多么轻微。一旦解决了JavaScript问题,学习正确优化CSS应该是下一个重点。
CSS如何影响页面性能
CSS看起来是无辜的,但可能需要一些繁重的处理。
CSS渲染阻塞
当浏览器遇到标记时,它会在获取和解析CSS文件时停止其他浏览器下载和处理。
JavaScript也可以阻止浏览器渲染,但异步处理可以通过以下方式实现:
async属性用于并行下载脚本,脚本准备就绪后立即运行。defer属性以并行方式下载,然后知识兔在DOM就绪时按顺序运行。type="module"属性加载ES模块(其行为类似于defer)。
诸如图像之类的资源通常需要更多带宽,但可以使用有效的格式,并且知识兔可以延迟加载(loading="lazy"属性),而不阻止浏览器渲染。
所有这些都不可能用CSS实现。文件被缓存,因此后续页面加载应该更快,但渲染阻塞过程仍然存在。
大型CSS文件处理耗时
样式表越大,下载和处理CSS对象模型(CSSOM)所需的时间就越长,浏览器和JavaScript API可以使用该模型显示页面。尽管CSS样式表比大多数其他网站文件都小,但它们也不能免于“越小越好”的经验法则。
CSS文件增长
识别不再使用的样式可能很困难,删除错误的样式可能会对站点造成严重破坏。开发人员通常选择最安全的“保留一切”方法。不再使用的页面样式、组件和小部件仍然存在于CSS中。结果如何?文件大小、复杂性和维护工作量呈指数级增长,使得开发人员删除冗余代码的可能性越来越小。
样式表可以引入其他资源
CSS可以使用@import规则引用其他样式表。这些导入阻止当前样式表的处理,并串联进一步加载 CSS 文件。
其他资产,如字体和图像,知识兔也可以参考。浏览器将尝试优化下载,但当有疑问时,它会立即获取它们。内衬基座 64 编码文件仍需进一步处理。
CSS可以使用@import规则引用其他样式表。这些导入会阻止当前样式表的处理,并以串行方式加载更多CSS文件。
也可以引用其他资源,例如字体和图像。浏览器将尝试优化下载,但如果知识兔有疑问,它将立即获取下载。内联base64编码文件需要进一步处理。
CSS效果渲染
浏览器有三个渲染阶段:
- 布局layout(或回流reflow)阶段计算每个元素的尺寸,以及它如何影响周围元素的大小或位置。
- 绘制paint阶段将每个元素的可视部分绘制到单独的层上:文本、颜色、图像、边框、阴影等。
- 渲染层合成(composite draws)根据堆叠上下文、位置、z-indexes等,以正确的顺序将每个层绘制到页面上。
如果知识兔不小心,CSS属性更改和动画可能会导致所有三个阶段重新渲染。某些特性(如阴影和渐变)在计算上也比块颜色和边距更昂贵。
CSS性能分析工具
承认您有CSS性能问题是恢复的第一步!找到并解决原因是另一回事。
以下工具和服务(不按任何顺序排列)可以帮助您识别代码中的样式瓶颈。
1. 开发人员工具网络面板
Web性能专家花大量时间在开发工具上,尤其是在网络面板上。DevTools是大多数现代浏览器的原生版本,不过我们将在示例中使用Google Chrome。
DevTools可以从浏览器菜单打开,通常是在“更多工具”>“开发人员工具”中,或者通过键盘快捷键Ctrl | Cmd+Shift+I或F12打开。
切换到“网络”选项卡,并确保选中“禁用缓存”,以防止缓存文件影响报告。您还可以更改限制选项以模拟较慢的移动网络。
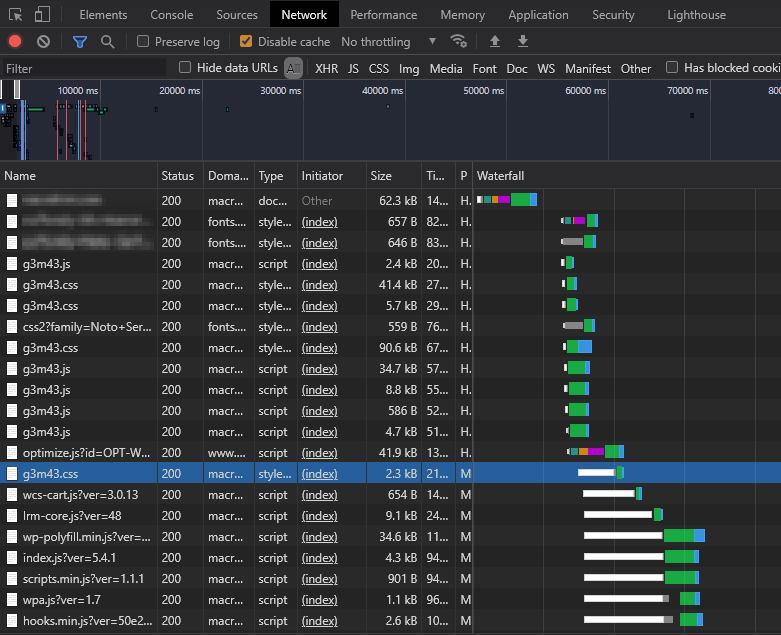
刷新页面以查看下载和处理瀑布图:

DevTools网络面板
任何耗时较长的加载进度条都值得关注,但您应该特别关注堵塞/停滞加载进度条(显示为白色)。在本例中,高亮显示的行和所有后续行都无法开始下载,直到在HTML页面顶部处理了渲染阻塞CSS和JavaScript文件。
过滤器框允许您显示或隐藏特定资源:
larger-than:: 限制大于的文件,以字节(10000)、千字节(1000 kB)或兆字节(1 M)表示-larger-than:: 限制小于的文件-domain:*<.yourdomain.com>:显示未从主域加载的第三方请求。这些都是网站速度慢的主要原因。
具有优化CSS的高性能页面通常具有较少的资源,这些资源与短阻塞/暂停条并行加载。
2. WebPageTest
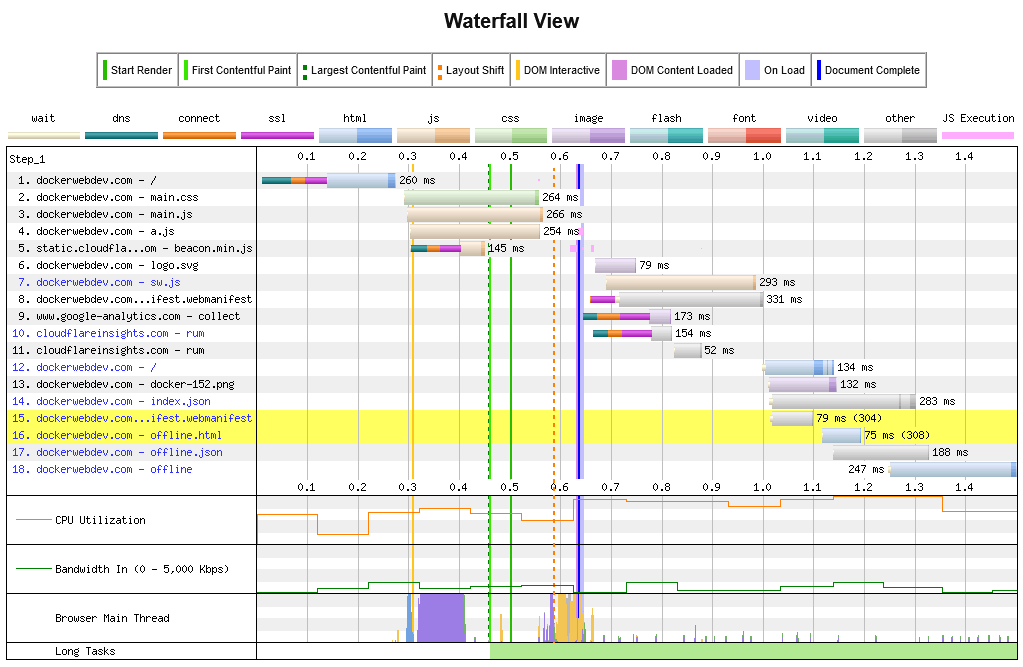
WebGetest分享了类似的网络瀑布视图,以及许多其他性能图表:

WebPageTest.org页面资源加载瀑布图
该服务使用基于不同全球位置的设备,因此您可以评估真实世界的性能和CSS优化。
3. Chrome开发人员工具Lighthouse面板
DevTools Lighthouse面板在基于铬的浏览器中分享,如Chrome、Edge、Brave、Opera和Vivaldi。您可以为移动和桌面设备生成性能、渐进式Web应用、最佳实践、可访问性和搜索引擎优化报告。

DevTools Lighthouse面板
该工具分享改进建议,包括优化CSS的方法。并非所有这些都是切实可行的,但最有利于性能提升的点都会被强调。
4. Google PageSpeed Insights
PageSpeed Insights是Lighthouse的在线版本。它的功能较少,但可以在任何浏览器中使用,并分享一些可选的见解。
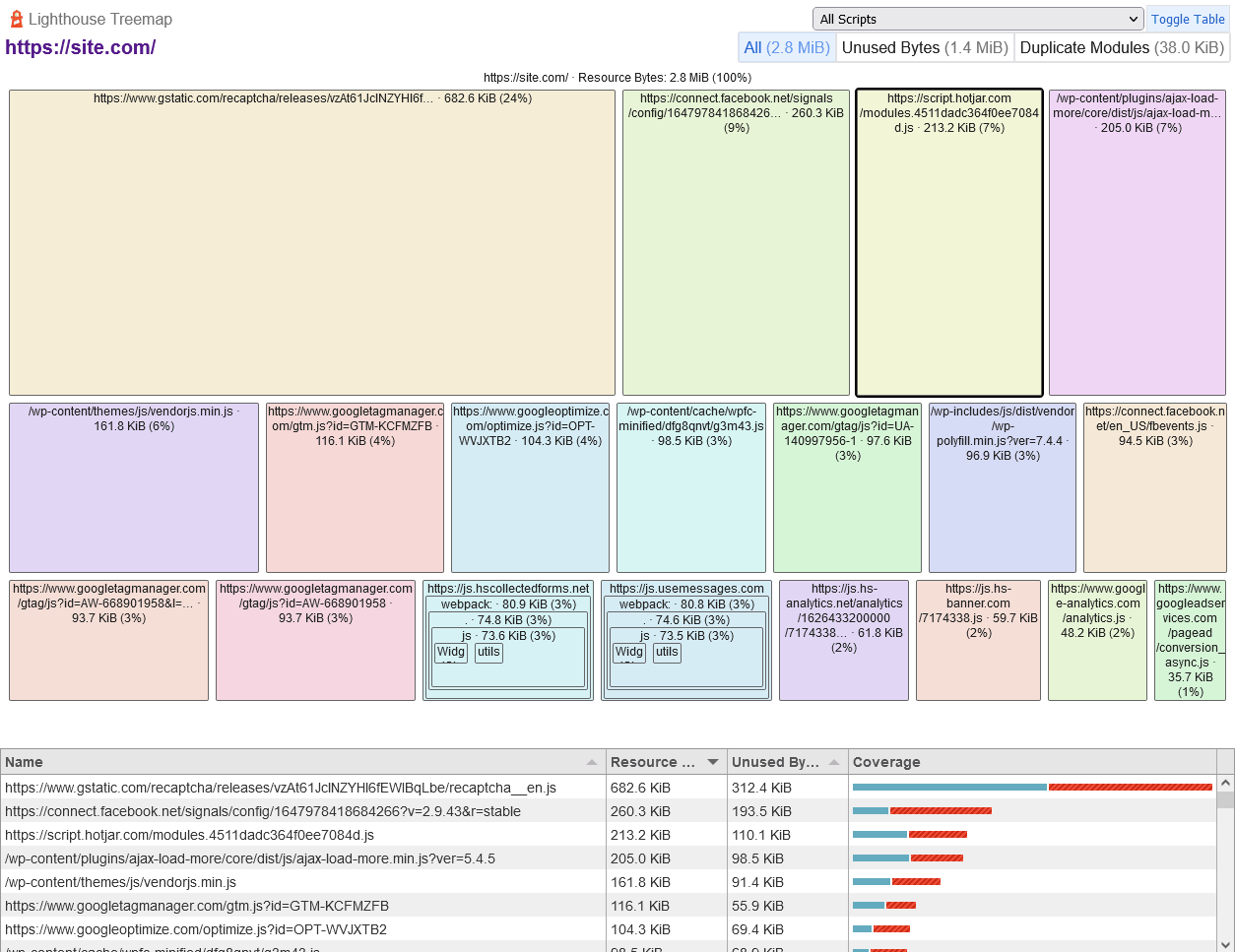
例如,一个树状图显示了最大的JavaScript资源,其中包含一个覆盖率指标,该指标指示使用和未使用代码的比例:

Google PageSpeed Insights树状图
CSS不会显示,但JavaScript的数量将影响样式的效率。
类似的网站速度测试工具包括Pingdom和GTmetrix等十余个。
5. Chrome开发人员工具覆盖范围面板
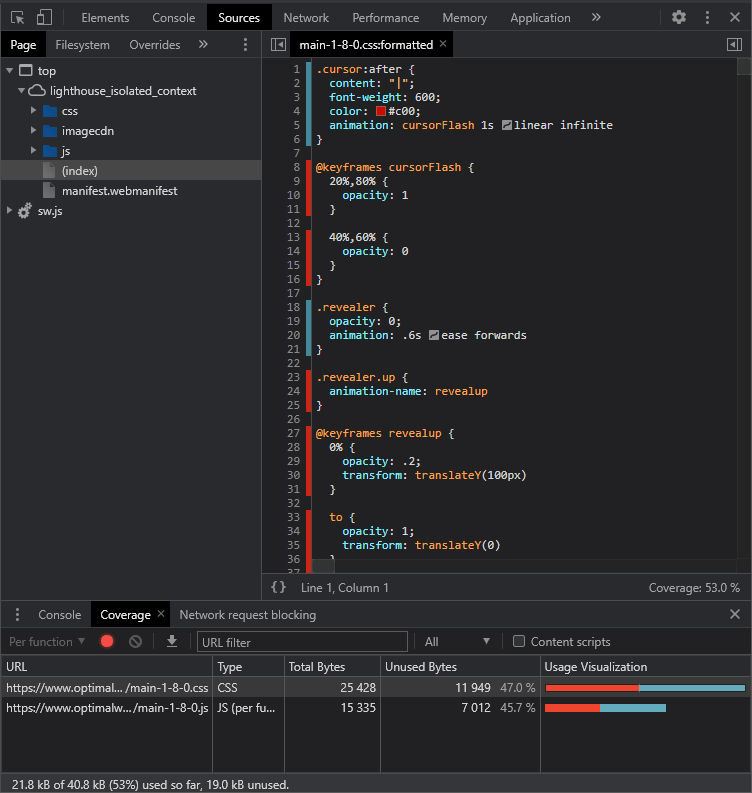
Chromium浏览器中的DevTools覆盖范围面板有助于定位未使用的CSS(和JavaScript)代码。从DevTools更多工具子菜单中选择覆盖范围,然后知识兔刷新页面并浏览站点/应用程序:

DevTools覆盖范围面板
CSS和JavaScript资产显示在覆盖范围面板中,未使用代码的比例用红色表示。单击任何文件以查看其源代码,未使用的代码在行号栏中以红色突出显示。
需要注意的几件事:
- 如果知识兔刷新或导航到新页面,覆盖率指标将重置,这在WordPress站点上是典型的。只有在浏览一个加载内容而不刷新页面的单页应用程序时,未使用的代码度量才会降低。
- 该工具只能解释在特定时间点使用的CSS。它无法确定小部件是否未被查看或具有多个JavaScript绑定状态。
6. Chrome开发人员工具性能监视器
基于Chromium的浏览器具有实时性能监视器。同样,这可以从DevTools的“更多工具”菜单中获得。当您浏览页面、滚动和触发动画时,图表会更新:

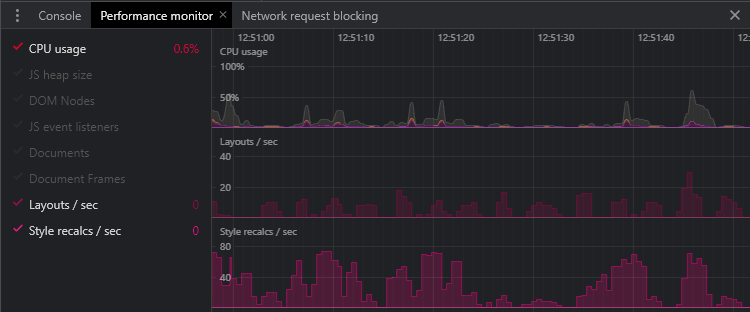
DevTools性能监视器
以下指标对于优化CSS性能特别重要(越低越好):
- CPU使用率:处理器使用率从0%到100%。
- 布局/秒:浏览器重新布局页面的速率。
- 样式重新计算次数/秒:浏览器必须重新计算样式的速率。
如果知识兔CSS由于外部因素而陷入困境,其他指标也可能有用(同样,值越低表示性能越好):
- JS堆大小:JavaScript对象使用的总内存。
- DOM节点:HTML文档中的元素数。
- JS事件侦听器:已注册的JavaScript事件侦听器的数量。
- 文档:资源的数量,包括页面、CSS文件、JavaScript模块等。
- 文档帧:帧、iframe和JavaScript工作脚本的数量。
7. Chrome开发人员工具性能报告
DevTools性能面板允许您记录页面活动以进行进一步分析,并帮助确定性能问题。生成的报告很复杂,许多开发人员都避免使用它们,但它们分享了有价值的信息。
性能面板的设置图标允许您设置各种选项,例如降低网络和CPU的速度。您还可以禁用JavaScript示例,以便不记录详细的调用堆栈。
要开始,请单击循环记录图标,加载和/或使用页面,然后知识兔单击停止按钮查看报告:

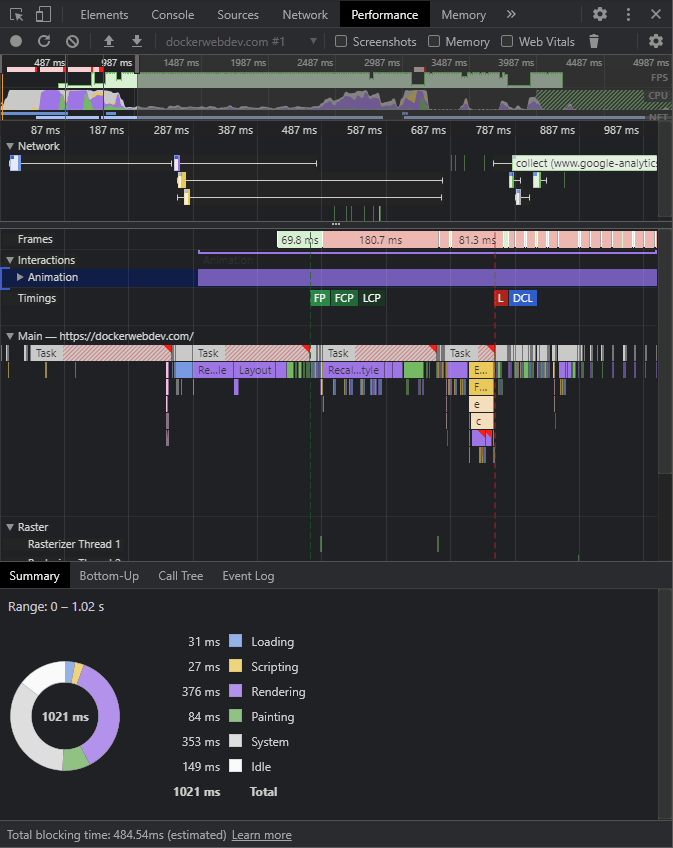
DevTools性能报告
几乎所有这些指标都对JavaScript开发人员有用,但CSS优化问题可能从以下方面特别明显:
- 顶部红色条:这表示帧速率显著下降,这可能会导致性能问题。这在页面加载开始时是应该的,但是过多的CSS动画也可能是一个问题。
- 摘要图表:高加载、渲染和绘制度量可能表明CSS问题。
间接CSS性能优化
下面的优化程序不会直接解决CSS问题,但它们可以帮助您解决一些性能问题,所需的工作量相对较小。
使用好主机
使用一台性能良好的主机,使服务器在物理上更接近用户,将立即带来性能优势。托管计划各不相同,但主要有三种类型:
- 共享托管:您的网站托管在物理服务器上,可能与数百个其他网站一起。共享磁盘空间、RAM、CPU时间和带宽。计划通常成本较低,但性能和可用性会受到其他站点的影响。升级可能是可能的,但您的站点通常会保留在相同的基础结构上。
- 专用托管:您的站点托管在您拥有的一个或多个物理服务器上。硬件可根据需要进行配置和升级。计划通常很昂贵,硬件故障仍然存在问题。
- 云托管:云托管将硬件基础设施抽象为一组可按需访问的服务。您的站点可以跨一系列设备进行配置,以便于升级。
云托管计划和价格差异巨大。你可以考虑:
- 平台即服务(PaaS)选项,如虚拟web服务器和数据库,或
- 软件即服务(SaaS)选项,分享完全管理的应用程序,如WordPress。
交换主机可以提高性能。它不太可能解决您所有的问题,但它是解决后端和带宽问题的经济高效的解决方案。
您还可以考虑使用内容分发网络(CDN)或专业图像和视频CDN,它可以在地理上更接近用户的多个位置上分发负载。
利用浏览器和服务器效率功能
大约10%的站点不激活gzip(或更好的)压缩,这通常是默认的服务器选项。通过在传输之前压缩文件,知识兔可以将CSS的大小减少60%或更多。它不会修复低效的CSS,但代码会更快到达!
您还应该激活HTTP/2(或更好),它以较小的二进制格式发送数据,压缩头,并且知识兔可以在同一TCP连接上发送多个文件。
最后,确保浏览器能够有效缓存CSS和其他文件。这通常是在HTTP头中设置Expires、Last Modified和/或ETag哈希的问题。
优化CMS
诸如WordPress之类的内容管理系统可以通过主题和插件进行扩展,这些主题和插件服务于它们自己的CSS。在可能的情况下,您应加快CMS的速度,以:
- 删除未使用的插件。
- 使用更精简的主题
- 启用缓存以防止页面过度重生成。
优化图像
图像的处理和呈现开销与HTML、CSS和JavaScript不同,但它们占页面重量和可用带宽的很大一部分。考虑:
- 删除不必要的图像。
- 调整大型图像的大小-可能不超过屏幕上最大图像大小的150%。
- 使用适当的图像格式-理想情况下是高度压缩的选项,如WebP或AVIF,但可能是用于徽标和图表的SVG。
- 用CSS渐变或其他效果替换图像。
- 在HTML的
专业的图像CDN可以为您处理一些这方面的工作。有关更多提示,请查看我们关于如何为Web优化图像的指南。
删除未使用的CSS
最快的样式是那些您永远不需要加载或渲染的样式!尝试删除/编辑您不再需要的任何CSS代码,例如用于遗留页面、小部件或框架的CSS代码。在较大的网站上,这可能很困难,而且知识兔并不总是清楚特定的样式集是否是必需的。
以下工具在构建时分析HTML和CSS的使用情况,或者通过抓取URL来识别冗余代码。这并不总是足够的,因此可以设置其他配置,以确保列出由JavaScript和用户交互触发的样式:
还有一个更好的选择:将CSS拆分为具有明确责任级别的单独文件,并相应地编制文档。然后知识兔,删除不必要的样式变得相当容易。
优化CSS加载性能
并不是所有的CSS都加载相同。谦逊的标签有许多不总是合乎逻辑的选项和怪癖。
优化Web字体使用
谷歌字体和类似的字体设计商已经彻底改变了网络字体,但几行字体代码可能会占用数百KB的带宽。
以下是我们的优化建议:
- 仅加载您需要的字体:删除不使用的字体并检查是否需要新字体。
- 仅加载所需的大小和样式:大多数字体铸造厂可以将下载限制为某些字符集(如仅限拉丁语)、权重(厚度)和斜体(倾斜)。浏览器可以自动渲染缺少的样式,尽管结果可能很差。
- 限制所需字符:不经常使用的字体可以限制为特定字符。例如,开放式SAN中的标题“CSS教程”可以通过向Google字体查询字符串添加
&text=参数来定义:fonts.googleapis.com/css?family=Open+Sans&text=CStuorial - 考虑变量字体:可变字体定义了大量的样式、权重和斜体,知识兔使用向量插值。字体文件稍大一些,但您只需要一个而不需要几个。recursive font展示了可变字体的灵活性。
- 从本地服务器加载字体:自托管字体比使用代工更有效。需要更少的DNS查找,并且知识兔您可以限制下载到WOFF2,所有现代浏览器都支持WOFF2。较旧的浏览器(我正在看你IE)可以退回到操作系统字体。
- 考虑OS字体:500 KB的Web字体可能看起来很棒,但是如果知识兔你切换到通用的Helvetica, Arial, Georgia或者Verdana,有人会注意到吗?操作系统或网络安全字体是提高性能的简单方法。
使用适当的字体加载选项
下载和处理Web字体可能需要几秒钟的时间。浏览器将:
- 显示未设置样式的文本(FOUT):最初使用第一种可用的回退字体,但一旦web字体准备就绪,就会被替换。
- 显示不可见文本(FOIT):在web字体准备就绪之前,不会显示任何文本。这是现代浏览器中的默认过程,通常需要等待三秒钟才能恢复为回退字体。
两者都不理想。CSS font-display属性和Google Font & display =参数可以选择一个备选选项:
- auto:浏览器的默认行为(通常为FOIT)。
- block:有效地阻止。文本最多三秒钟不可见。没有字体交换,但文本可能需要时间才能显示。
- swap:实际上是FOUT。在web字体可用之前,将使用第一个回退。文本可以立即读取,但字体交换效果可能会不和谐。Font Style Matcher可用于定义大小类似的回退。
- fallback:FOIT和FOUT之间的妥协。文本在短时间内不可见(通常为100毫秒),然后知识兔使用第一个回退,直到web字体可用。
- optional:与回退类似,只是没有发生字体交换。只有在初始期间可用时,才会使用web字体。您的第一个页面视图可能会显示回退字体,后续视图将使用下载和缓存的web字体。
使用swap、fallback或optional可以提高性能。
避免CSS @import
@import at-rule允许将CSS文件包含在其他文件中:
/* main.css */@import url("reset.css");@import url("grid.css");@import url("widget.css");
这似乎是加载较小组件和字体的有效方法。不幸的是,每个@import都是渲染阻塞,每个文件都必须按顺序加载和解析。
HTML中的多个标记更有效,知识兔可以并行加载CSS文件:
也就是说,这样更加合理…
串联和最小化CSS
现代构建工具、CSS预处理器(如Sass)和WordPress插件可以将所有部分组合到一个大型CSS文件中。然后知识兔删除不必要的空白、注释和字符,以将文件大小减至最小。
使用HTTP/2及更高版本,多个文件的性能问题较少,但单个文件只需要一个头,知识兔可以更高效地进行gzip压缩和缓存。
单独的CSS文件只有在您有一个或多个频繁更改的样式表(可能每周更改几次)时才实用。即使知识兔如此,大部分静态CSS代码仍然可以合并到一个文件中。有关更多提示,请查看我们关于如何最小化CSS和JS的教程。
避免Base64编码
工具可以将图像编码为base64字符串,您可以将其用作HTML的
.background { background-image: url('data:image/jpg;base64,ABC123...');}
这会减少HTTP请求的数量,但会损害CSS性能:
- base64字符串可以比其二进制等效字符串大30%。
- 浏览器必须先解码字符串,然后知识兔才能使用图像,并且知识兔
- 改变一个图像像素会使整个CSS文件无效。
只考虑Base64编码,如果知识兔您使用的是非常小的、不经常改变的图像,其中生成的字符串不长于URL。
也就是说,您可以用UTF8编码可重用的SVG图标,例如。
.svgbackground { background-image: url('data:image/svg+xml;utf8,');}
删除CSS Hacks和IE Fallbacks
除非你很不幸,并且知识兔有很多Internet Explorer用户,否则可以从你的CSS中删除有条件的样式表和黑客。在大多数情况下,IE用户仍然会看到一些东西,特别是如果知识兔您使用的是“移动优先”设计,默认情况下会显示更简单的线性视图。结果可能不太好,也不会是完美的像素,但你的开发预算最好是考虑所有用户的可访问性。
预加载CSS文件
标记分享了一个可选的预加载属性,知识兔可以立即开始下载,而不是等待HTML中的真正引入:
My page
这在WordPress和其他CMS中尤其有用,在这些CMS中,插件可以在页面下方添加样式表。
使用关键内联CSS
分析工具可能会建议您“内联关键CSS”或“减少渲染阻塞样式表”。这可以通过以下方式提高性能:
- 识别折叠上方元素使用的基本样式(页面加载时可见的样式)
- 将关键CSS内联到
中的
