使用WordPress和Astro创建静态网站

Astro 是一个现代前端框架,可帮助开发人员快速、高效地构建静态网站。借助 Astro,开发人员可以利用 React、Vue.js 和 Svelte 等现代 JavaScript 框架的强大功能来创建动态用户界面,同时在构建过程中生成静态 HTML、CSS 和 JavaScript 文件。
当与作为无头内容管理系统(CMS)的 WordPress 相结合时,Astro 可以实现后台 API 和前端代码的无缝集成,从而高效地开发具有动态内容的静态网站。这种方法有几个好处。
使用 Astro 和 WordPress 后端生成的静态网站具有卓越的性能。它们可以直接从内容交付网络(CDN)分享服务,无需服务器端处理,从而加快了加载速度,带来更流畅的用户体验。
本教程将指导您使用静态网站托管服务托管的 Astro 和 WordPress 后端来建立静态网站。
WordPress 作为无头内容管理系统的作用
像WordPress这样的无头内容管理系统将内容管理和交付层分开。它可以让后台维护内容,而由不同的系统(如 Astro)处理前台。
WordPress 充当内容存储库,向前端分享数据,而前端则通过 API 向用户显示内容。这种架构可以将内容重新用于多种输出,从而提高灵活性,为 WordPress 用户分享熟悉的内容管理体验。
前端与后端分离也为前端设计和内容迁移分享了更大的灵活性。此外,通过应用程序接口(API)实现可访问性还能保护内容的未来性。
设置开发环境
您必须遵循三个步骤来设置环境:
- 安装 Astro。
- 建立一个 WordPress 网站。
- 创建 WordPress 暂存环境。
前提条件
要学习本教程,请确保您具备以下条件:
- 对 HTML、CSS 和 JavaScript 有基本了解
- 计算机上安装了 Node.js 和 npm(Node 包管理器)或 yarn
- Kinsta 账户。注册以免费托管一个静态网站,并访问 MyKinsta 面板。
安装 Astro
- 为你的项目新建一个目录并导航进入。
- 在终端运行以下命令,为新项目搭建 scaffold:
npm create astro@latest
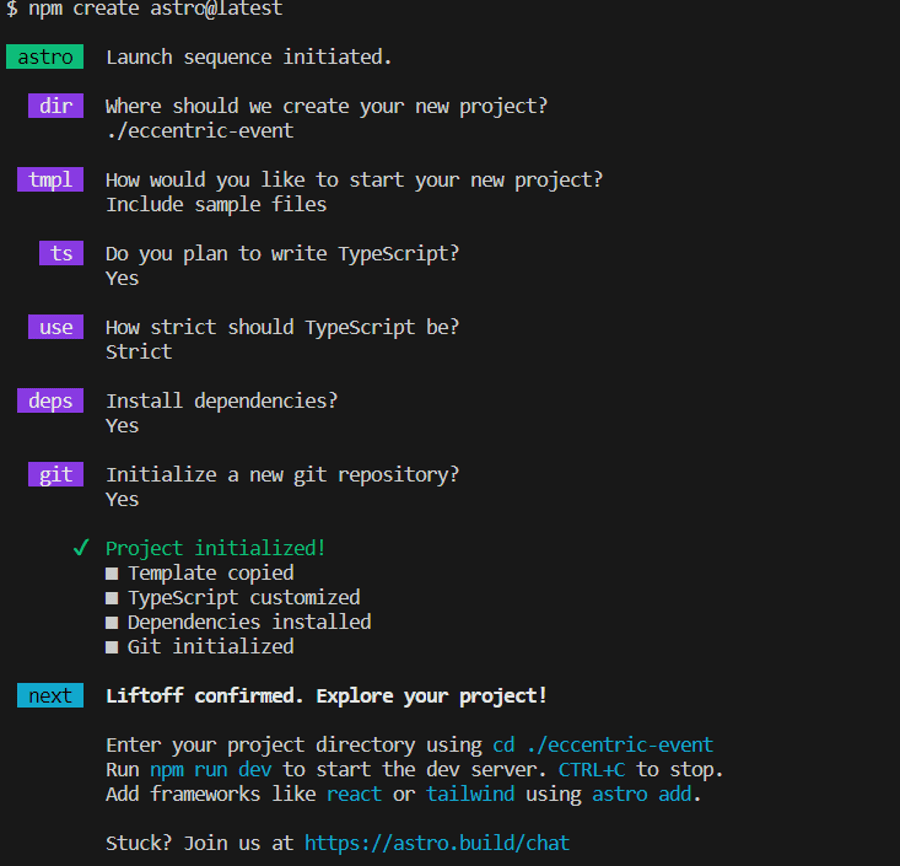
此步骤会产生配置提示。请根据需要进行设置。
 配置新 Astro 项目的说明。
配置新 Astro 项目的说明。 - 项目创建成功后,运行
npm run dev在 http://localhost:4321/ 上启动本地开发服务器。 Astro 安装成功。
Astro 安装成功。
建立 WordPress 网站
以 Kinsta 为例,请按照以下步骤在 Kinsta 上创建 WordPress 网站。
- 在 MyKinsta 面板上单击 WordPress Sites,然后知识兔 Create a site。
- 选择 Install WordPress 选项,然后知识兔单击 Continue。
- 分享 Site name,知识兔选择数据中心位置,然后知识兔单击 Continue。
- 分享所有其他信息,然后知识兔单击 Continue。
- 网站创建完成后,您应该会看到 “Your site has been created!” 的信息。
创建 WordPress 暂存环境
在 Kinsta 安装的每个 WordPress 都可以选择建立一个独立于实际生产网站的免费暂存环境。这非常适合测试新的 WordPress 版本、插件、代码和一般开发工作。
在 Kinsta 上创建 WordPress 暂存环境的步骤如下。
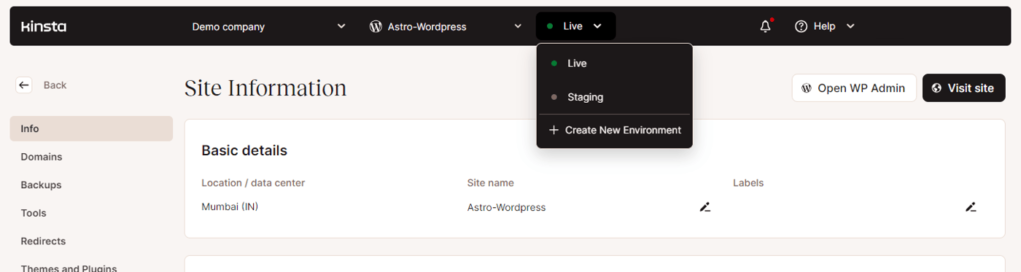
- 在菜单栏上单击 “Live(运行)”,然后知识兔单击 “Create New Environment(创建新环境)”。
 WordPress 暂存环境。
WordPress 暂存环境。 - 选择 Standard environment,然后知识兔单击 Continue。
- 单击 “Clone an existing environment“,分享 Environment name,为要克隆的环境选择 “Live“,然后知识兔单击 “Continue“。
- 部署完成后,您可以在 “Live” 菜单上找到 WordPress 暂存环境。

成功创建暂存环境。
将 WordPress 与 Astro 集成
将 WordPress 与 Astro 集成有两种主要方法:REST API 和 GraphQL。本指南使用 GraphQL 方法。
要将 WordPress 与 Astro 集成,您必须:
- 安装 WPGraphQL。
- 将 Astro 连接到 WordPress。
安装 WPGraphQL
首先,在 WordPress 网站上安装 WPGraphQL 插件,然后知识兔再使用 GraphQL 将 Astro 连接到该网站。
- 在 MyKinsta 仪表板上,知识兔选择您的 WordPress 网站。
- 在菜单栏上单击 “Staging“,然后知识兔在右上角单击打开 WP 管理后台

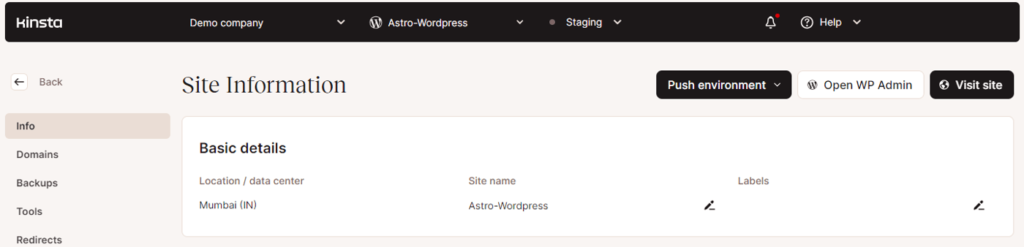
网站信息页面。 - 分享创建 WordPress 网站时使用的凭证。
- 单击左侧导航栏上的 Plugins 菜单。
- 单击 “Add New Plugin” 添加 WPGraphQL 插件。
- 搜索 “WPGraphQL”,单击 “Install New(添加新插件)“安装 WPGraphQL 插件,然后知识兔单击 “Activate(启用)“。
 安装 WPGraphQL 插件。
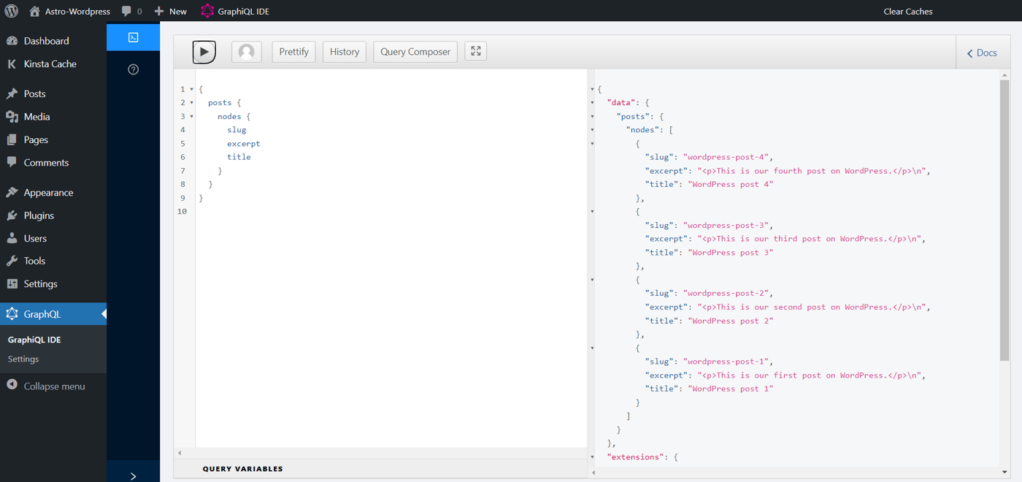
安装 WPGraphQL 插件。 - 要测试安装的 WPGraphQL 插件是否按预期运行,请打开导航栏上的 GraphQL 菜单并单击 GraphiQL IDE。
- 在 GraphiQL IDE 中使用以下代码,然后知识兔单击左上角的 “Run” 来执行 GraphQL 查询:
{posts {nodes {slugexcerpttitle}}}该 GraphQL 查询可有效地检索 WordPress 网站中文章的
slugs,excerpts, 和titles。 运行 GraphQL 查询。
运行 GraphQL 查询。
在 GraphiQL IDE 的左侧,您可以看到通过运行 GraphQL 查询返回的帖子列表。你的 WordPress GraphQL 端点可通过https://your_wordpress_staging_url/graphql访问。
注:确保在完成所有测试并对网站的性能和功能感到满意后,将 WordPress 网站从暂存环境推送到实时环境。
将 Astro 连接到 WordPress
要将 Astro 连接到 WordPress,请按照以下说明操作:
- 在 Astro 项目的 src 文件夹中创建名为 graphql 的文件夹。
- 在 graphql 文件夹中创建 wordPressQuery.ts 文件。
- 在 wordPressQuery.ts 文件中使用以下代码。确保将
https://your_wordpress_staging_url/graphql替换为您的 WordPress 暂存 URL。interface gqlParams {query: String;variables?: object;}export async function wpquery({ query, variables = {} }: gqlParams) {const res = await fetch('https://your_wordpress_staging_url/graphql', {method: "post",headers: {"Content-Type": "application/json",},body: JSON.stringify({query,variables,}),});if (!res.ok) {console.error(res);return {};}const { data } = await res.json();return data;}这段代码定义了一个接口
gqlParams和一个异步函数wpquery,以方便对 WordPress 网站进行 GraphQL 查询。
使用 Astro 和 WordPress 开发网站
- 要在 Astro 中创建一个新的静态页面,请在 src/pages 目录中创建一个名为 blog.astro 的文件。
- 在新创建的文件中粘贴以下代码:
---import Layout from "../layouts/Layout.astro";import { wpquery } from "../graphql/wordPressQuery";const data = await wpquery({query: `{posts{nodes{slugexcerpttitle}}} `,});---Blog Posts
{data.posts.nodes.map((post: any) => (<>))}这段代码演示了如何使用
wpquery函数使用 GraphQL 从 WordPress 网站获取数据,并将其呈现在 Astro 网站上。 - 使用
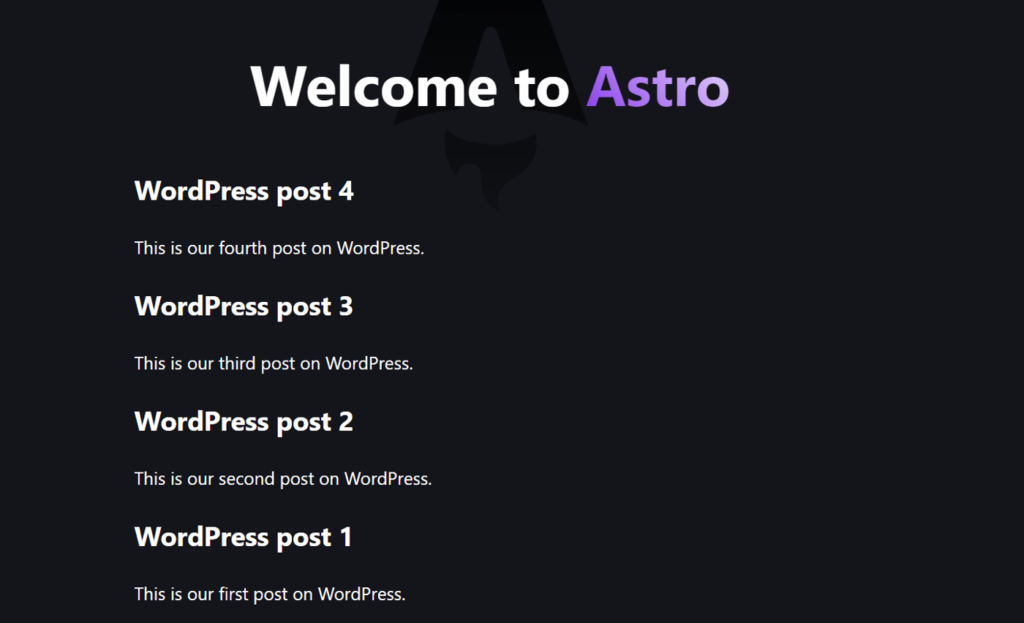
npm run dev启动本地开发服务器,并在 Astro 网站上查看最新的 WordPress 博客文章,网址是http://localhost:4321/blog。 Astro 项目显示 WordPress 文章。
Astro 项目显示 WordPress 文章。
要处理单个博客文章的动态路由,您需要结合使用 Astro 的动态路由和 WordPress GraphQL 的查询变量。通过将文章 ID 或标题作为查询变量,您可以动态生成每篇博客文章的页面内容。这样,您就可以在网站上获得更加个性化的用户体验。
在 Kinsta 上部署静态网站
现在,将代码推送到您喜欢的 Git 分享商(Bitbucket、GitHub 或 GitLab)。然后知识兔,按照以下步骤将静态网站部署到 Kinsta:
- 在 MyKinsta 面板中,单击 Static Sites,然后知识兔 Add site。
- 用 Git 分享商授权 Kinsta。
- 选择一个 GitHub Repository 和一个 Default branch。分享静态网站的 Display name,并选择 “Automatic deployment on the commit” 框。这样就能自动部署对版本库做出的所有新更改。单击 Continue。
- 在 “Build settings” 部分,Kinsta 会自动完成所有字段。保持原样,然后知识兔单击 Create Site。
- 访问 Astro 网站,方法是访问已部署网站 “概览 “页面上显示为域的 URL。您可以通过
https://your_kinsta_site_url/blog访问博客文章。
下载仅供下载体验和测试学习,不得商用和正当使用。