如何修复XAMPP本地环境HTTP 404错误 “未找到请求的资源”

在本地环境中开发WordPress时,XAMPP是一种流行且值得信赖的工具。但是,这并不意味着您永远不会遇到错误。您可能会遇到一个HTTP错误404“未找到请求的资源”。
如果知识兔您遇到此问题,有几种方法可以尝试解决它。这些修复并不过分复杂,也不会花费很多时间来执行。稍有耐心,您应该立即恢复运行。在本文中,我们将解释XAMPP中的错误“requested resource is not found”是什么。然后知识兔,我们将分享五个提示,知识兔帮助您解决问题并让您重回正轨。
XAMPP HTTP错误404“未找到请求的资源”是什么意思
404错误是从服务器发送到客户端的许多HTTP状态代码之一。通常,此错误表明浏览器正在请求在服务器上找不到的内容。

HTTP 404错误
确定404错误的来源可能具有挑战性,因为有几个潜在的原因。这些可以包括:
- 域不再存在。
- 请求的资源已被删除或移动到不同的URL。
- URL在浏览器中输入错误。
您在浏览网页时可能会遇到这些情况。 但是,在使用XAMPP在localhost上工作时,您也可能会遇到404错误。在这种情况下,您可能还会看到表示为错误404的消息“找不到对象”。
如何修复XAMPP中的HTTP错误404 “未找到请求的资源”
现在您了解了这个特定的XAMPP错误是什么,知识兔让我们探索如何使用以下五个技巧来修复它。
1. 确保您输入了正确的URL
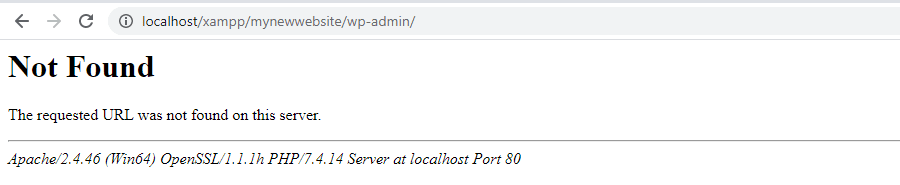
在您尝试任何其他修复之前,我们建议您仔细检查您没有输入错误或在URL中包含任何不必要的内容。例如,一个常见的错误是在不需要时包含“XAMPP”:

输入错误的localhost URL的示例
错误的击键是导致此错误的常见原因,但也很容易修复。如果知识兔您确定输入了正确的URL并且知识兔仍然存在问题,您可以尝试其他一些解决方案。
2. 检查您的 .htaccess 文件
丢失的.htaccess文件 也可能导致404错误。因此,确保文件存在于正确的位置很重要,尤其是当您看到“找不到对象”版本的错误时。
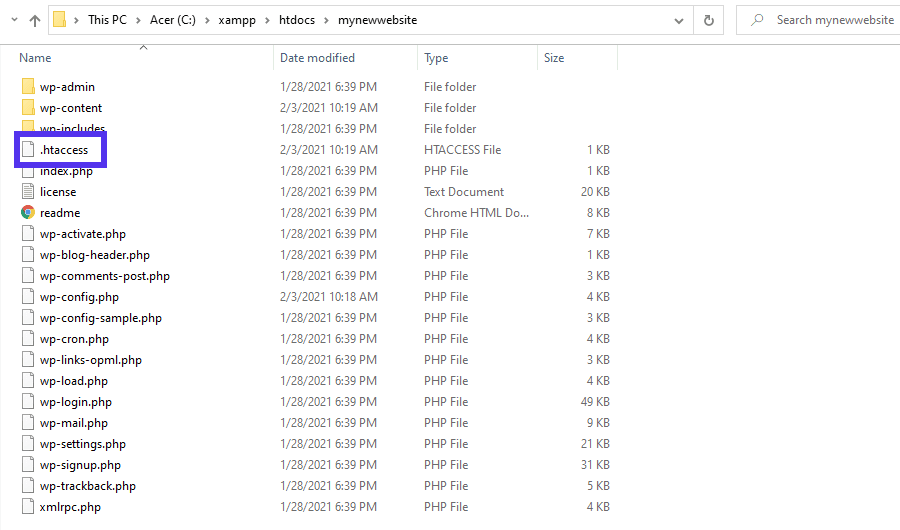
要查找该文件,您可以导航到计算机上的XAMPP文件夹。在此文件夹中,还有一个名为htdocs的文件夹。此文件夹可能是 您最初设置网站时安装WordPress的位置。您应该在那里找到 .htaccess 文件:

.htaccess文件的位置
如果知识兔您使用的是macOS,该文件仍将位于htdocs文件夹中。但是,您可以通过Applications > Xampp > xamppfiles > htdocs找到它。
如果知识兔该文件不存在,则需要创建一个。为此,请打开您喜欢的文本编辑器并将文件命名为“.htaccess”。您需要粘贴到其中的确切代码可能会因您的设置而异,但应该如下所示:
# BEGIN WordPressRewriteEngine OnRewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]RewriteBase /RewriteRule ^index.php$ - [L]RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /index.php [L]# END WordPress
将文件保存到您为网站创建的文件夹中。即使知识兔您没有发现. htaccess文件,有时只需将其替换为新文件即可修复错误。
3.停用和卸载新插件
当您安装插件时,它们可能会更改您的代码或数据库,从而导致此404错误。从较新的插件开始,您可以尝试停用或卸载它们,看看是否能解决问题。
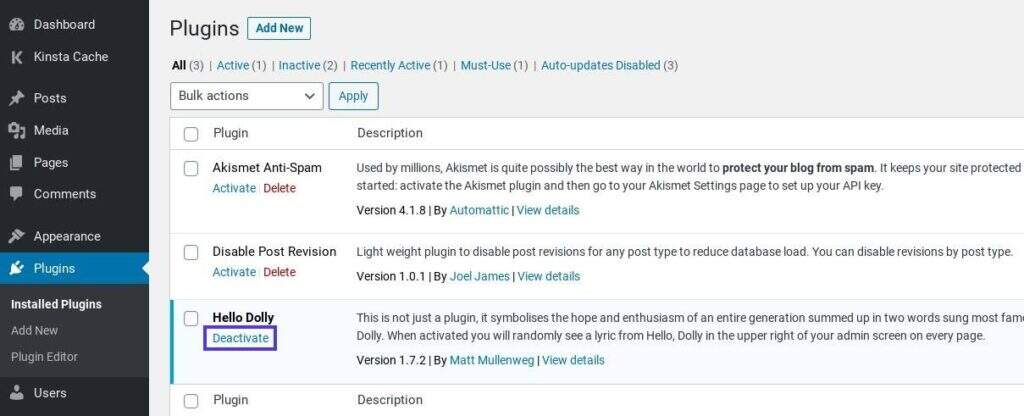
可以从本地站点的管理仪表板停用插件。为此,在屏幕左侧的菜单中,单击Plugins > Installed Plugins。要停用一个,请单击 插件名称下的禁用链接:

禁用WordPress插件
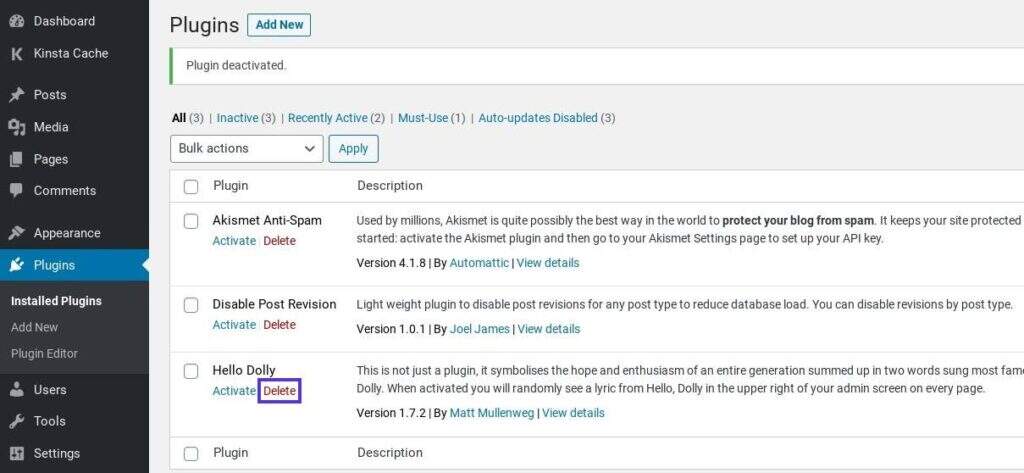
如果知识兔您想完全卸载插件,您可以从同一屏幕执行此操作。首先,停用插件,然后知识兔点击插件名称下方的红色删除链接:

禁用插件后删除插件的选项
即使知识兔您最近没有安装任何插件,这也值得尝试,因为插件更新有时会导致问题。 您还可以通过重命名站点目录中的插件文件夹来一次停用所有插件。
4. 检查您的数据库是否有更改
即使知识兔您卸载了有问题的插件,它对您的站点所做的更改也可能会继续导致问题。如果知识兔您怀疑是这种情况,您可能需要检查本地站点的数据库是否有更改。
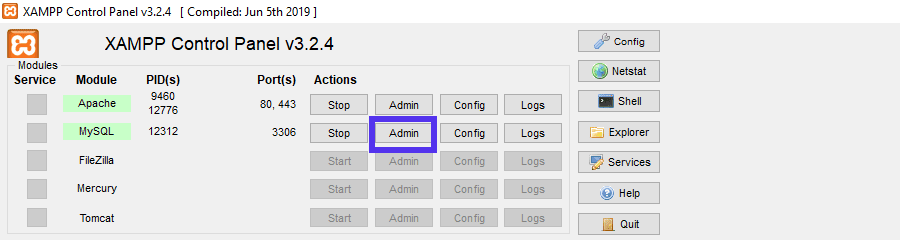
要访问数据库,您可以在浏览器中键入http://localhost/phpmyadmin 。或者,从XAMPP控制面板,您可以单击MySQL 旁边的Admin按钮打开phpMyAdmin。

您可以从XAMPP控制面板打开phpMyAdmin
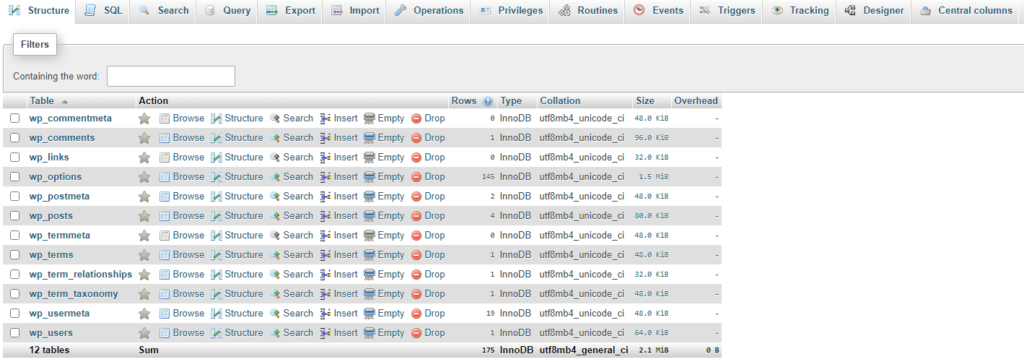
现在您可以单击屏幕顶部的“Databases”选项卡。在列表中找到您网站的数据库以查看其中包含的表:

默认的WordPress数据库表
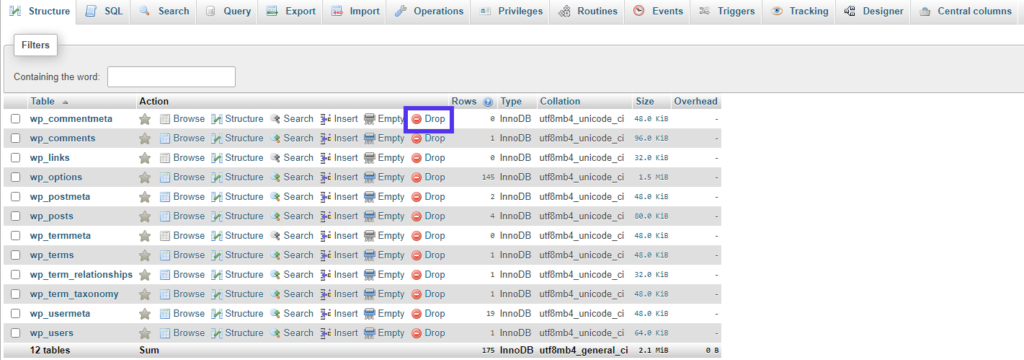
接下来,您需要梳理数据库并查找不应该存在的任何内容。一些插件会将全新的表添加到您的数据库中。要删除不必要的表,请单击其右侧的Drop 链接:

从WordPress数据库中删除表
大多数插件都会对wp_options 表进行更改,因此您需要查看该条目。您还可以检查核心WordPress表格。虽然插件不应该更改这些表,但这是可能的,特别是如果知识兔您安装了一个nulled plugin。
如果知识兔您不确定您的数据库或表应该是什么样子,您可能需要创建一个新的WordPress站点。然后知识兔,您可以将新数据库与您的数据库进行比较。
5. 检查你的Apache配置
如果知识兔您在打开PHP文件时遇到问题,则您的Apache配置 可能不正确。更具体地说,可能与Apache尝试使用的端口存在冲突。
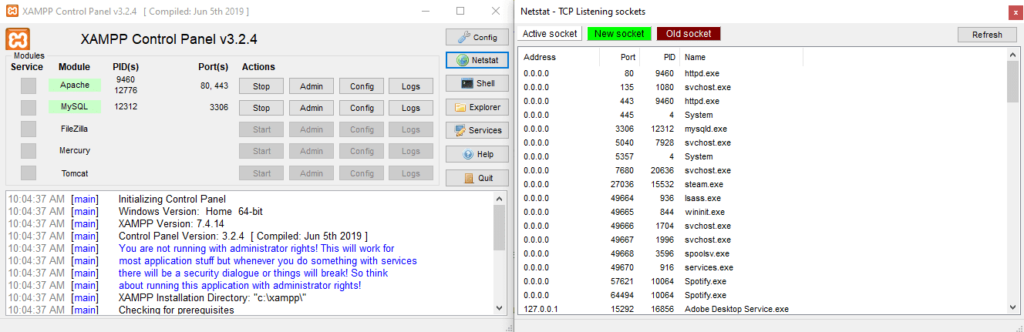
Apache默认使用端口80,但如果知识兔您已经在该端口上侦听了某些内容,则可能需要更改它。要查找空闲端口,您可以单击XAMPP控制面板中的Netstat按钮:

Netstat中的端口列表
如果知识兔端口80已在使用中,或者您只是希望将其保持打开状态,则可以继续选择一个空闲端口号。我们将在此示例中使用“8080”,但您可以使用任何您喜欢的端口。
接下来,您需要编辑httpd.conf 文件。如果知识兔您使用的是 Windows ,您可以在C:\xampp\apache\config中找到它:

Windows中的httpd文件位置
如果知识兔您正在使用macOS,您可以在/etc/apache2目录中找到此文件。您可以使用Finder中的Go to Folder选项找到它。
找到文件后,继续并在您喜欢的文本编辑器中打开它。您需要编辑两行:
Listen 80ServerName localhost:80
将Listen 端口号更改为8080和将ServerName改为localhost:8080。现在您可以保存并关闭文件。
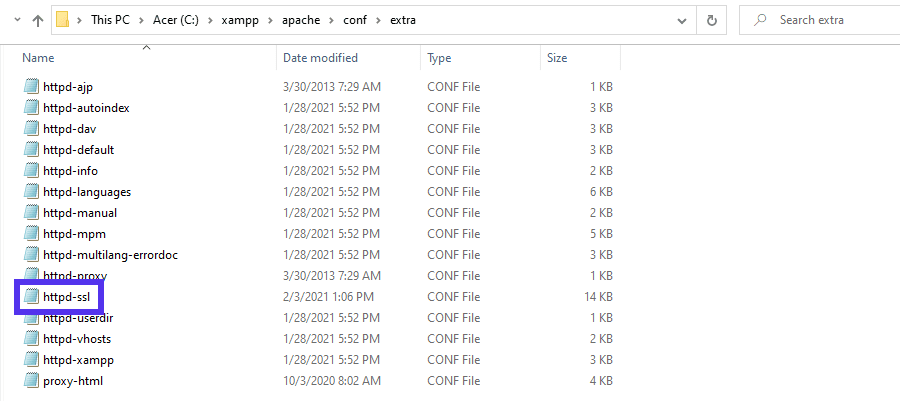
此时,您可以重新启动Apache服务器并尝试在浏览器中访问localhost:8080(或您正在使用的任何端口)。如果知识兔不成功,则需要编辑http-ssl.conf 文件。Windows用户可以在xampp\ apache\ conf\ extra中找到这个文件。

Windows中的httpd-ssl文件位置
再一次,您应该能够通过在Finder的Go to Folder中键入/etc/apache2在macOS上找到此文件。
找到后,您可以在文本编辑器中打开该文件。您需要在此文件中更新三行:
Listen 443ServerName localhost:443
找到文件中的每一行并将值更改为“8080”。保存文件后,您可以再次重新启动Apache服务器。现在您应该可以在浏览器中访问localhost:8080了。
下载仅供下载体验和测试学习,不得商用和正当使用。