使用Elementor创建wordpress网站首页
教程总目录:菜鸟建站进阶篇–使用Elementor设计wordpress网站页面
终于到了我们此系列最关键的一篇教程,知识兔使用Elementor创建wordpress网站首页。
首页的创建基本不是能一次完成的,知识兔首页连续改了好多天。每次发现不妥之处就改一下,一直改到了现在这个样子。
教程演示的页面丑爆了。
本文目录
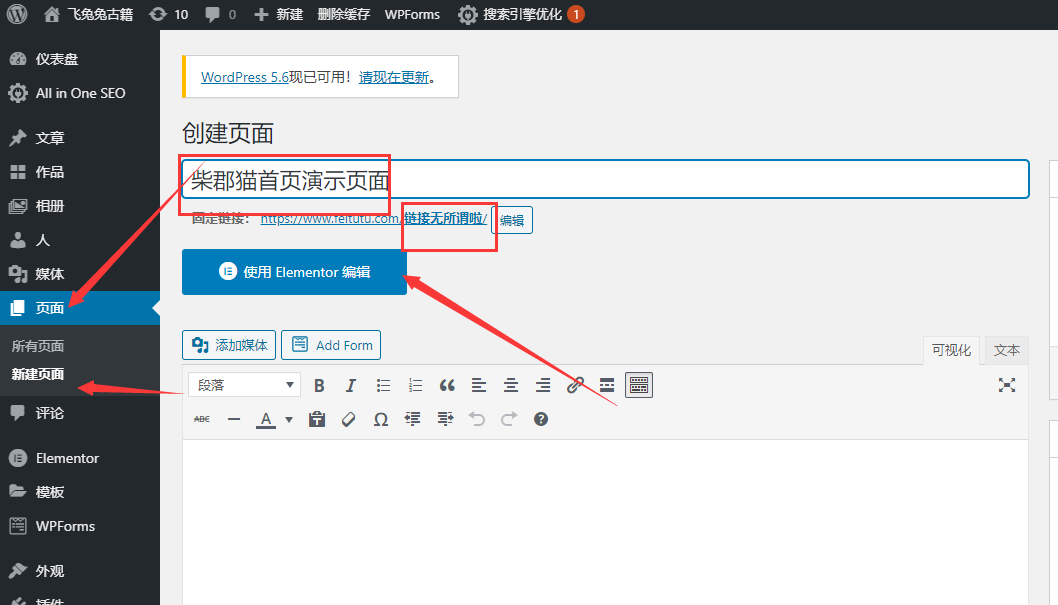
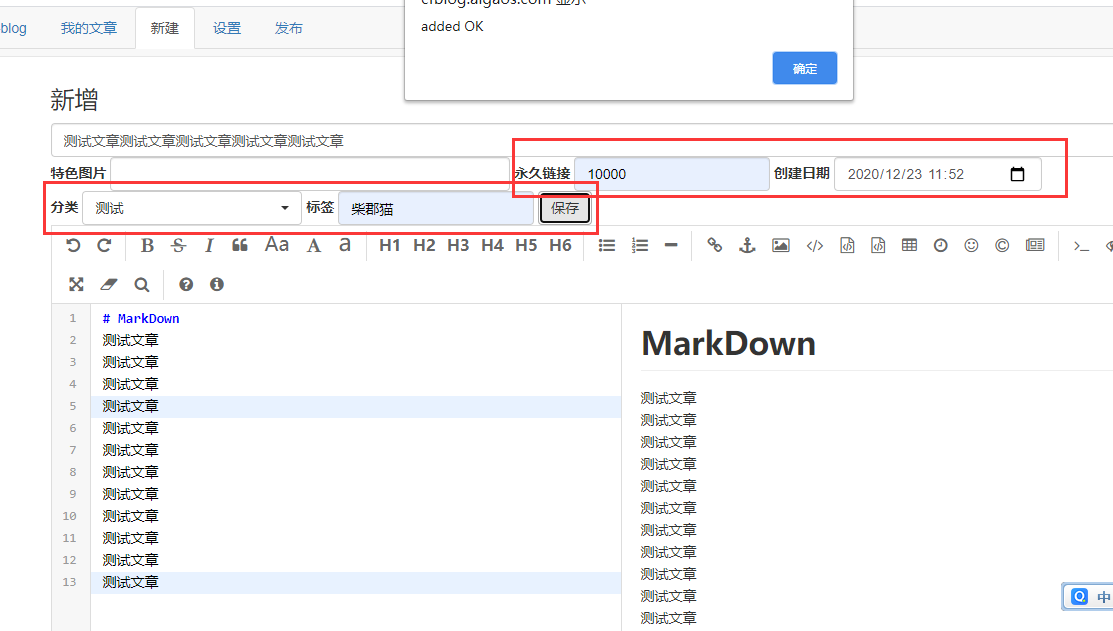
1.创建首页页面
首页页面和我们的所有文章页面差不多,他也是一个独立的页面。我们要做的是首先在wordpress后台创建它,然后知识兔修改它的排版。
创建时标题和固定连接都无所谓。我们设置首页后他的标题和固定链接都没了用处。
创建后我们直接点击那个“使用Elementor编辑”
2.构想首页大致排版
在更改之前首先你要对于你的首页有一个大致的排版规划。
首页要放哪些内容?他们的布局如何规划?等等
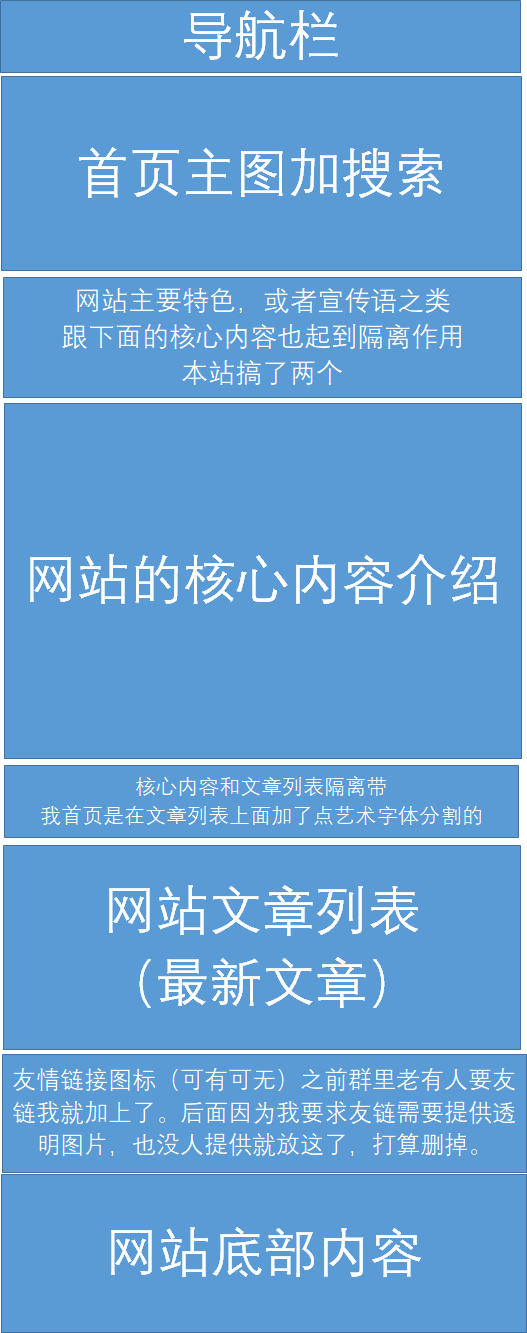
这里我放一张图
这是当时我设想的首页结构,然后知识兔在每一块里面去填充内容即可。
本文示例我就不搞这么麻烦了,就简单的用下面的结构做一个页面。
另外是网站的整体配色要统一,如果知识兔走暗色调,就规划好文字背景颜色、文字颜色、按钮颜色、图片颜色(可通过覆盖层调整)等等。
看个人审美吧,而且知识兔前期规划好之后后期几乎99%还要改。
3.填充首页内容
在这里开始之前首先需要跟大家交待几点。
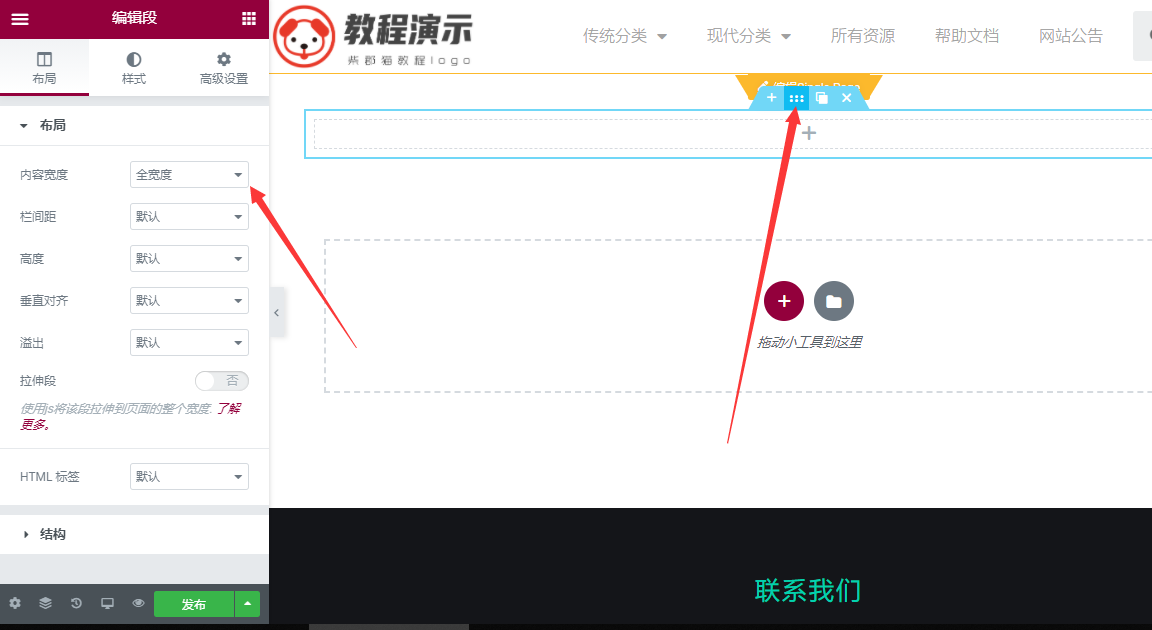
1是因为屏幕大小分辨率不同,我们首页所有元素宽度都要选择全宽度并且知识兔拉伸,防止到大屏幕访问时候首页元素在屏幕中央显示窄窄的一块。

2.首页元素所使用的图片都要尽可能的压缩体积,否则因为用的图片较多,一个首页加载下来要好几M。
这里推荐两个图片压缩的工具
一个是腾讯智图https://zhitu.isux.us/
一个是博主自己用的图片转换工具https://api.zhishitu.com/webp2jpg-online/
图片建议转为webp格式,体积更小。而且知识兔图片清晰度好,体积压缩率非常高!
3.图片素材全部使用1920X1080及以上的大图,在大屏幕上如果知识兔你图片太小或者是图片清晰度过低,到时候看着就糊了。
3.1首屏图片和搜索
首先添加首屏图片和搜索框。
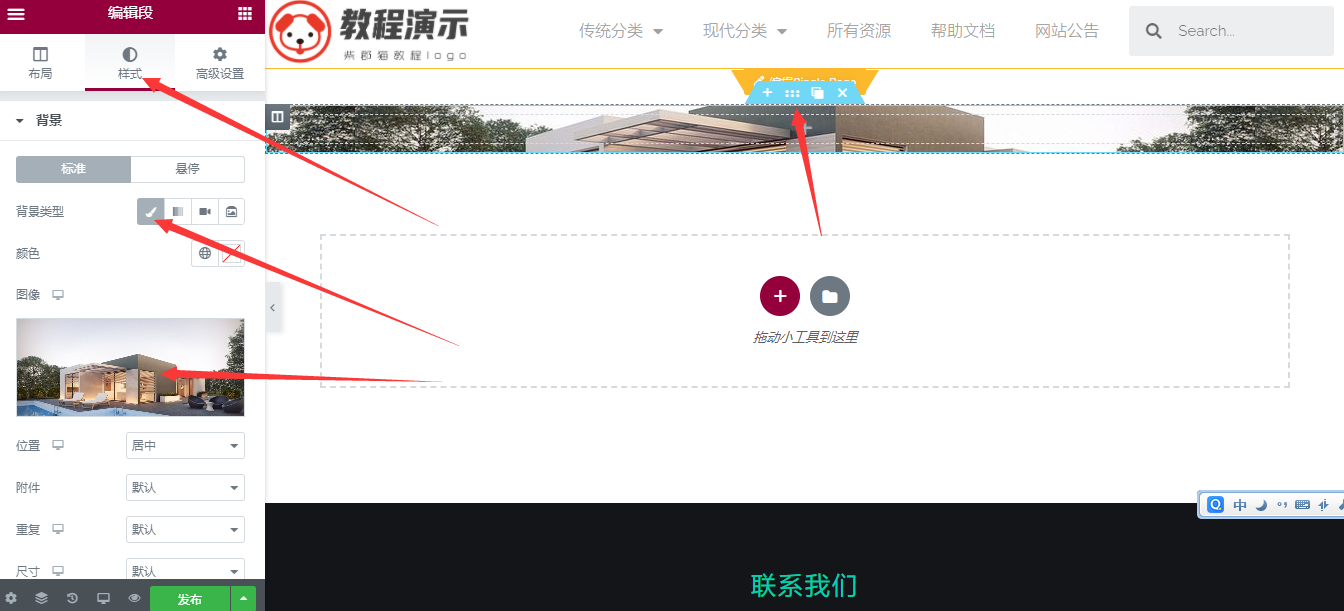
在页面添加1栏,背景图就是我们首屏的图片。
图片位置我这里截图是居中,实际建议选择默认。
因为这一栏里我们还没添加内容,也没设置高度。所以就看见一点顶部。后面会设置。
也可以使用多张图轮播的样式,自己选择即可。
3.1.1设置高度为400(默认)

3.1.2添加搜索按钮
点击栏目中央,然后知识兔在左侧找到搜索按钮拖过去。也可以直接搜索search

搜索按钮详细设置:
内容
占位符:默认是英文,改为中文
样式
背景颜色:设置一个颜色,然后知识兔调整下他的透明度。具体根据你图片来调。
边界半径:设为20
按钮颜色:这里不再调整,想改的自己调。
调整搜索按钮宽度,现在他是满屏的,不太好看。
高级设置
外距:这里外距设置我们首先要将的 链接图片取消掉,单独设置左右外距。
数值选择百分比。具体值的大小自己看着改。
到这里饿哦们首屏基本完成。
3.2添加艺术字隔离区域
隔离区域不一定要搞什么艺术字,这里只是举例。
首先添加一个单栏。单栏属性同样是全宽度+拉伸
然后知识兔我们也给他搞个背景图,但是随着我们网页下拉这个图片是固定位置的。
然后知识兔在这一栏添加一个透明图片(艺术字),艺术字自己去PS搞一个。
再添加一段文字,文字颜色一般来说适合白色,具体根据你页面色调决定。
这一段实际上就完成了。
但是我们预览看一下,丑的一批。这一段背景是个图片,跟首屏大图直接无缝接到了一起。中间还是适合加一些其他的空白元素。
抱歉抱歉,这个文章太长了。我这里就随便加一段空白区域吧。加了还是丑。
3.3添加所有文章区域
所有文章这里还是先添加一个单栏的区块,这个区块还是要全宽度+拉伸
然后知识兔将posts小工具拖入。
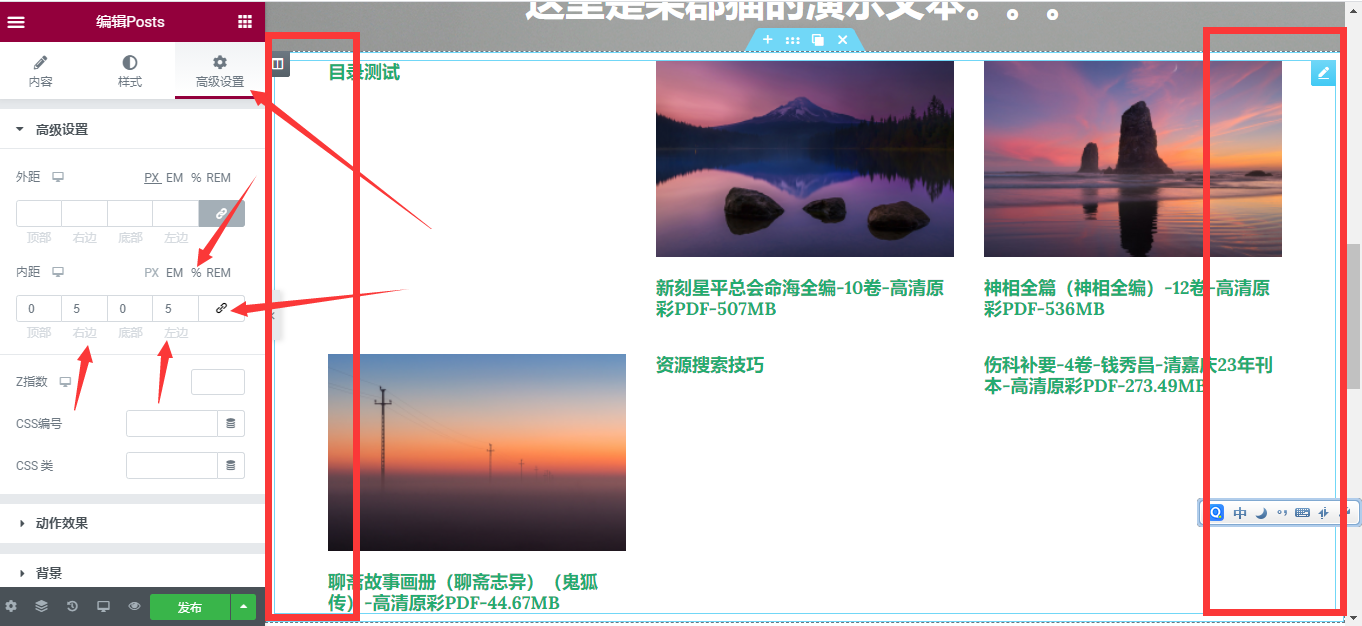
修改下posts小工具的属性
这里我们让他只显示图片和文章标题,显示多了会看着比较杂乱。
然后知识兔默认文章列表两侧是顶到边上的,我们给他向内缩一点距离。
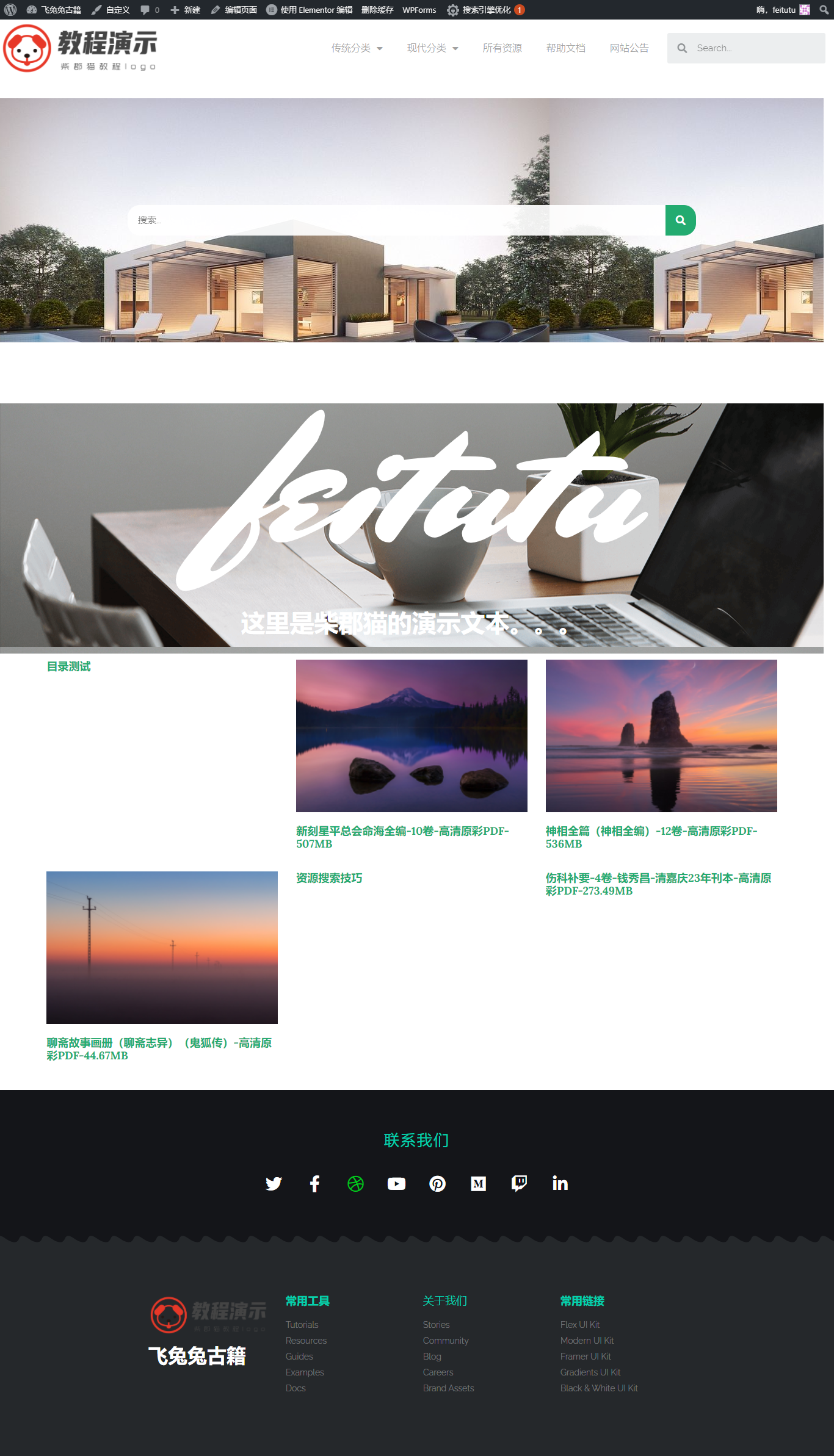
到这里首页就搞完了!
丑爆了,不过这个文章只是给大家做一个教程引导作用。就这吧。
4.WP后台设置首页
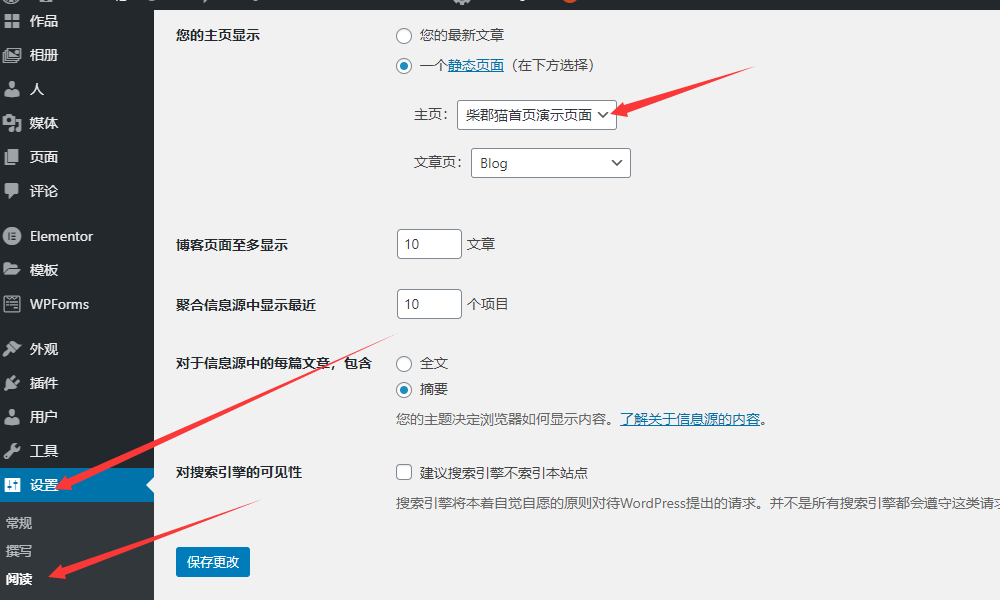
页面搞完了,我们发布下。然后知识兔在wordpress后台设置里吧这个页面设为首页。
看下效果
下载仅供下载体验和测试学习,不得商用和正当使用。